JSHint 是一個可以自動檢查 JavaScript 程式碼的工具,讓程式設計者在專案開發初期就可以即時修正潛在的錯誤。
由於 JavaScript 這個程式語言的語法與結構非常彈性,不像 Java 或 C 語言那樣嚴謹,對於程式設計者而言,一開始會感覺很方便,不管怎麼寫都可以執行,但是當整個程式發展到一定規模的大小之後,JavaScript 這樣鬆散的結構會讓程式很容易出現一些 bugs,而且除錯與修正的工作也會變得非常困難。
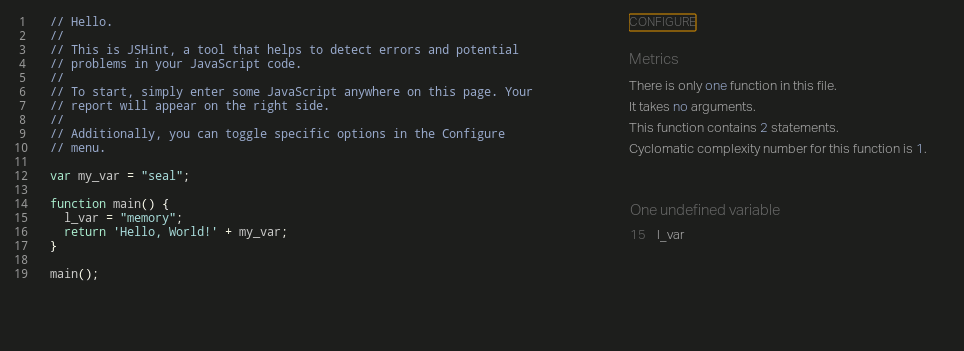
JSHint 就是為了解決這樣的問題而設計的工具,它可以在 JavaScript 程式設計初期,就自動偵測程式中可能潛在的問題,它會鉅細靡遺的告訴程式設計者所以有能出現問題的地方,像為定義的變數、陳述式結尾沒有加分號、變數沒有用
var 宣告、非數字的變數要用 === 或 !== 來判斷以避免自動轉型等,你只要把程式貼上 JSHint,它就會告訴你一大堆需要修改的地方。
網址:http://jshint.com/
JSHint 也有提供自訂選項的功能(configure),使用者可以指定要輸出哪一些警告訊息,或是指定 JavaScript 程式本身的環境類型(如 Browser 或 NodeJS)。
根據 JSHint 網站的統計,所有透過 JSHinet 檢查的 JavaScript 程式碼中,只有 15% 左右的程式可以完全通過檢測,其餘的程式都被 JSHint 找出 bugs 或潛在性的問題,也就是說大部份的人所撰寫出來的程式碼,其實多少都會帶有一些問題,所以如果你需要撰寫較為大型的 JavaScript 程式,建議也可以使用 JSHint 來檢查一下。
雖然 JSHint 這樣的靜態程式碼分析工具(static code analysis tool)可以檢查出許多類型的問題,但是它也無法保證程式本身的正確性與執行效能,而記憶體洩漏的問題也無法偵測出來,如果要解決這類的問題,就要配合 unit testing 或是 functional testing 的工具,另外再加上 code review。
安裝 JSHint
JSHint 本身也是一個開放原始碼的專案,除了使用網頁的介面之外,也可以安裝在自己的電腦中使用,若要安裝 JSHint 最簡單的方式就是透過 Node.js 的 npm 指令來安裝:
npm install jshint -g
安裝好之後,就可以使用 jshint 這個指令來檢測 JavaScript 程式了:
jshint myfile.js
myfile.js: line 5, col 2, Missing semicolon.
1 error
設定 JSHint
jshint 會根據預設的設定來顯示它所偵測到的錯誤與警告,當然使用者也可以自訂檢測的規則。
若要在自己安裝的 JSHint 環境中自訂檢測規則,總共有三種方式可以使用:
- 撰寫設定檔後,以
--config參數指定設定檔。 - 使用
.jshintrc設定檔。 - 將設定寫在
package.json的jshintConfig屬性中
jshint 在一開始執行時,會檢查輸入 JavaScript 檔案所在的目錄,看看是否有 .jshintrc 這個檔案,如果有發現這個檔案的話,就會自動載入其中的設定,如果沒有找到這個設定檔,就會往上一層目錄尋找,直到找尋至根目錄為止。如果輸入的檔案被指定為標準輸入(stdin),則 jshint 就不會嘗試去尋找與載入 .jshintrc。
這樣的設計可以方便使用者針對不同的專案給予不同的 JSHint 檢測設定,只要將每個專案專屬的設定寫在專案目錄的 .jshintrc 設定檔中,不管在哪裡執行 jshint,它都會自動讀取對應的設定檔。
設定檔的格式其實就是一般的 JSON,裡面指定各個 JSHint 選項是否要開啟,例如下面這個設定會讓 JSHint 對於 undefined 與 unused 變數提出警告,另外告訴 JSHint 說 MY_GLOBAL 是一個已經定義好的全域變數。
{ "undef": true, "unused": true, "predef": [ "MY_GLOBAL" ] }
其餘可用的選項,可以從 JSHint Options 中查詢。
除了使用一般的設定檔之外,也可以將設定以特別的註解格式直接寫在 JavaScript 檔案中,適用於 JSHint 的註解格式是以 jshint 或 global 這兩個關鍵字開頭,然後接著一串以逗點分隔的設定,例如:
/* jshint undef: true, unused: true */ /* global MY_GLOBAL */
這裡以註解來設定的效用,跟上面 JSON 格式的設定檔相同。使用者可以使用單行或多行的註解來設定 JSHint。
這類的註解設定影響範圍是屬於 function scoped 的,也就是說如果把這樣的註解放在函數中,那麼它的影響範圍就只限於該函數裡面的程式碼而已。
以上是 JSHint 的簡略介紹,關於細部的設定可以參考 JSHint 官方的說明文件。