Devd 是一個輕量級的 HTTP 網頁伺服器,可以讓網頁開發者快速建立一個測試網頁用的環境。
網頁開發者在撰寫網頁時,通常都會需要一個網頁伺服器進行一些測試,尤其是在網頁牽涉到 AJAX 這類的技術時,如果只是單純用瀏覽器打開網頁,沒有一個真正的網頁伺服器的話,就無法讓網頁的程式正常運作。
我們之前介紹過如何使用 Python 的指令快速建立一個臨時的網頁伺服器,但如果您的開發環境沒有安裝 Python 的話,就不是那麼方便(尤其是 Windows 環境),這時候可以考慮使用 Devd 這個開放原始碼且跨平台的網頁伺服器,他把整個網頁伺服器直接包裝乘一個獨立的可執行檔,不管是 Windows、Mac OS X 或 Linux 都可以直接使用。
Devd 的官方 GitHub 網頁上有提供各種平台的編譯版本,對於一般的網頁開發者而言,把官方打包好的檔案下載回來即可立即使用,非常方便,以下是 Devd 的使用方式。
基本使用方式
Step 1
從 Devd 的官方 GitHub 網頁上下載 Linux 版的執行檔,並解壓縮。
tar zxvf devd-0.1-linux64.tgz
Step 2
解開之後,會有一個 devd-0.1-linux64 目錄,裡面只有包含一個 devd 執行檔,您可以把這個執行檔放在任何一個 PATH
的路徑中,或是直接執行這個執行檔也可以,如果是常常需要使用的話,可以在加目錄中建立一個自己的 ~/bin 目錄:
mkdir ~/bin
然後將 devd 執行檔放進這個目錄:
mv devd-0.1-linux64/devd ~/bin/
接著在 ~/.bashrc 中加入 PATH 的設定:
export PATH=$PATH:~/bin
這樣以後就可以直接在命令列使用 devd 了,如果剛設定好,要讓設定馬上生效的話,可以執行:
source ~/.bashrc
Step 3
Devd 最簡單的使用方式就是直接執行,並指定網頁的所在目錄:
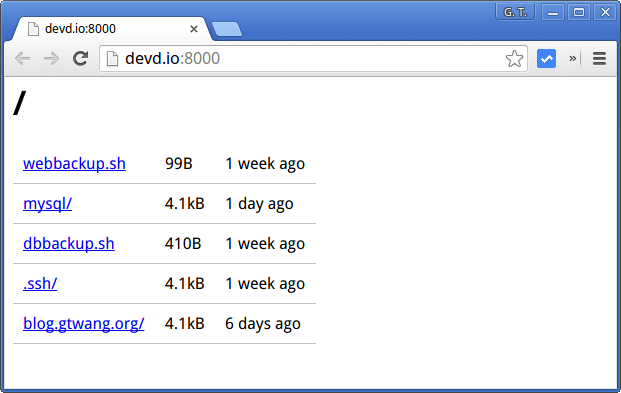
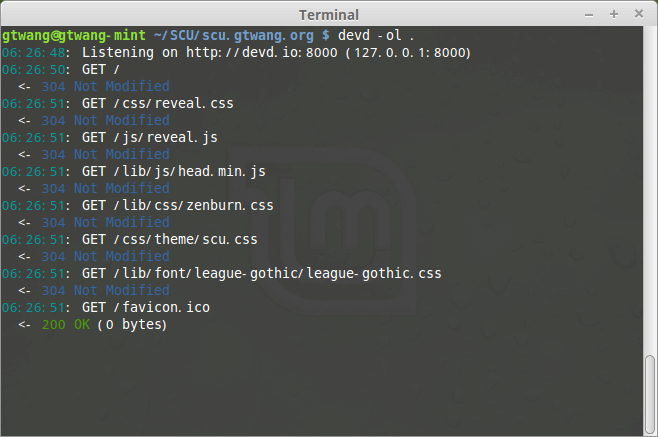
devd -ol /path/to/html
這樣就會啟動網頁伺服器,並且自動開啟瀏覽器顯示該目錄的網頁內容。這裡加入 -o 參數可以自動開啟瀏覽器,顯示目前所在目錄的網頁,而 -l 參數則是在檔案變動時讓瀏覽器自動重新載入(live reload)。
而在終端機中會輸出 HTTP 請求與伺服器回應的資訊,這些資訊對於開發者而言很有用。
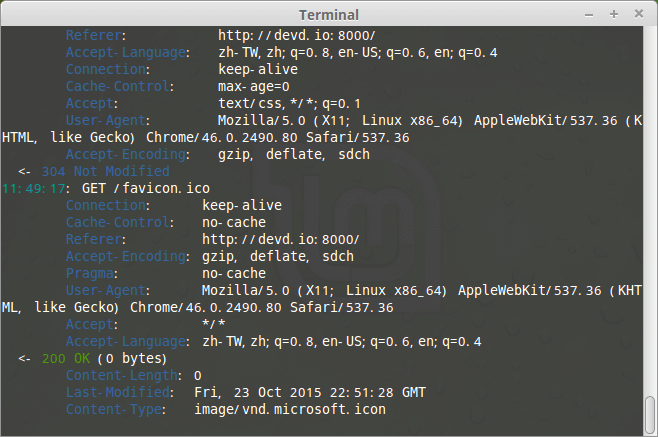
如果要查看每一個請求的表頭(header)詳細資料,可以加上 -H 參數:
devd -olA /path/to/html
這樣終端機中就會顯示每一個請求的表頭:
以上是 Devd 的基本用法,除此之外還有一些進階的功能,請繼續閱讀下一頁。
繼續閱讀: 12