reveal.js 是一個使用網頁製作簡報的 HTML5 架構,讓您隨時隨地上網即可播放簡報。
製作簡報大家通常都會使用 Office 的 PowerPoint,而現在您有另外一種選擇,就是使用網頁來製作簡報,reveal.js 是一個專門用來製作高品質網頁簡報的 HTML5 架構,使用它來製作的簡報非常漂亮,功能也很強大,品質不會輸 PowerPoint,而且完全免費,
若使用 reveal.js 製作簡報,只要將簡報網頁放在網路上,不管是 Windows、Mac OS X、Linux 的系統,甚至各種手機,只要是可以看網頁的設備都可以直接打開簡報觀看;如果放在自己的電腦或是隨身碟中,也可以像一般簡報檔一樣撥放,使用上很彈性。
基本簡報
以下是使用 reveal.js 製作簡報的步驟教學。
Step 1
從 reveal.js 的 GitHub 網站上下載最新的 reveal.js zip 壓縮檔,並解壓縮。
Step 2
解壓縮之後,可以看到一個 reveal.js-master 目錄,這個目錄中有非常多的檔案,其中有很多是專案開發者才會使用到的,如果只是拿來製作簡報的一般使用者,只會需要 css、js、lib 與 plugin 這四個目錄,我們可以另外新建一個製作自己簡報用的目錄,把以上這四個目錄複製過來,就可以開始製作簡報了。
Step 3
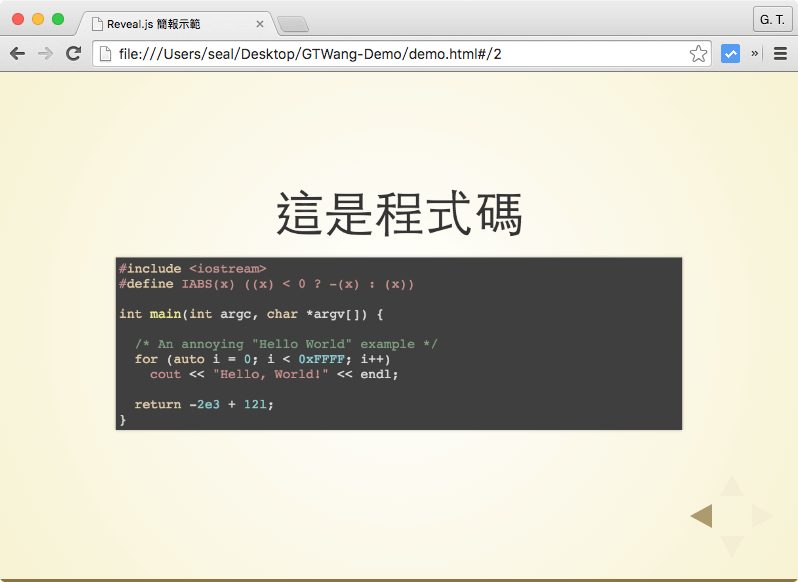
使用 reveal.js 製作的簡報事實上就是一張普通的網頁,以下是一個三頁的簡報範例,第一頁是封面,第二頁是簡單的文字超連結,而第三頁我放了一段 C++ 的程式碼。請將這個範例儲存成 demo.html,放進剛剛新建的目錄中:
<!doctype html> <html lang=lang="zh-TW"> <head> <meta charset="utf-8"> <title>Reveal.js 簡報示範</title> <link rel="stylesheet" href="css/reveal.css"> <link rel="stylesheet" href="css/theme/beige.css" id="theme"> <!-- Code syntax highlighting --> <link rel="stylesheet" href="lib/css/zenburn.css"> <!--Add support for earlier versions of Internet Explorer --> <!--[if lt IE 9]> <script src="lib/js/html5shiv.js"></script> <![endif]--> </head> <body> <!-- 使用 reveal 與 slides 的 div 將整個簡報包起來 --> <div class="reveal"> <div class="slides"> <!-- 簡報內容開始 --> <!-- 一個 section 表示一頁簡報 --> <section> <h1>G.T.Wang</h1> <p>這是 G.T.Wang 的示範簡報</p> </section> <!-- 第二頁簡報 --> <section id="show-a-link"> <h2>連結示範</h2> <p>這是一個<a href="http://blog.gtwang.org/">測試連結</a></p> </section> <!-- 第三頁簡報 --> <section> <h2>這是程式碼</h2> <pre><code class="hljs cpp" data-trim contenteditable> #include <iostream> #define IABS(x) ((x) < 0 ? -(x) : (x)) int main(int argc, char *argv[]) { /* An annoying "Hello World" example */ for (auto i = 0; i < 0xFFFF; i++) cout << "Hello, World!" << endl; return -2e3 + 12l; } </code></pre> </section> <!-- 簡報內容結束 --> </div> </div> <script src="lib/js/head.min.js"></script> <script src="js/reveal.js"></script> <script> // 啟用 reveal.js Reveal.initialize({ controls: true, progress: true, history: true, center: true, transition: 'slide', // none/fade/slide/convex/concave/zoom // 加入一些 reveal.js 的外掛 dependencies: [ { src: 'plugin/highlight/highlight.js', async: true, condition: function() { return !!document.querySelector( 'pre code' ); }, callback: function() { hljs.initHighlightingOnLoad(); } } ] }); </script> </body> </html>
每一個 <section> 代表一頁,我們可以使用一般的 HTML/CSS/JavaScript 語法撰寫簡報內容,第三頁的程式碼我們是靠 highlight.js 這個外掛工具,讓程式碼依據程式的語法顯示顏色。
transition 這個參數可以設定簡報換頁的特效,可以使用的選項有 none、fade、slide、convex、concave 與 zoom。
css/theme/beige.css 是簡報的佈景主題 CSS 檔,我們可以自己更換,可用的佈景主題 CSS 檔可以從 css/theme 這個目錄中瀏覽。
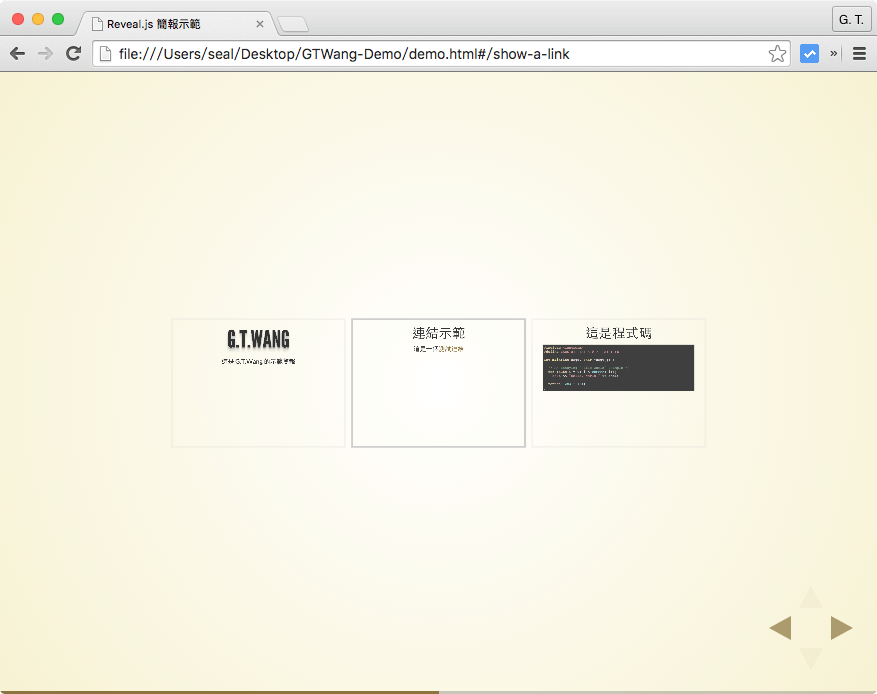
接著用瀏覽器打開這個網頁黨,就可以看到製作出來的簡報:
在報告當中若要快速切換頁面,可以按下鍵盤的 Esc 健,顯示簡報的縮圖,這樣就可以快速瀏覽並且選擇簡報頁面。
繼續閱讀: 12