這裡介紹如何在 WordPress 的網站中放置 Google AdSense 廣告,讓網站產生額外的收益。
AdSense 是 Google 所提供的網路廣告服務,加入 AdSense 之後,你就可以在自己的網站上刊登 AdSense 所提供的廣告,有許多網站都是使用這樣的方式,靠著廣告的收入來維持網站的營運。
以下我們介紹如何在 WordPress 網站中加入 Google AdSense 廣告,讓自己多一份收入。
使用 WordPress 的 Widget
要在 WordPress 的網站上放置 AdSense 廣告,最簡單的方法就是使用 Text widget,使用者不需要懂任何 PHP 程式或是 HTML 等網頁技術,只要複製與貼上即可,以下是操作步驟。
Step 1
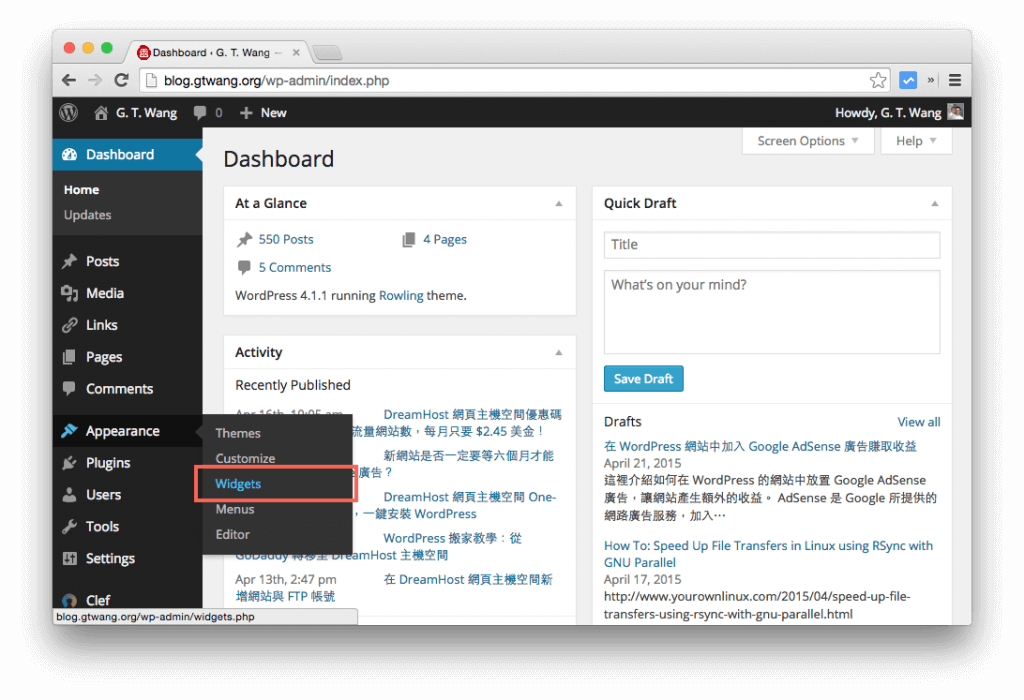
在 WordPress 的控制版面中,選擇「Appearance」中的「Widgets」。
Step 2
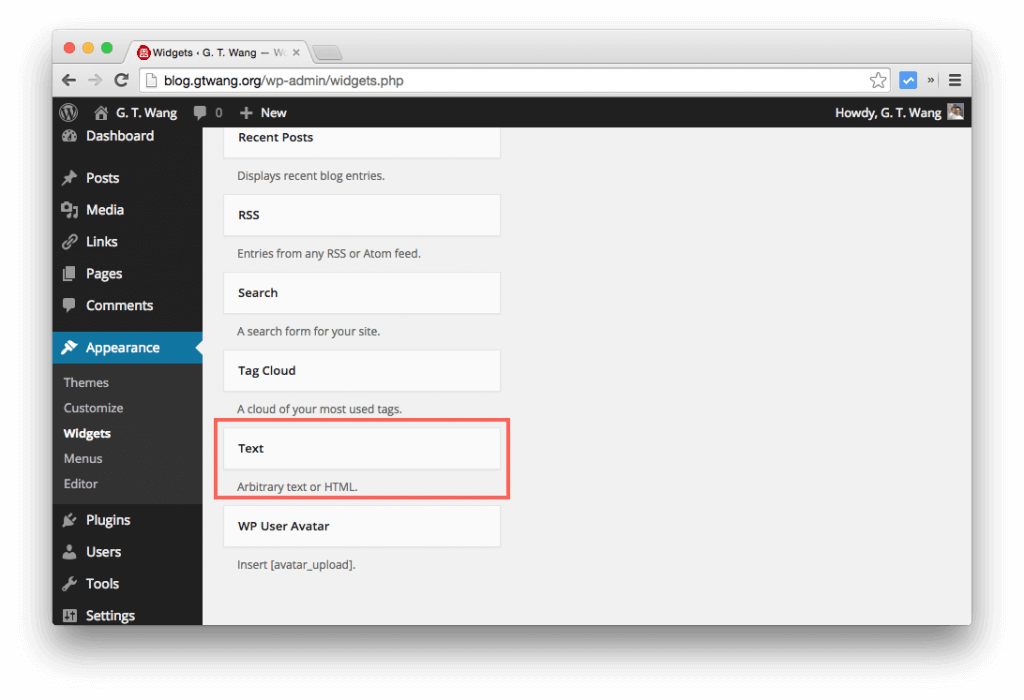
選擇「Text」這個 Widget。
Step 3
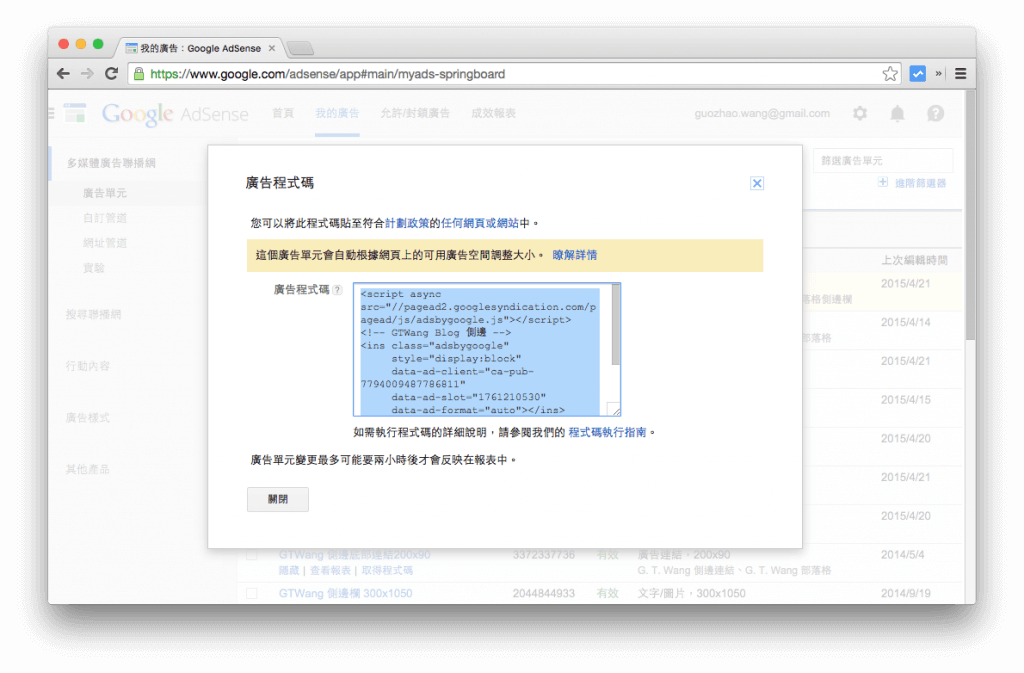
從 Google AdSense 的網站上將自己的廣告程式碼複製下來。
Step 4
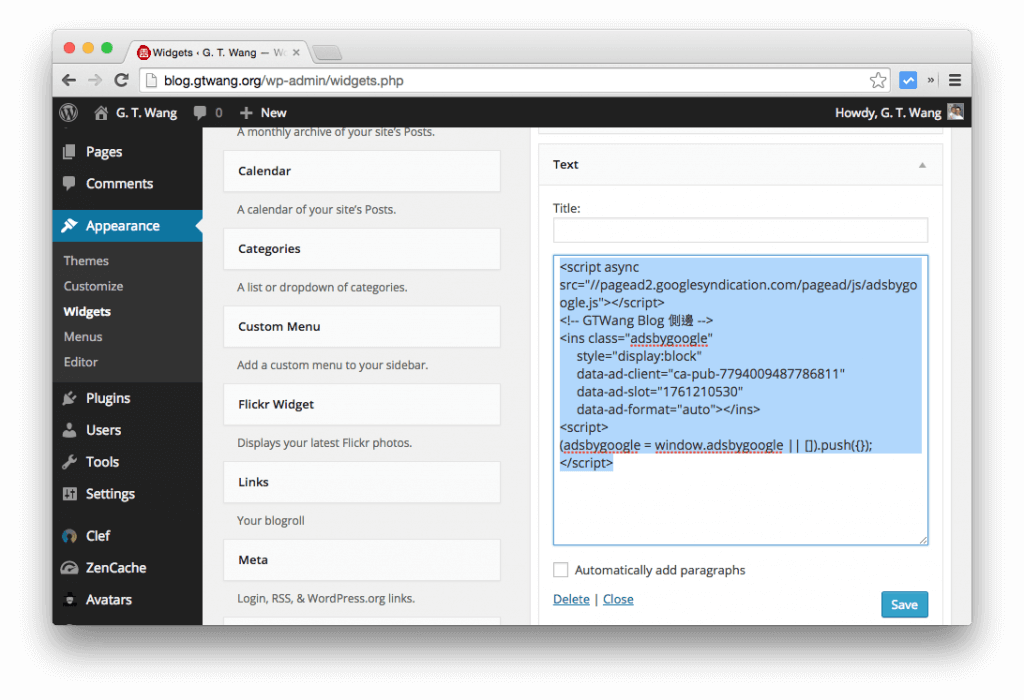
將 AdSense 廣告程式碼貼在 Text Widget 中,按下「Save」之後就完成了。
Step 5
最後檢查自己的網頁,正常的話應該就可以看到自己的廣告了。
修改佈景主題(Theme)
雖然使用 Text widget 很方便,但是在廣告的擺設位置上就會有許多限制,如果您想要任意指定廣告的位置(例如放在文章標題的下方等),就要修改佈景主題了,以下介紹如何在文章標題下方放置 AdSense 廣告。
Step 1
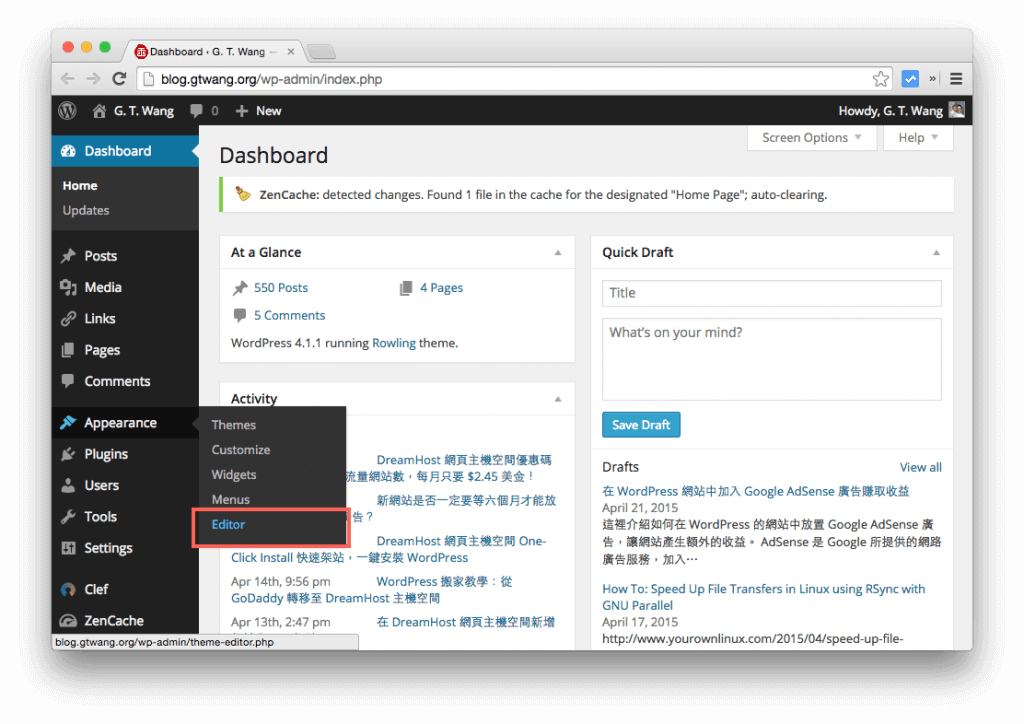
在 WordPress 的控制版面中,選擇「Appearance」中的「Editor」。
Step 2
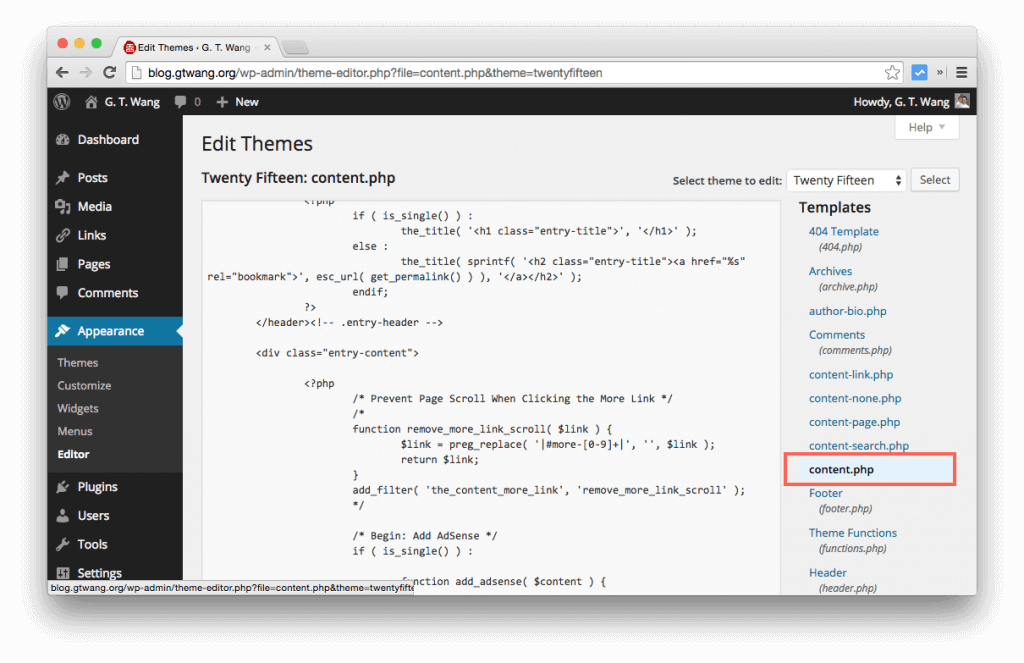
由於我們要將廣告放在主要的文章內容之中,所以要先找出產生主要內容的 PHP 檔案是哪一個,而這個檔案會因為不同的佈景主題而有不同,以 WordPress 預設的 Twenty Fifteen 這個佈景主題來說,是 content.php 這個檔案,而有些佈景主題則是 single.php。
Step 3
找出文章標題與文章內容的位置,在中間插入 AdSense 程式碼。以 Twenty Fifteen 這個佈景主題來說,文章的標題所使用的 CSS class 是 entry-header,而文章內容則是使用 entry-content,雖然每個佈景主題用的 CSS class 名稱都不同,不過大概都有一定的規則可循,按照這樣的規則去找,通常很快就可以找到。
</header><!-- .entry-header --> <!-- 把 AdSense 程式碼放在這裡 --> <div class="entry-content">
找到之後,就把自己的 AdSense 程式碼放在兩個 CSS class 的 HTML 元素中間即可。
如果您想要將廣告放在其他的頁面(例如搜尋結果頁面),方法也都是差不多的,就是先找出產生頁面的 PHP 檔案,再按照 CSS 的規則去找,最後再將 AdSense 程式碼貼上即可。