本篇介紹如何分割列印大版面的 PDF 文件,以多張紙拼貼成大海報。
普通的印表機通常只能列印 A4 或 A3 大小的紙張,如果有大張的海報 PDF 檔想列印的話,可以使用 Adobe Reader 內建的海報列印功能,自動將大圖切割與列印,印下來之後再拼貼成完整的海報。
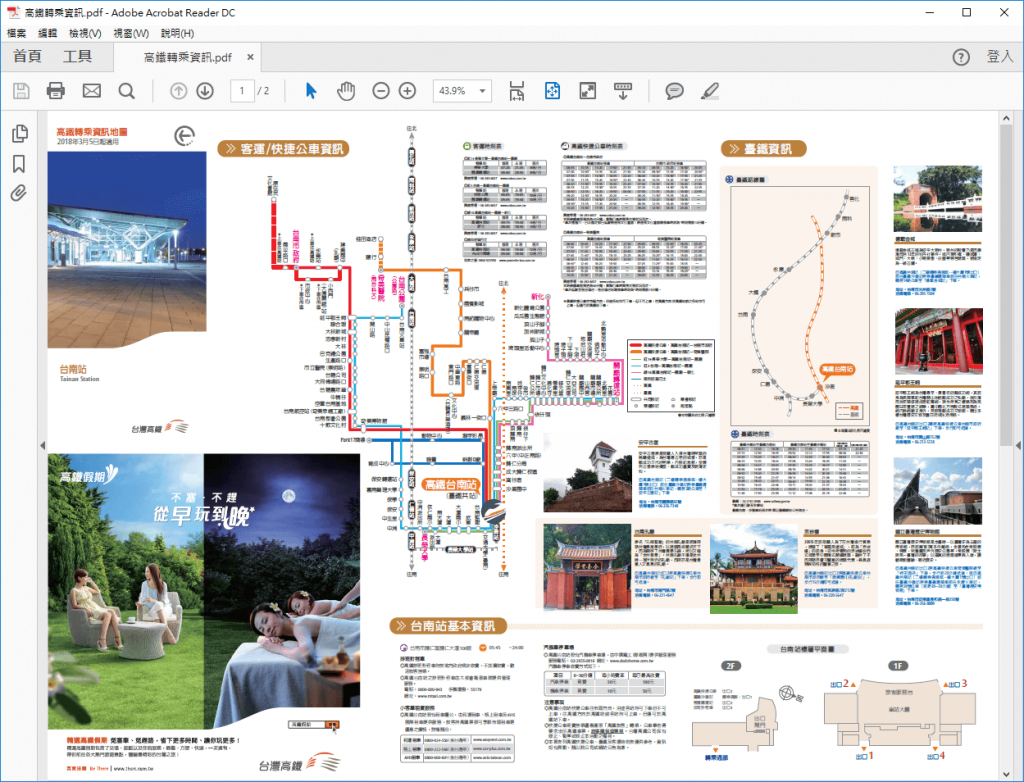
在台灣高鐵的網站上可以下載這種到每個停靠站的轉乘資訊,內容詳細、編排精美,不過因為這個 PDF 檔案實在太大張了,直接用 A4 紙縮小印下來的話,是完全看不到裡面的文字的。
這裡我們以這份台灣高鐵轉乘資訊的 PDF 檔案為範例,示範如何將這種超級大張的 PDF 檔案列印出來。
Step 1
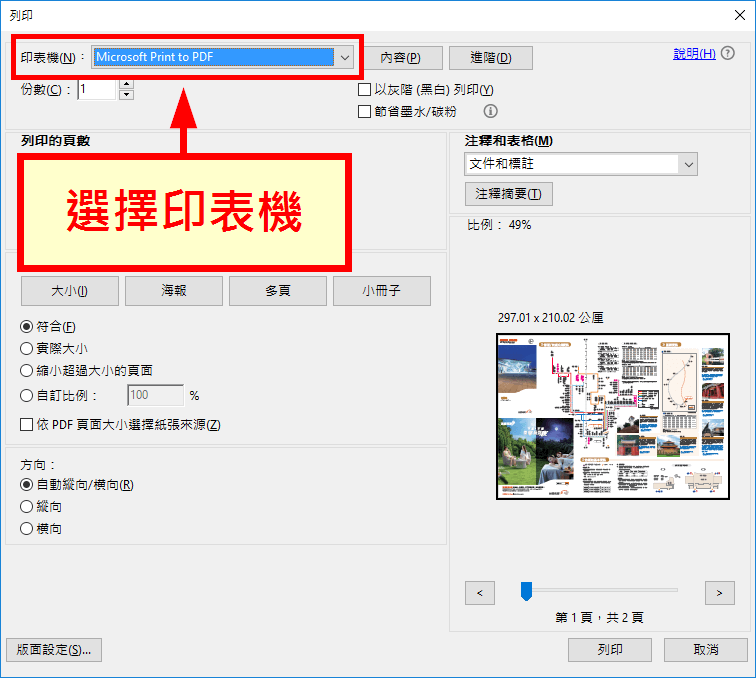
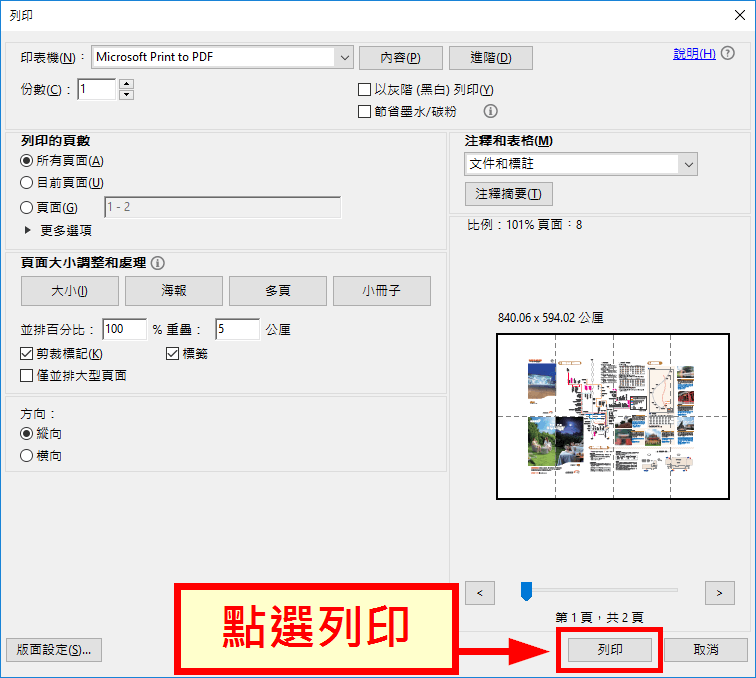
首先開啟 Adobe Reader 的列印功能,選擇要使用的印表機。
如果是第一次使用的話,建議可以先選擇「Microsoft Print to PDF」這個選項進行測試,它可以將列印的結果直接儲存成另外一份 PDF 檔案,若觀察結果都正確的話,再用真正的印表機印出來(畢竟大海報一印出來都很大張,所以確認無誤再印比較保險),這裡我們以列印成 PDF 檔案的方式來示範。
Step 2
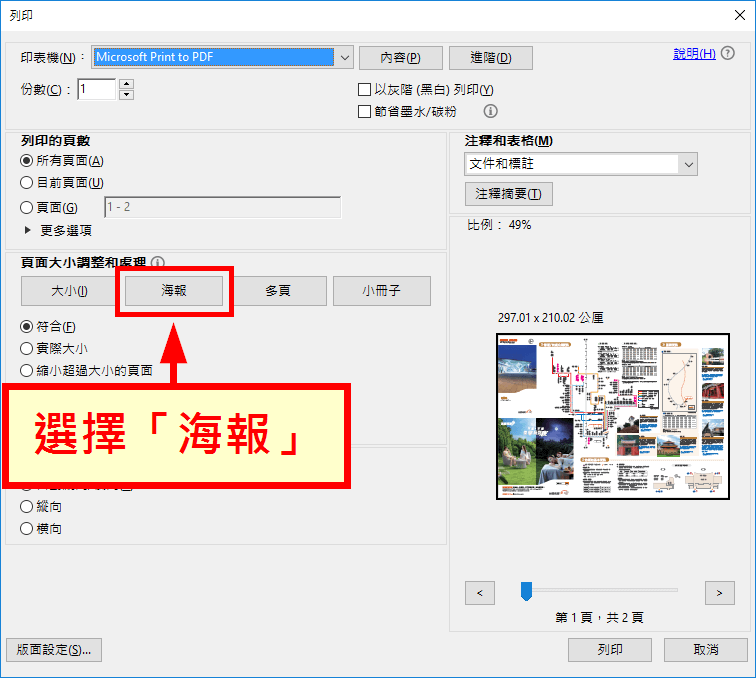
在「頁面大小調整和處理」的部份,選擇「海報」的處理方式。
Step 3
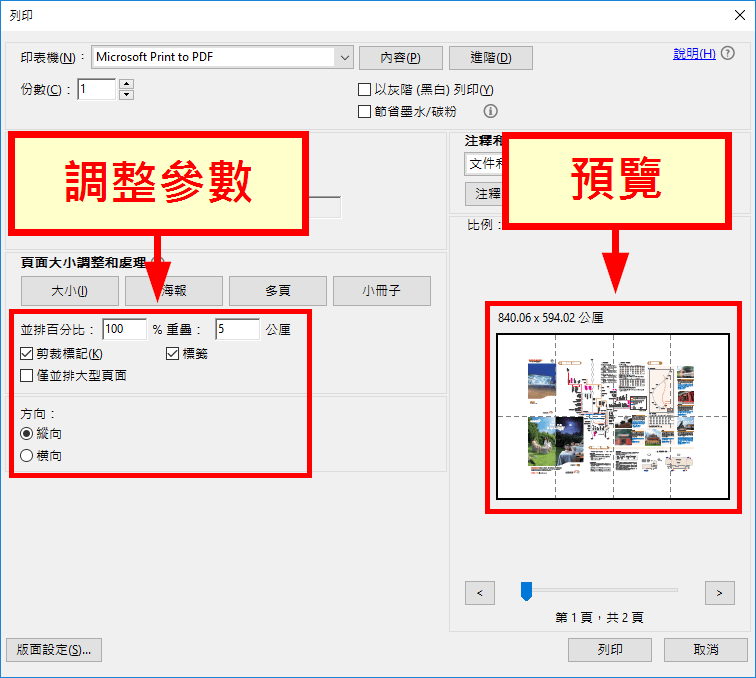
選擇「海報」的處理方式之後,可在左下方的選項中調整相關的選項。
- 並排百分比:調整大小比例,如果想要放大列印,可以調高這個數值。
- 重疊:切割後的每張小圖互相重疊的寬度。
- 剪裁標記與標籤:可協助辨識裁切與拼貼位置。
調整參數時,可由右方的預覽視窗觀看預覽結果。
Step 4
調整好之後,按下「列印」。
Step 5
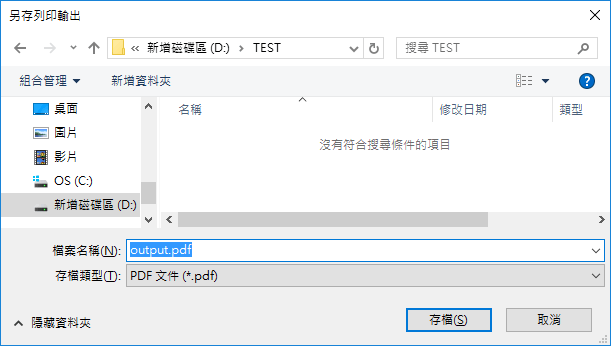
這裡我們示範列印成另外一個 PDF 檔案,所以要選擇輸出的 PDF 檔案名稱。(如果使用真正的印表機的話,這時候就會印出來了)
Step 6
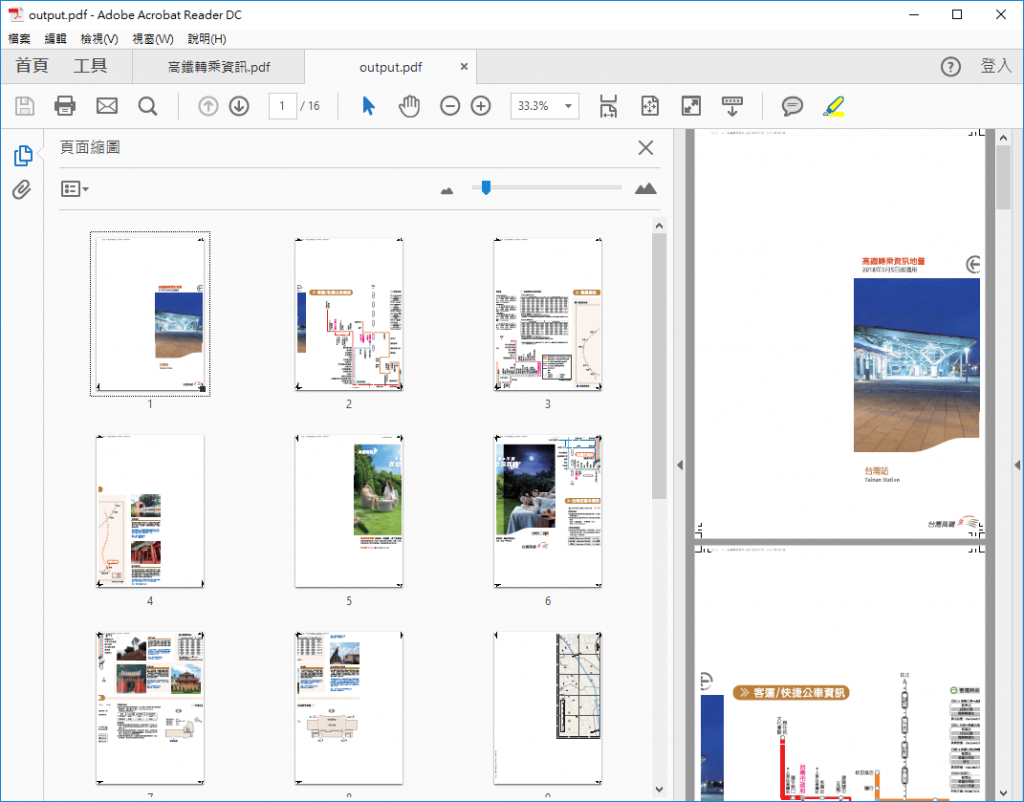
列印出來的 PDF 檔案就會像這樣,原本的一大張圖就會被切成好多張 A4 大小的頁面。
Step 7
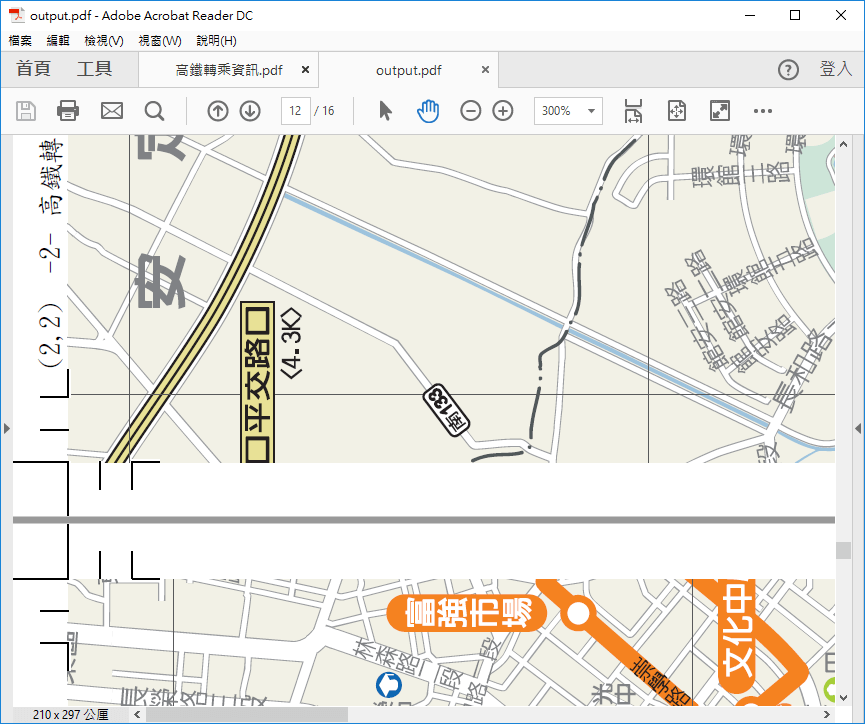
而由於我們有勾選剪裁標記與標籤的功能,所以在分割後的頁面中,會有這樣的剪裁標記與頁面位置標籤,方便我們裁切與拼貼。
確認這個結果沒問題的話,就可以放心選擇真正的印表機,把整張海報印下來了。
參考資料:Adobe










1xiran
在「重疊」選項中,它指的是剪裁後的小圖彼此重疊的寬度。換句話說,當您進行圖片的剪裁和拼貼設置時,「重疊」選項可調整每個小圖在邊緣處重疊上一個小圖的程度。
最後,感謝您的有用文章。