這裡介紹如何使用一般的 JavaScript 程式與 cookies 進行 A/B 測試,改善網站的 Google AdSense 與 DFP 廣告收益。
A/B 測試是一般網站很常使用的最佳化方式,其原理是將訪客分為兩群,然後分別給予不同的網頁內容,比較兩者之間的差異,最後選擇表現比較好的那一種,重複透過這樣的流程,不斷改善網站的轉換效率(例如廣告收益等)。
我們之前有介紹過使用 Google Analytics 的內容實驗來進行 A/B 測試,但是 Google DFP 的資料並沒有整合進 Analytics,如果您的網站有使用 Google DFP 放置廣告,就無法使用 Analytics 的方式來分析。
以下我們直接使用 JavaScript 與 cookie,透過設定 AdSense 的自訂管道與 DFP 的鍵值的方式,在 AdSense 與 DFP 的報表中直接查看 A/B 測試的效果,這樣的作法比較簡單,不需要依賴 Analytics 的功能,以下是簡略的步驟教學。
Step 1
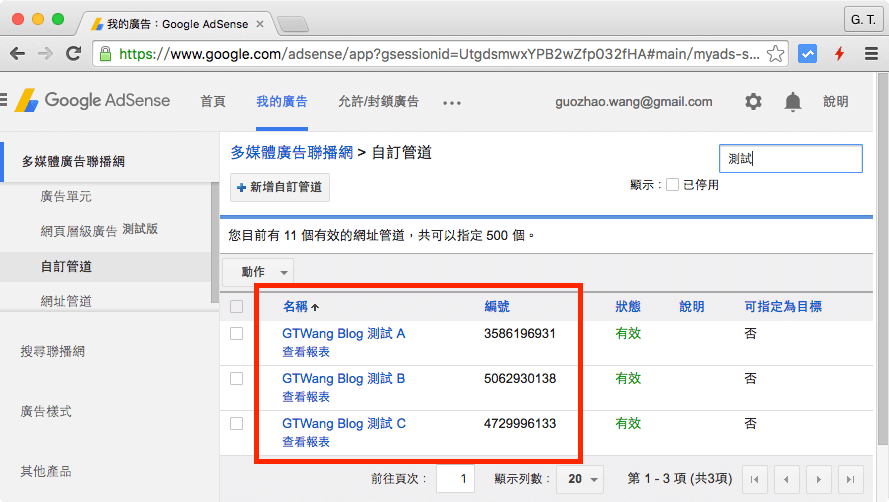
在 Google AdSense 中預先設定好兩個(或更多個)自訂管道,分別對應到不同的組別,同時將各個管道的「編號」記下來,後續在撰寫 JavaScript 程式時會需要用到。
這裡我一次新增三個自訂管道,第三個暫時不會用到,是留作以後備用。
Step 2
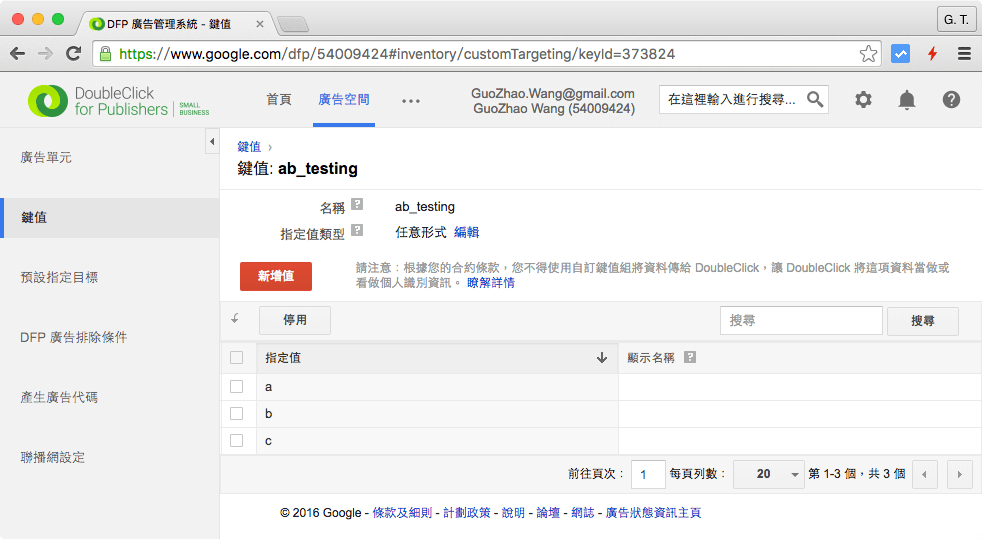
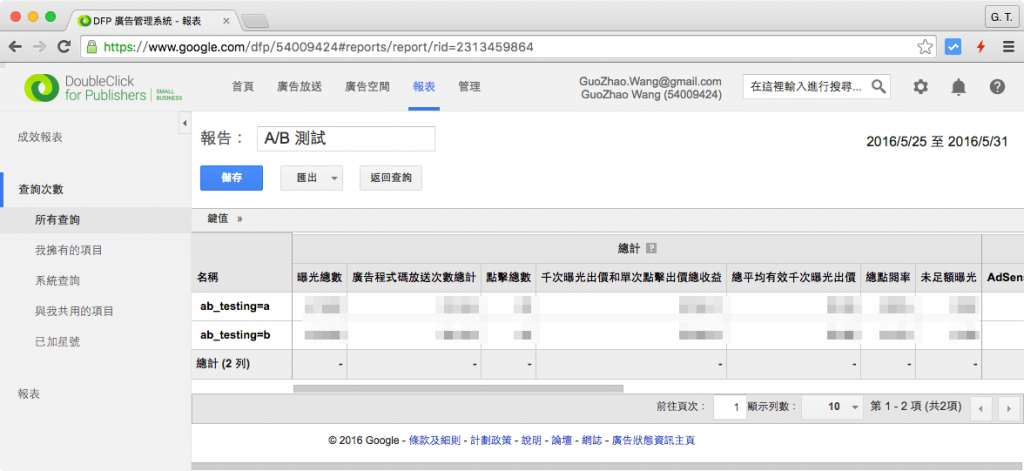
在 Google DFP 的「鍵值」中同樣也新增一個 A/B 測試的項目,這裡我的鍵值名稱取為 ab_testing,而指定值為 a、b 與 c 三個。
Step 3
在要進行 A/B 測試的網頁中,引入 js-cookie 這個管理 cookies 的 JavaScript 函式庫。
<script src="/path/to/js.cookie.js"></script>
Step 4
撰寫主要的 A/B 測試控制 JavaScript 程式碼,程式碼的內容會因為網站不同而有些差異,以下是一個參考範例。
<script type='text/javascript'> function initABTesting() { var ab = {}; // 從 cookie 讀取分組設定 ab.channel = Cookies.get('abtesting.channel', { domain: 'blog.gtwang.org' }); // 若沒有既有設定,則隨機產生新的設定 if (typeof ab.channel === "undefined") { var random_number = Math.random(); // 將訪客平均分為 a 與 b 兩組 if (random_number < .5){ ab.channel = 'a'; } else { ab.channel = 'b'; } // 將分組設定儲存在 cookie 中 Cookies.set('abtesting.channel', ab.channel, { domain: 'blog.gtwang.org', expires: 7 }); } // 依照分組設定,進行後續的調整動作 switch(ab.channel) { case 'a': // a 組設定 ab.adsenseChannel = '3586196931'; break; case 'b': // b 組設定 ab.adsenseChannel = '5062930138'; // 更改網頁的顏色等設定 jQuery("<style>.post-content a {color:#111;text-decoration:underline;}</style>").appendTo("head"); break; } return ab; } // 初始化 A/B 測試變數 var ABTesting = initABTesting(); </script>
這裡定義一個 initABTesting 函數,其作用是設定各種 A/B 測試會用到相關變數,並設定網頁變動部份的內容,而其傳回的 ABTesting 物件包含兩個屬性:
channel:選擇的組別,值為a或b。adsenseChannel:組別對應的 AdSense 管道編號,例如'3586196931'。
我們將這個物件儲存為全域變數,讓網頁中所有 AdSense 與 DFP 的廣告程式載入時,可以取用這些值。
Step 5
依據組別設定 AdSense 的管道,也就是將剛剛建立好的 ABTesting.adsenseChannel 傳遞給 AdSense 動態指定管道。
(adsbygoogle = window.adsbygoogle || []).push({ params: { google_ad_channel: ABTesting.adsenseChannel } });
這個參數可以加在所有 AdSense 載入的 JavaScript 程式碼上面,關於 AdSense 的語法說明可以參考更改 AdSense 廣告程式碼。
Step 6
依據組別設定 DFP 的鍵值,也就是把上面建立好的 ABTesting.channel 指定給 DFP 中建立好的 ab_testing 鍵。
googletag.pubads().setTargeting('ab_testing', ABTesting.channel);
這個 DFP 的鍵值設定建議可以直接在網頁層級設定,直接套用至網頁中的每一個 DFP 廣告。
關於 DFP 的鍵值說明可以參考關於指定鍵/值、透過 GPT 設定指定目標及大小與 Google 發佈商廣告代碼範例,另外 DFP 的 JavaScript API 用法可以參考 GPT Reference。
Step 7
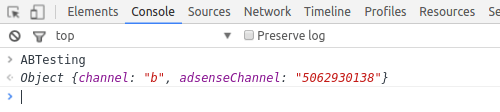
設定完成後,開啟瀏覽器的 Console,檢查看看有沒有任何錯誤,並且用無痕瀏覽模式重複開啟網頁,確認 ABTesting 物件的內容,看看是不是會自動隨機分組。
正常來說,在第一次確定組別之後,程式就會將這個組別儲存於 cookie 中,隨後的任何瀏覽都會依循這個組別資訊,不會重新產生(這跟 A/B 測試的理論有關),而這裡我是設定將 cookie 的資訊保留 7 天,所以若要測試分組的話,記得要使用瀏覽器的無痕瀏覽模式,否則就要手動清除 cookies。
Step 8
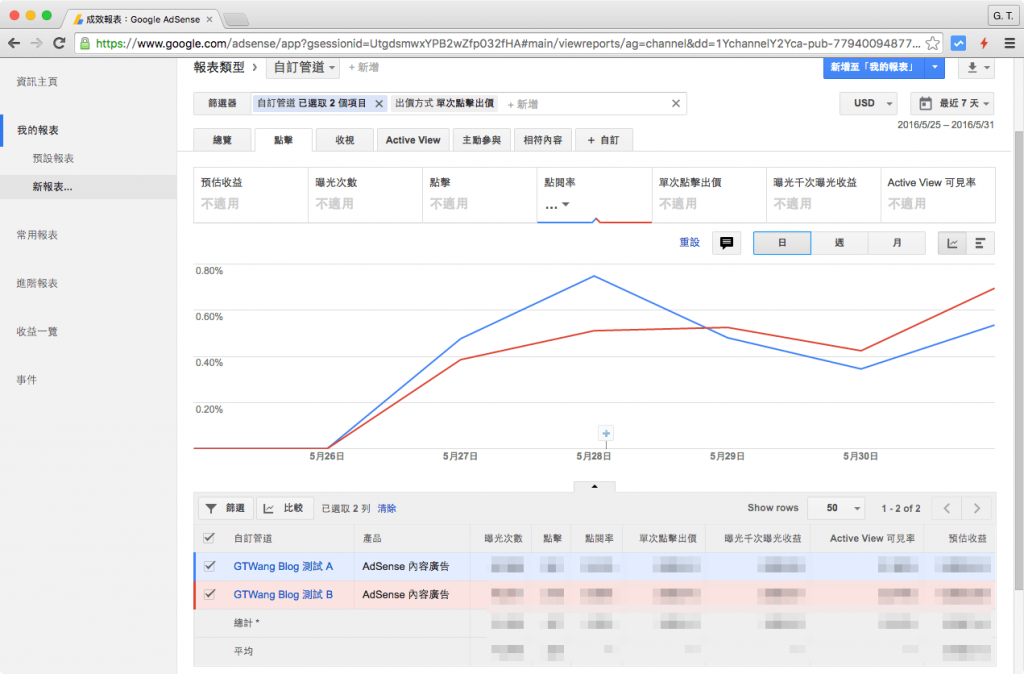
等待一段時間之後,就可以從 Google AdSense 與 DFP 的報表上看到 A/B 測試的結果了。
如果要進行 A/B 測試的統計顯著性檢定,可以使用 A/B Split Test Significance Calculator 來計算。