Google Analytics 的內容實驗(Content Experiments)功能可以幫助網站進行 A/B 測試,比較不同網頁版本的成效,這裡介紹不需要重新導向網頁的測試方式。
Google Analytics 在 2012 年將 Website Optimizer 整合之後,提供了一項新的實驗(Experiments)功能,除了可以進行一般的 A/B 測試之外,還可以進行更為複雜的內容實驗,這個部分請參考 Google 官方的中文說明文件,裡面有很詳細的操作教學與基本的統計理論說明。
一般用法
若依照「內容實驗」介面中所介紹的使用方式,在設定時必須指定原始頁(original page)與變化版本(variation)的網址,透過 Analytics 所產生的 JavaScript 將流量以重新導向的方式,分配至不同的版本上。
這樣的方式比較適合用於一般流量比較大的靜態網頁,像 Blogger 部落格這類使用範本(template)的環境中,如果想要對範本的更動進行測試,就比較難使用這種固定網址的方式,因為單張網頁的流量通常會不太夠(除非你的部落格真的非常熱門)。
而除了使用固定網址之外,還有另外一種方式就是使用相對網址(relative)來指定變化版本的位置,這種做法就可以用於 Blogger 這樣的環境,例如將原始頁指定為 www.gtwang.org,而變化版本的網址則是定為 ?var=1,然後再使用 JavaScript 抓出 URL 裡面的 var 這個變數,判斷要產生哪一種版本的網頁內容。
雖然這樣的方式可以運作,但是缺點是變化版本的網頁會有一個重新導向的動作,而且既然都已經要使用 JavaScript 了,其實直接改用 API 自行撰寫測試程式碼,直接以 JavaScript 產生各種版本會更直接、更有效率。
API 用法
這裡我們改用內容實驗(Content Experiments)API 的方式,自己撰寫測試用的 JavaScript 程式碼,以下是實作步驟。
Step 1
在進行實驗之前,有一些事前準備要先做好,例如設定目標與設計不同樣式的網頁內容等,請參考 Analytics 說明的事前準備。
Step 2
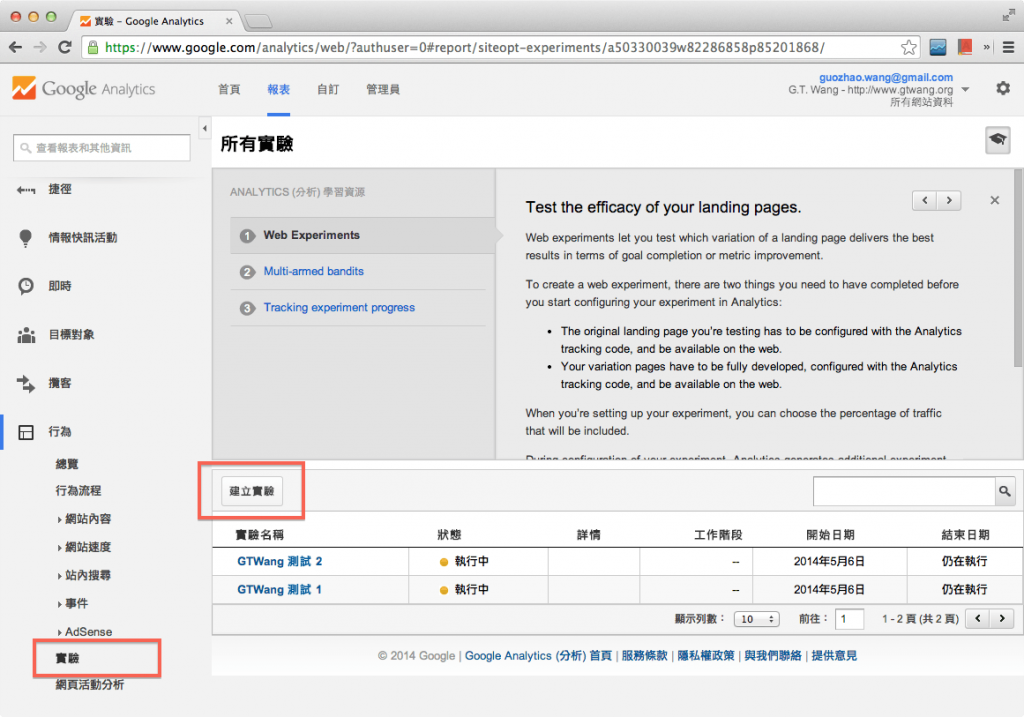
開啟 Analytics 的報表網頁,在左邊的「行為」選單中,點選「實驗」,然後點選「建立實驗」。
Step 3
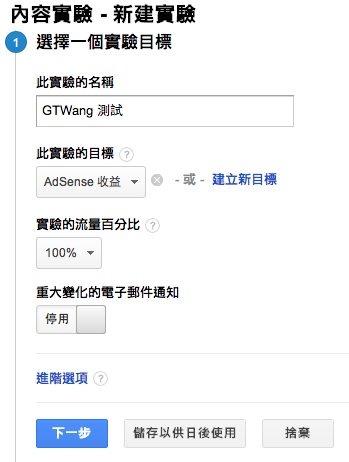
設定實驗的名稱、目標與流量的百分比。流量的百分比就是指要讓多少比例的訪客參與這個實驗。
填好之後,按下「下一步」。
Step 4
這一步是設定實驗的原始頁與變化版本的網址,因為我們要自己使用 API 來撰寫 JavaScript 程式進行測試,所以這裡的網址其實都沒有用,原始頁直接填自己的首頁就好了,變化版本則是隨便填一個不一樣的網址即可。
如果想要一次測試多個不同的變化版本,則點選「新增變化版本」,網址一樣隨便填。
填好之後,按下「下一步」。
Step 5
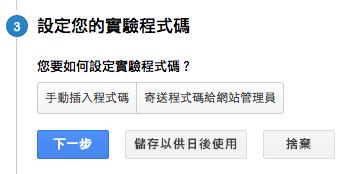
按下「手動插入程式碼」。
Step 6
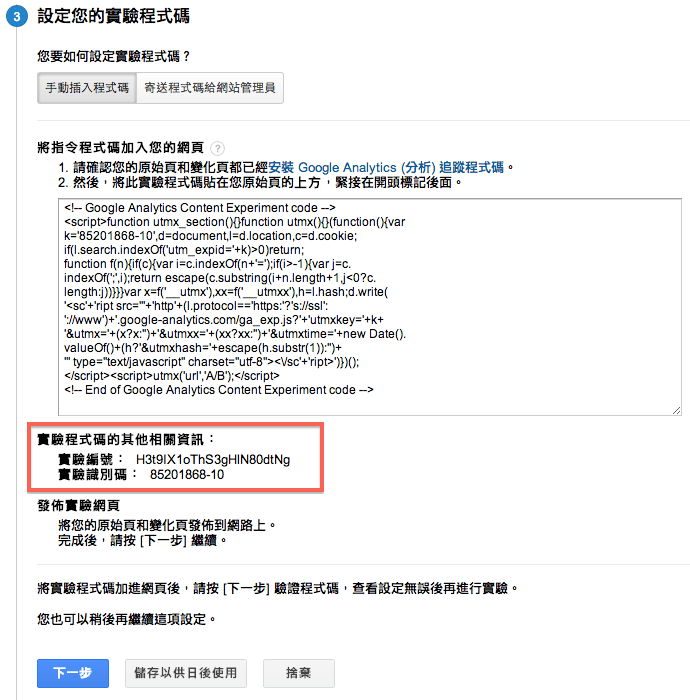
這時候會出現 Analytics 自動產生的 JavaScript,但是這些對我們沒有用,我們需要的是下面的「實驗編號」,請把它複製起來。
接著按下「下一步」。
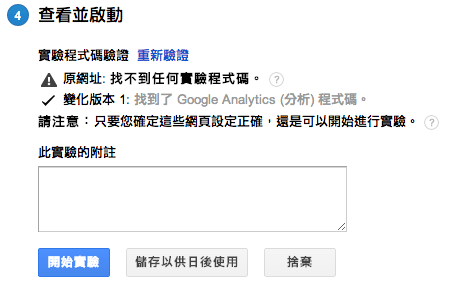
Step 7
這裡會出現無法驗證的問題,這是正常的,直接按下「開始實驗」。
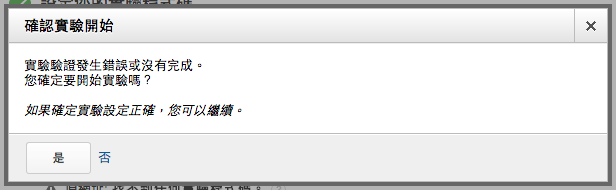
Step 8
確認實驗開始,按下「是」。
Step 9
這樣就完成設定了。
Step 10
撰寫測試用的 JavaScript 程式碼,首先載入 Content Experiment JavaScript API,並且讓它選擇要顯示的版本:
<!-- 載入 Content Experiment JavaScript API --> <script src="//www.google-analytics.com/cx/api.js?experiment=YOUR_EXPERIMENT_ID"></script> <script> // 讓 Google Analytics 選擇要顯示的版本 var chosenVariation = cxApi.chooseVariation(); </script>
這裡的 chosenVariation 是一個整數,不同的數字代表不同的版本,0 代表原始版本,1 代表第一個變化版本,以此類推。另外 YOUR_EXPERIMENT_ID 就是剛剛上面由 Analytics 網頁所產生的實驗編號,把自己的編號替換上去即可。
接著依照 chosenVariation 的數值產生指定版本的網頁內容,這個部分就很彈性了,以下是官方的 JavaScript 範例,不過不一定要依照這樣的方式,你可以使用自己喜歡的方式,只要可以產生正確的網頁內容即可。
<!-- 載入 JQuery library --> <script src="//ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js"></script> <script> // 定義每一個版本所要執行的 JavaScript 程式碼 var pageVariations = [ function() {}, // 原始版本,不做任何動作 function() { // 變化版本 1 document.getElementById('banner').src = 'bay-bridge.jpg'; }, function() { // 變化版本 2: Sub-heading Text document.getElementById('heading').innerHTML = 'Look, a Bridge!'; }, function() { // 變化版本 3: Button Text document.getElementById('button').innerHTML = 'Learn more'; }, function() { // 變化版本 4: Button Color document.getElementById('button').className = 'button button-blue'; } ]; // 等待 DOM 載入 $(document).ready( // 執行指定版本所對應的 JavaScript 程式碼 pageVariations[chosenVariation] ); </script>
Step 11
最後再加上 Google Analytics 的程式碼,如果網頁本來就已經有安裝 Analytics 的話,就可以跳過。
<script> (function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) })(window,document,'script','//www.google-analytics.com/analytics.js','ga'); ga('create', 'UA-XXXXXXXX-X', 'auto'); ga('send', 'pageview'); </script>
這裡要注意一點,內容實驗的資料會在 Analytics 傳送資料時一併傳給 Google 來分析,所以必須確保 Analytics 的傳送動作要在 cxApi.chooseVariation() 之後,這樣才能順利傳送內容實驗的資料。最簡單的方式就是把 Analytics 所有的程式碼放在剛剛上面這些程式碼的下方,就樣就可以了。
<script> 標簽之外,還要記得要用 CDATA 包起來,這樣才不會造成 Blogger 解析上的錯誤:
<script type='text/javascript'>/*<![CDATA[*/ // JavaScript 程式碼放在這裡 /*]]>*/</script>
將 JavaScript 程式碼加入至網頁之後,就會開始收集內容實驗的資料,由於 Analytics 的網頁上並不會顯示即時的資料,所以通常要等到隔天才會開始看到收集到的資訊。
分析測試結果
基本上只要將網頁的 JavaScript 程式碼設定正確之後,接下來 Analytics 就會自動收集資料,並且計算 A/B 測試的結果,不過前提是網頁流量要夠,如果你的網頁流量不足,要想達到統計學上的顯著性差異(significance difference),會需要非常久的時間。
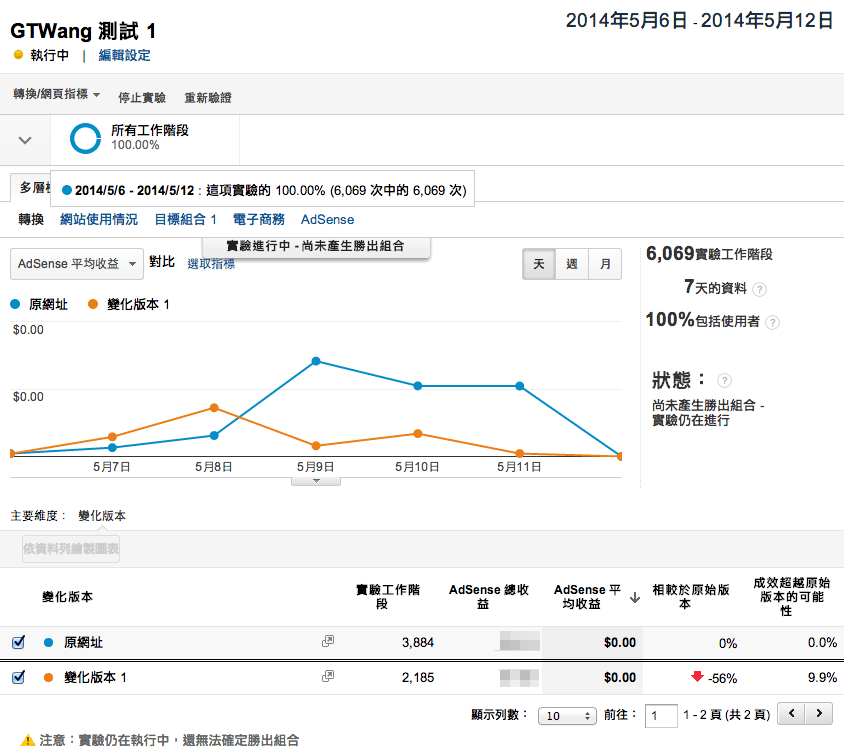
在經過一段時間的實驗資料收集之後,你就可以在 Analytics 的實驗報表中看到類似這樣的圖:
這張圖你就可以看出不同的版本之間成效的差異,Analytics 也會根據收集到的數據,計算「成效超越原始版本的可能性」。
在預設的狀況下,實驗會至少進行兩週,超過兩週之後如果「成效超越原始版本的可能性」超過了 95%(兩週與 95% 這兩個數值也可以自行調整),則宣布該版本勝出,並停止實驗,其他還有比較複雜的情況請參考多選項吃角子老虎機器實驗的說明。
如果你不想花時間研究這些統計理論,其實也沒關係,反正 Analytics 會自動根據統計理論與一般公認為合理的方式自動決定什麼時候應該停止實驗,你只要給他足夠的流量,剩下的就是看報表了。
參考資料:Google Developers