Quill 是一個以 JavaScript 開發的獨立 rich text 編輯器,可以在網頁中進行各種圖文排版,不需要依賴其他的 JavaScript 函式庫。
TinyMCE 是一個很熱門的 rich text 編輯器,它有非常多的功能,許多 Word 常用的功能它都有,不過許多使用者都抱怨它的檔案大小太大了,會讓網頁載入的速度變慢。
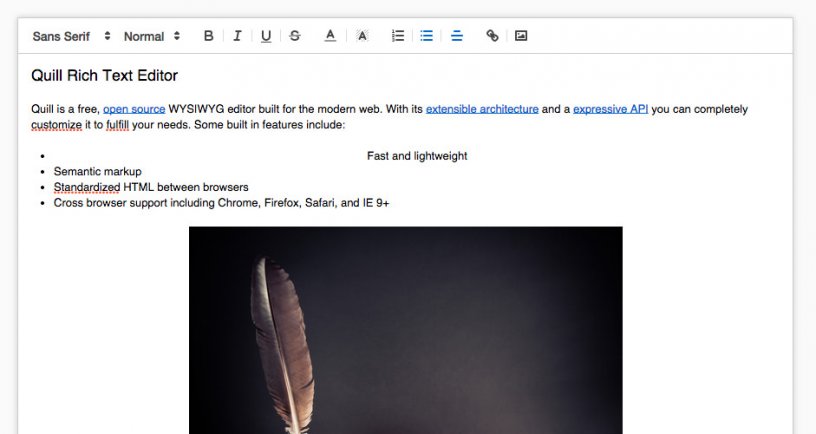
這裡介紹一個比較輕巧的 rich text 編輯器 Quill,它的界面簡單、而且也很直覺,而且是一個獨立開發的 JavaScript 工具,不需要安裝任何其它的 JavaScript 函式庫,非常輕巧。
名稱:Quill
網址:http://quilljs.com/
網址:http://quilljs.com/
在 Quill 的官方文件中有詳細的使用說明,而且還有附帶一些範例程式碼,說明文件很完整,使用上會需要知道的東西大概上面都可以找的到。
Quill 在外觀上看起來很陽春,不過他的彈性很大,有許多的功能都可以自己調整,而且也有許多 API 函數可以呼叫。
- 工具列上面的各種功能(如粗體、斜體、顏色、插入圖檔、超連結等),都可以自行設定是否要顯示或是隱藏。
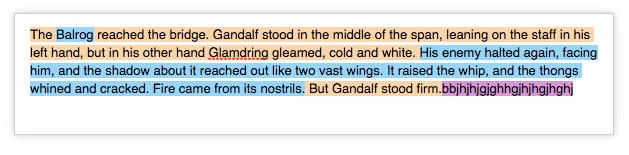
- 如果要取得編輯器內的內容,Quill 有很豐富的 API 可以使用,包含取得資料、選取文字等等。
- 可以自定
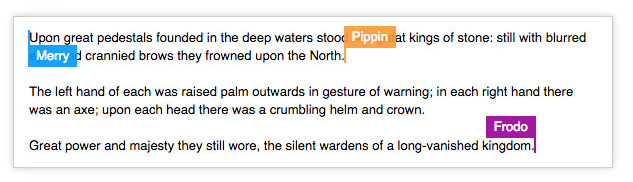
text-change與selection-change兩個事件(event)的 listener,自定處理函數。 - 支援多人同時編輯,可以標示出每個人編輯的游標與內容。
- 支援 responsive layout。
- 支援各種瀏覽器,如 Chrome、Firefox、Safari 與 IE9+。