Ghost 是一個開放原始碼的部落格平台,以一個全新的設計概念,試圖創造下一代的部落格。
Ghost 是一個新一代的部落格平台,目前還正在發展當中,在今年的 10 月 14 日它釋出了第一個版本(可以從它的官方網站註冊後下載),這個版本目前只包含一些比較基本的功能,其餘比較進階的功能還在開發中,未來 Ghost 也會仿照 WordPress 的方式,除了使用者下載安裝之外,也可以直接在線上申請一個免費的部落格空間來使用(類似現有的 *.blogspot.tw 這樣的網站)。
Ghost 其功能類似現有的 Blogger、WordPress 或 Tumblr,但他比較輕巧、而且使用上也會比較直覺,其的設計理念不同於以往的部落格只注重閱覽者的感受,除了讓閱讀者有舒適的版面之外,也同時考慮到部落客在撰寫文章時的方便性,因此特別設計了一個很直覺的管理介面與排版方式,讓一般的部落客可以專心撰寫部落格的內容,不用浪費時間在一些部落格的設定上。
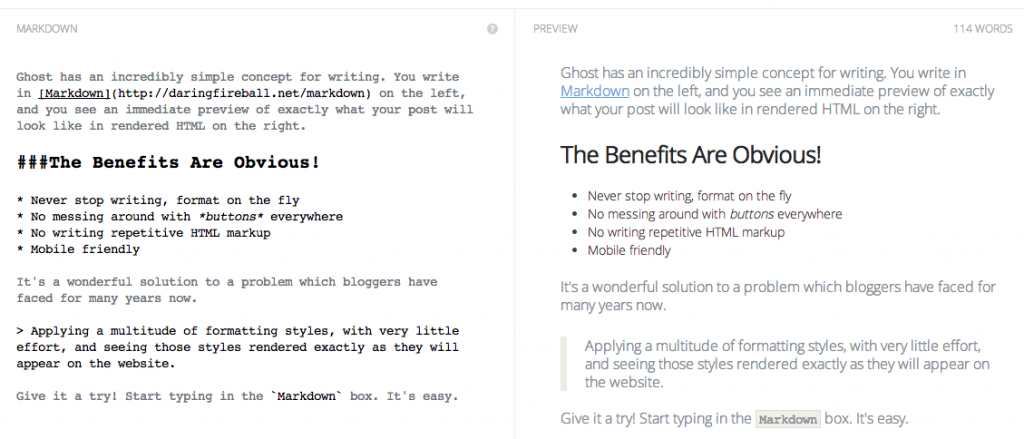
Ghost 提供一個智慧型的撰寫視窗(在上面的影片中可以看到實際操作的情況),這個視窗分為左右兩邊,左邊是文章的「原始碼」,使用者編寫文章時,可以靠著一些很簡單的語法來設計想要的排版方式,右邊則是即時「編譯」過的排版結果,每當使用者更改了左邊原始碼的內容時,他就會馬上自動更新右邊的內容。
這個編輯器所使用的語法也非常簡單,例如要把一行文字設為大標題,就在前面加上 ###,而若想要將一段文字設定為引文的排版,就在前面加上 >(這個跟 Email 中的習慣相同),許多用法都很直覺,通常使用者完全不用花什麼時間就可以直接上手開始撰寫文章,更不需要學習 HTML 或 CSS 等等複雜的語法,有點類似 reStructuredText 的概念。
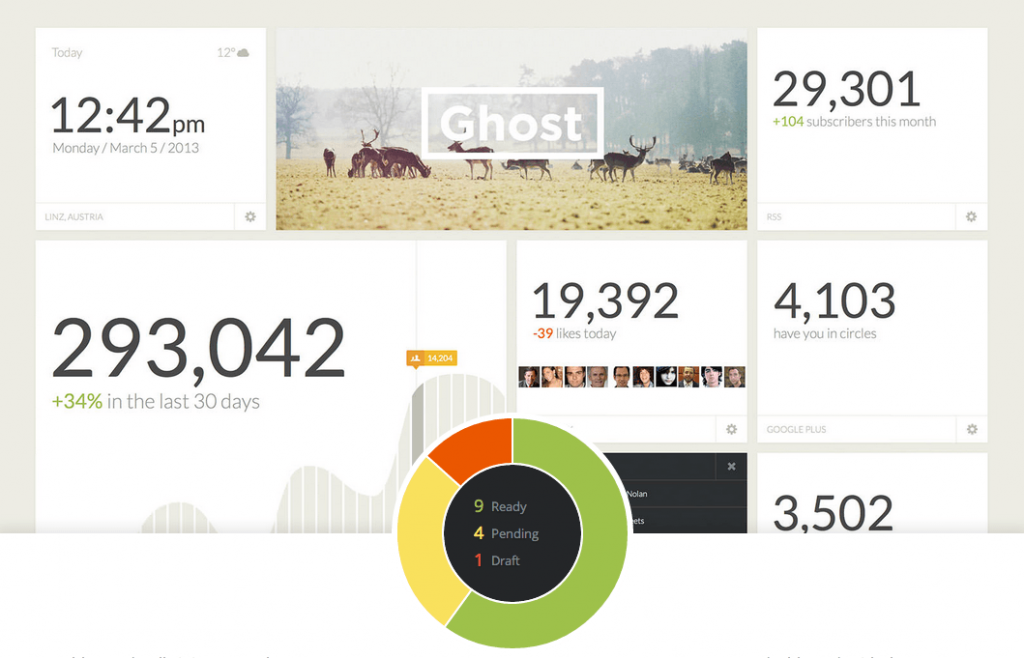
Ghost 所提供的儀表板(dashboard)功能可以讓你對於整個部落個的統計資料一目了然,加上它可以讓你自己用滑鼠拖拉的方式自定版面,所以你可以自己選擇要顯示哪些資訊,建立適合自己需求的儀表板。
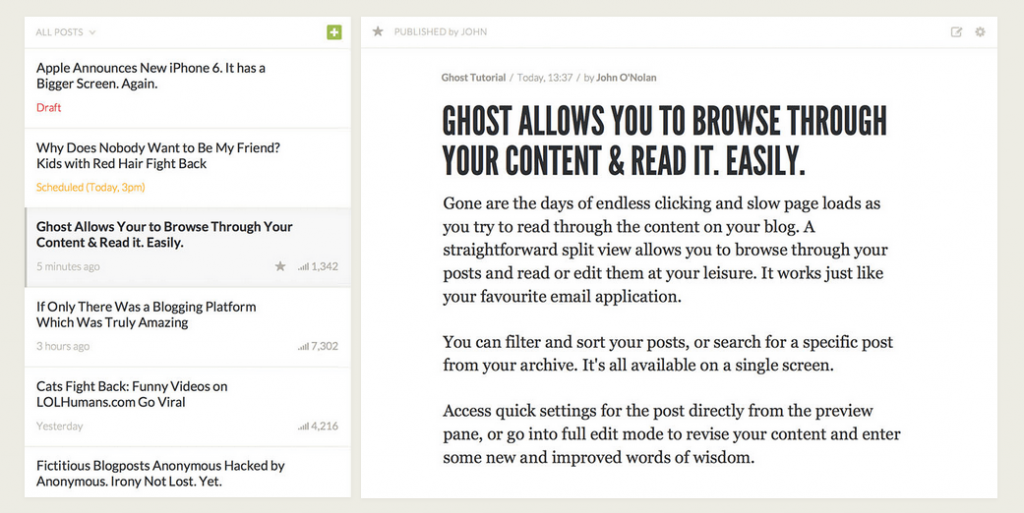
在文章管理的部分,Ghost 仿照一般的電子郵件軟體,提供一個類似的界面,部落格管理者可以單一個頁面中直接瀏覽與預覽各篇文章,讓管理文章更有效率。
除了以上介紹的功能之外,Ghost 還也一些特色:
- 開放原始碼:任何人都可以參與開發,知名的 WooThemes 目前也開始支援 Ghost。
- 大型部落格:目前第一版的功能是針對小型的部落格,但未來 Ghost 規劃會支援大型部落格形式網站的相關功能(如多人編輯)。
- 行動裝置:Ghost 對於手機與平板也都會支援。
- 非營利組織:如果經費充足,Ghost 將會把重點擺在建立好用平台,而不是想辦法賺錢。
在技術層面上,Ghost 是一個以 Node.js 技術加上 Express 架構所發展出來的專案,其所使用的後端資料庫是 SQLite,所以可以很方便移植到各種系統上,而所有的東西都是以 JugglingDB ORM 來連結的,所以對於其他的資料庫也都支援。
在未來 Ghost 也會被收錄至 NPM 中,所以未來要安裝 Ghost 會更方便且快速。
Ghost 的佈景主題是以 Handlebars 來處理的,所以對於商務邏輯(bussiness logic)與使用者介面(view)的區分會比較容易,如果你有撰寫 WordPress 佈景主題的經驗,那麼你應該可以在五分鐘之內上手,這裡有個範例。
如果自己感覺 Ghost 的功能不足,也可以使用 Ghost 的輔助功能自己撰寫 plugin 來擴充,語言的翻譯則是使用 Polyglot.js。
由於 Ghost 的原始碼是以 MIT License 的方式授權,這種授權非常的自由,你可以拿 Ghost 的原始碼自由修改,而修改之後不管是想使用 MIT 或是 GPL 授權都沒問題。
由於 Ghost 才剛剛釋出第一版,其功能還無法跟市場上現有的部落格匹敵,但因為它是一個開放原始碼的專案,未來的發展令人期待,希望等到有更多開發者投入之後,它可以變成一個更好用的部落格平台。
參考資料:ars technica、Geeks Laboratory、Kick Starter