在設計網頁時,若是需要一些鍵盤上沒有的特殊符號,一時之間不知道去哪裡找也是很困擾的事情,像我每次需要輸入 copyright 的符號(©)時,就要上網去找半天。
HTML Arrows 整理了大部分網站常用到的特殊符號,雖然網路上有許多的網站都有類似的功能,不過 HTML Arrows 比較特別的一點就是它的介面設計很清爽,讓人看起來就很舒服,比起一般的內碼表要漂亮多了。
名稱:HTML Arrows
網址:http://htmlarrows.com/
網址:http://htmlarrows.com/
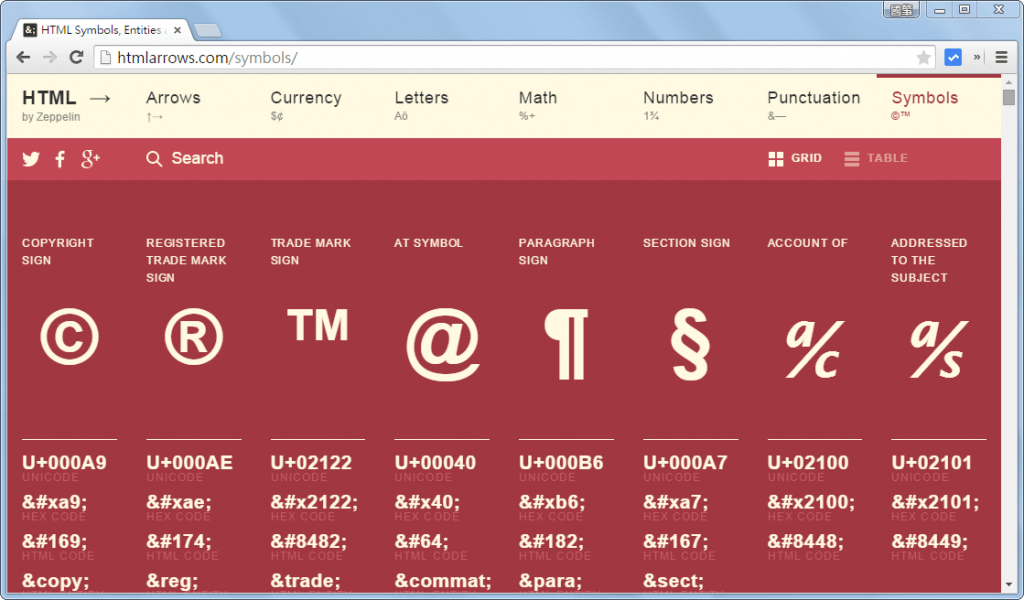
這是 HTML Arrows 的畫面,簡潔有力:
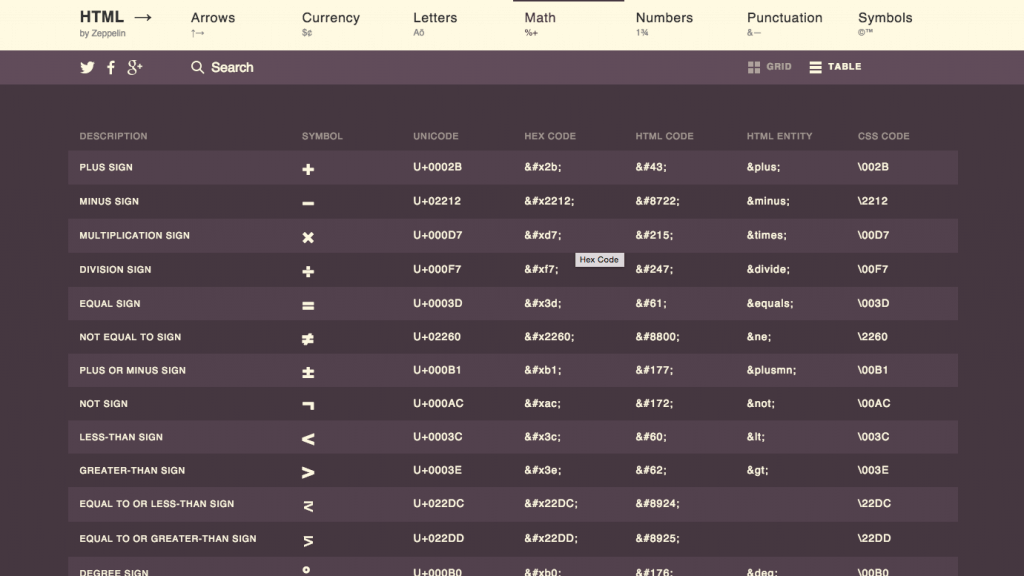
這是另外一種表格顯示模式,對所有的符號可以一目了然。
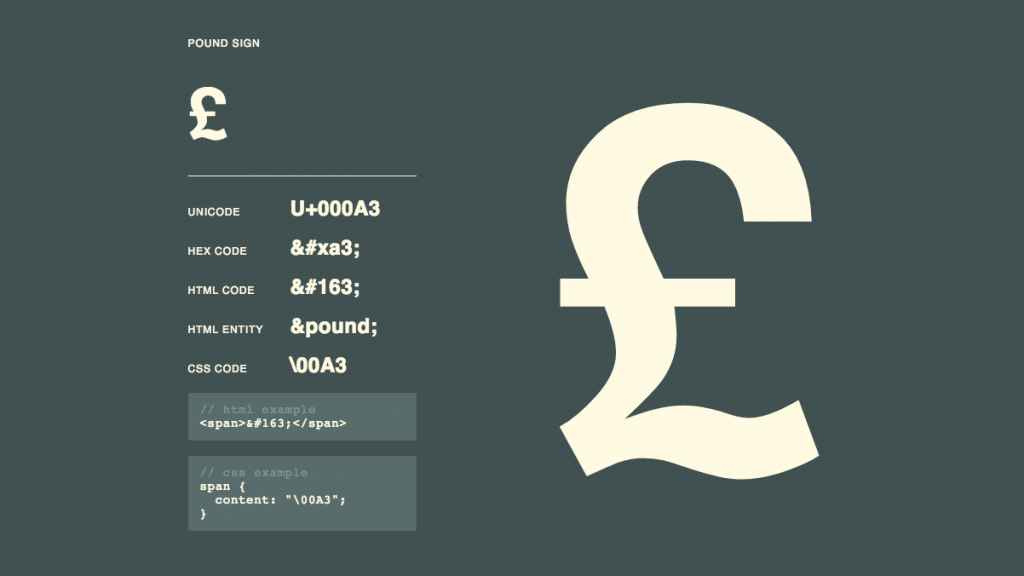
點選選要使用的特殊符號之後,會出現簡潔的使用方式,這裡有該符號的萬國碼(unicode)、十六進位碼(hex code)與 html 碼,另外若該符號有 html entity 的話,也會顯示在這裡,非常詳細。
這裡它也提供了 HTML 的範例:
<span>£</span>
以及 CSS 的範例:
span { content: "�0A3"; }