這裡介紹一個產生 CSS 置中程式碼的線上工具,讓您輕鬆排版網頁元素。
有設計網頁的人應該都遇過需要置中排版的狀況,如果您對於 CSS 的使用方式不夠熟悉,通常要置中排版一個元素,都會被它搞得七葷八素的,因為雖然看起來很簡單的動作,但是用 CSS 寫起來卻不是那麼單純。
How to Center in CSS 是一個線上小工具,它可以幫助您產生置中排版用的 CSS 程式碼,讓您可以節省許多排版上的時間。
名稱:How to Center in CSS
網址:http://howtocenterincss.com/
網址:http://howtocenterincss.com/
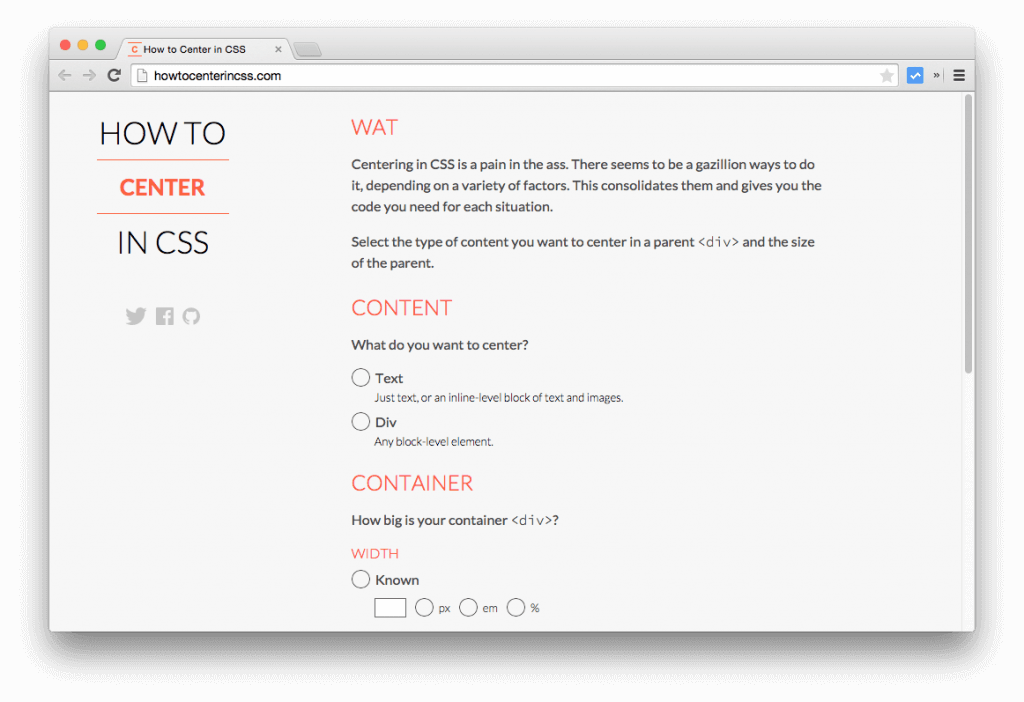
Step 1
在 How to Center in CSS 網頁上依照自己的需求,選擇各種排版的選項,例如元素大小、版面大小、水平與垂直的對齊等等。
如果不是固定大小的版面或是元素,大小就直接選擇 Unknown 即可。
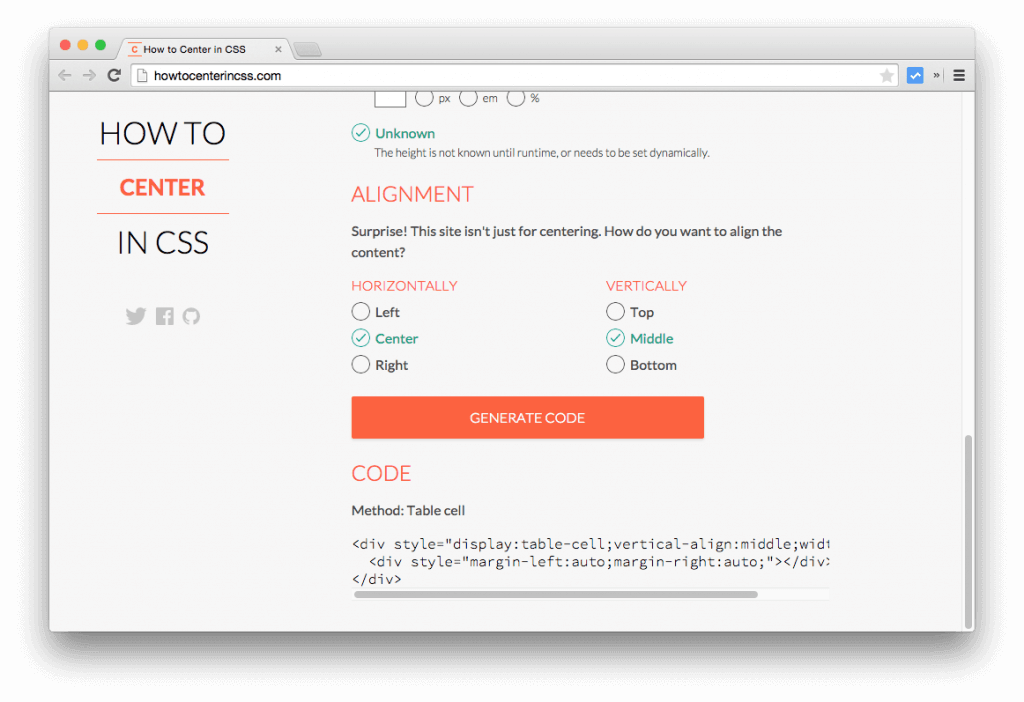
Step 2
填好各種選項之後,按下「Generate Code」,就會產生適用於該元素的 HTML 與 CSS 程式碼了。
產生的程式碼會類似這樣:
<div style="display:table-cell;vertical-align:middle;width:100%;"> <div style="margin-left:auto;margin-right:auto;"></div> </div>
最後將這段程式碼複製到自己的網頁上,再加上自己要放置的元素就完成了。如果您是 CSS 的新手,我相信這個工具會非常有用!