Google 的 AdSense 回應式廣告單元現在可以自己偵測網頁的版面,自動選擇最適合的廣告大小。
Google AdSense 廣告前一陣子才支援回應式網頁設計,讓 Google AdSense 廣告配合瀏覽器版面動態變更大小,但是之前的版本使用者必須自己透過 CSS 的設定來規劃版面寬度與廣告大小的組合,其實使用起來並不是很方便。
而現在 Google 終於推出可以自動偵測網頁版面的廣告單元,你可以完全不用更改任何程式碼,就可以讓 AdSense 廣告自己選擇適當的大小,讓網頁設計者可以更省時省力。
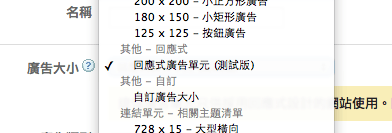
新的回應式廣告使用方式很簡單,首先在建立 AdSense 廣告單元時,選擇「回應式廣告單元」。
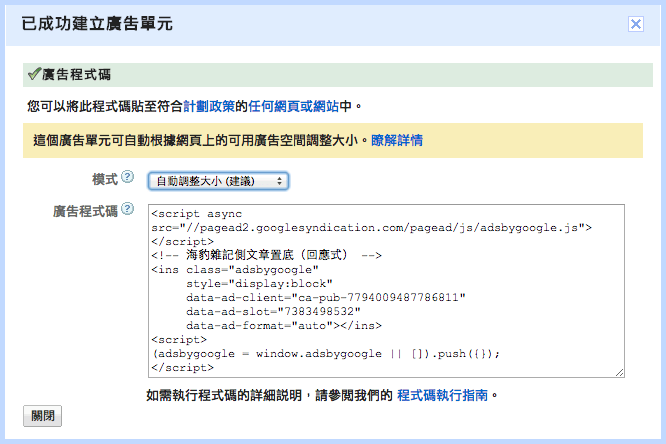
接著在把產生的廣告程式碼複製到自己的網頁上就完成了。
在「模式」的部分預設會選擇「自動調整大小」,這種方式可以不用修改程式碼就達到自動調整廣告大小的功能。
在 Google AdSense 的廣告版面大小中,主要可分為水平(horizontal)、垂直(vertical)與方形(rectangle)這三種,而預設的狀況 Google 會自己選擇它認為比較適合的版面類型。
當然有時候他選擇的類型不見得適合自己的網頁版面,這時候你也可以透過 data-ad-format 這個參數來指廣告版面的類型,這個選項在預設的情況是設定為自動選擇(auto),而你可以自己更改成水平(horizontal)、垂直(vertical)與方形(rectangle)這三種或是其中任意的組合(以逗點分隔),例如若想要指定廣告類型為水平或方形,則改為這樣:
<ins class="adsbygoogle"
style="display:block;"
data-ad-client="ca-pub-1234"
data-ad-slot="5678"
data-ad-format="horizontal, rectangle"></ins>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<script>(adsbygoogle = window.adsbygoogle || []).push({});</script>
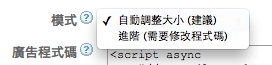
如果你感覺 Google AdSense 自動選擇的廣告大小不適合自己的網頁版面,那也可以在複製程式碼的時候,將「模式」改為「進階」,使用手動設定的方式處理,而在這個模式下產生的程式碼會不太一樣,在貼上自己的網頁之前,要依照自己網頁的版面設定 CSS 的 @media 程式碼。(不能直接貼上去,否則版面一定會有問題)
<style type="text/css"> .adslot_1 { width: 320px; height: 50px; } @media (min-width: 800px) {.adslot_1 { width: 728px; height: 90px; } } @media (min-width: 500px) {.adslot_1 { width: 428px; height: 60px; } } </style> <ins class="adsbygoogle adslot_1" style="display:inline-block;" data-ad-client="ca-pub-1234" data-ad-slot="5678"></ins> <script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <script>(adsbygoogle = window.adsbygoogle || []).push({});</script>
這個其實就是之前舊版回應式廣告所使用的方式。
參考資料:Google AdSense