這裡介紹如何使用 Google AdSense 的非同步廣告程式碼,讓網頁載入速度更快。
新的 Google AdSense 廣告程式碼支援非同步載入之後,可以改善網頁延遲的問題,讓網頁的載入速度更快、更順暢。使用非同步程式碼的好處是可以讓廣告不會影響正常網頁的載入,不管廣告是否可以正常顯示,一般網頁的內容都不會受到影響。
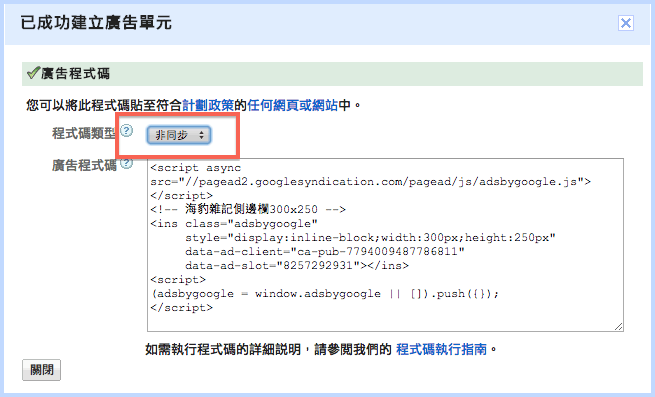
如果要使用非同步的廣告程式碼,可以在取得 AdSense 廣告程式碼時,將程式碼類型調整為非同步(現在預設應該就是這個),這樣就可以取得非同步的廣告程式碼。
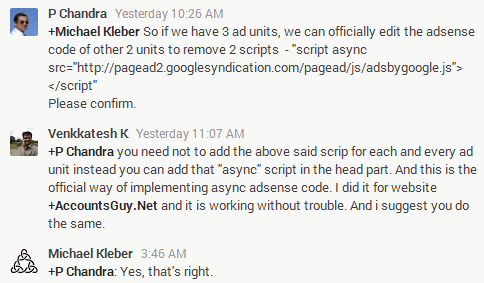
根據 Google Ads Latency Team 的 Michael Kleber 在 Google Developers Blog 中所述,第一行的 <script async src="http://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> 在一張網頁中只需要出現一次就夠了,所以如果在一張網頁中同時放置多個廣告,就可以將重複的部份省略,以加速網頁載入的速度,假設一張網頁出現放了兩個廣告,如果把 Google AdSense 的程式碼直接貼上去,應該會像這樣:
... ... ...
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 海豹雜記側邊欄300x250 -->
<ins class="adsbygoogle"
style="display:inline-block;width:300px;height:250px"
data-ad-client="ca-pub-7794009487786811"
data-ad-slot="8257292931"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
... ... ...
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 海豹雜記側邊欄300x600 -->
<ins class="adsbygoogle"
style="display:inline-block;width:300px;height:600px"
data-ad-client="ca-pub-7794009487786811"
data-ad-slot="5080045731"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
... ... ...
其中 <script async src="http://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> 出現了兩次,這時候就可以把第二個重複的部分拿掉,變成這樣:
... ... ...
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 海豹雜記側邊欄300x250 -->
<ins class="adsbygoogle"
style="display:inline-block;width:300px;height:250px"
data-ad-client="ca-pub-7794009487786811"
data-ad-slot="8257292931"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
... ... ...
<!-- 海豹雜記側邊欄300x600 -->
<ins class="adsbygoogle"
style="display:inline-block;width:300px;height:600px"
data-ad-client="ca-pub-7794009487786811"
data-ad-slot="5080045731"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
... ... ...
這樣就可以讓網頁更有效率,如果一張網頁超過兩個廣告的狀況也是一樣只需要保留第一個,其餘的都可以省略。
由於擅自修改 Google AdSense 的廣告程式碼是違規的行為,而像這裡的特殊狀況已經跟 Google Ads Latency Team 的 Michael Kleber 確認過,所以可以安心使用。
參考資料:Quick Online Tips




json formatter
异步加载确实可以加快速度 很有用