如果有在使用 Google 部落格 Blogger 的人應該會發現,在寫文章時貼上的圖片如果選的大小太大,就會超過文章的邊框,造成排版上的錯誤,這裡介紹如何加上簡單的 CSS 設定,自動修正這個問題。
Step 1
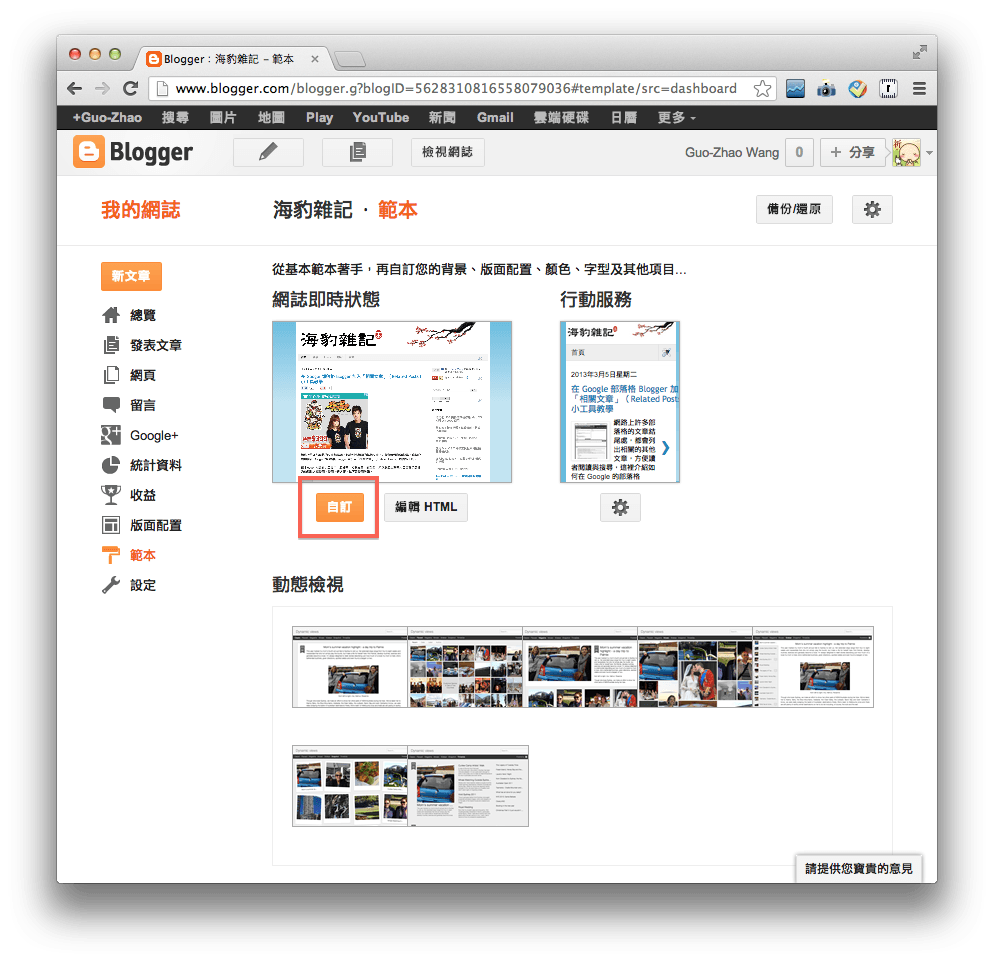
首先開啟 Blogger 的管理介面,點選「範本」裡面的「自訂」。
Step 2
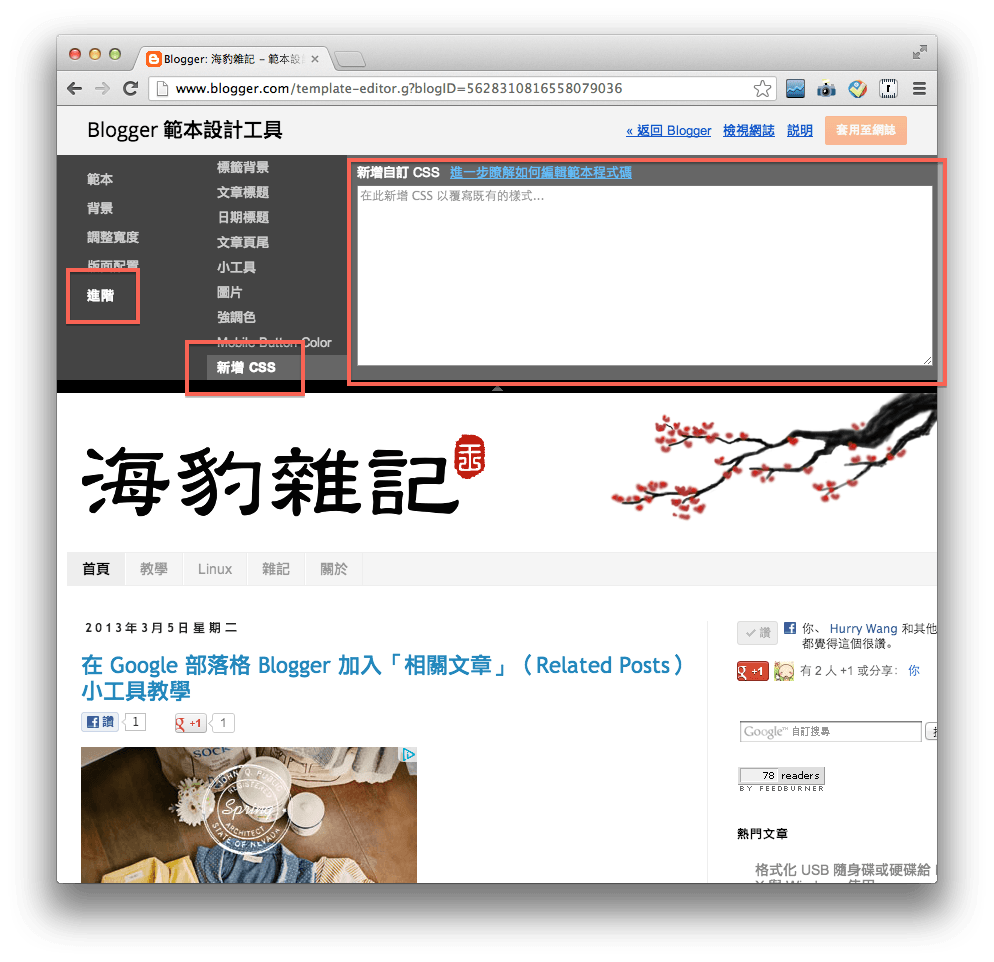
然後選擇「進階」中的「新增 CSS」,然後在「新增自定 CSS」方框中貼上下面這一行 CSS 設定:
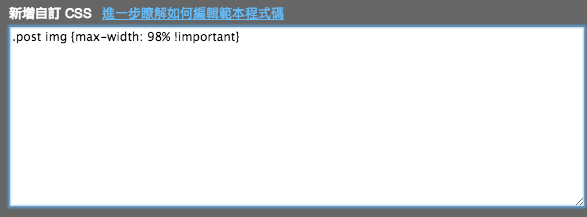
.post img {max-width: 98% !important}
貼上去之後就會像這樣:
這行設定的意思是設定文章中的圖片寬度最寬不可超過整個文章寬度的 98%,避免太大的圖片破壞版面。
Step 3
下方的區域有預覽更改後的效果,確定沒問題後,按下右上角的「套用至網誌」就完成了。
這樣修改過後,以後不管圖片怎麼貼,都不用擔心會超過文章的寬度。
這裡是使用 Blogger 範本設計工具加入自定的 CSS 程式碼,如果有自己修改範本的人,也可以直接下載 XML 範本檔來修改(請參考這裡的做法),像我就是這樣。
參考資料:Spice Up Your Blog