在部落格中放置廣告賺取收益是許多部落客撰寫文章的動力之一,之前介紹過如何在 Blogger 部落格放置 Google AdSense 廣告賺取收益,但之前的方法都是使用 Blogger 的小工具來加入 HTML 與 JavaScript 程式碼,這樣雖然方便,但就沒辦法將廣告放置在網頁中任意的位置。
如果想要將 Google AdSense 廣告放在任意的位置,可以透過修改範本檔的方式來達成,前面的教學文章裡已經有示範過如何下載與修改範本檔,這裡就簡單介紹放置 Google AdSense 廣告要注意的事項。
Step 1
要放置 Google AdSense 廣告前,請參考這篇文章到 Google AdSense 網站中產生 Google 廣告的程式碼,產生出來的程式碼應該會像這樣:
<script type="text/javascript"><!-- google_ad_client = "ca-pub-XXXXXXXXXXXXXXXX"; /* 160x600, 已建立 2012/3/25 */ google_ad_slot = "2035641367"; google_ad_width = 160; google_ad_height = 600; //--> </script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script>
Step 2
轉換程式碼中的 HTML 特殊字元:
- ‘<‘ 轉換為 ‘<’
- ‘>’ 轉換為 ‘>’
- ‘”‘ (雙引號)轉換為 ‘"’
- ”’ (單引號)轉換為 ‘'’
- ‘&’ 轉換為 ‘&’
這個轉換的動作可以使用這個線上工具來轉換會比較方便,轉換後應該會像這樣:
<script type="text/javascript"><!-- google_ad_client = "ca-pub-XXXXXXXXXXXXXXXX"; /* 160x600, 已建立 2012/3/25 */ google_ad_slot = "2035641367"; google_ad_width = 160; google_ad_height = 600; //--> </script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script>
Step 3
最後就把這個轉換好的程式碼貼在 Blogger 的 XML 範本檔中就可以了,至於要貼在什麼位置,就看自己決定了,如果密密麻麻的 HTML 不好找,可以先用 Chrome 瀏覽器查詢自己的部落格程式碼,再去找 XML 範本檔中對應的位置,會比較快。
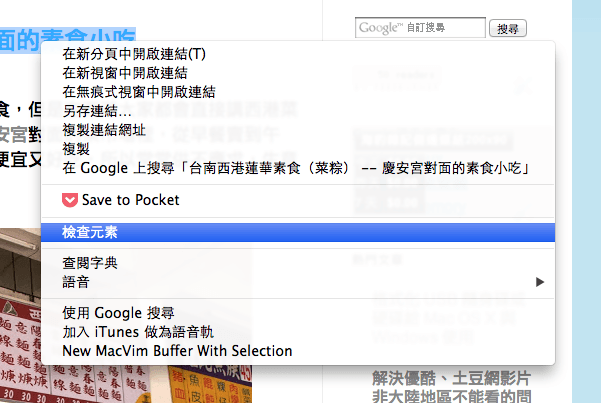
如果要把廣告放在第一個文章標題的上方,就對這標題點右鍵,Chrome 瀏覽器有一個「檢查元素」的功能:
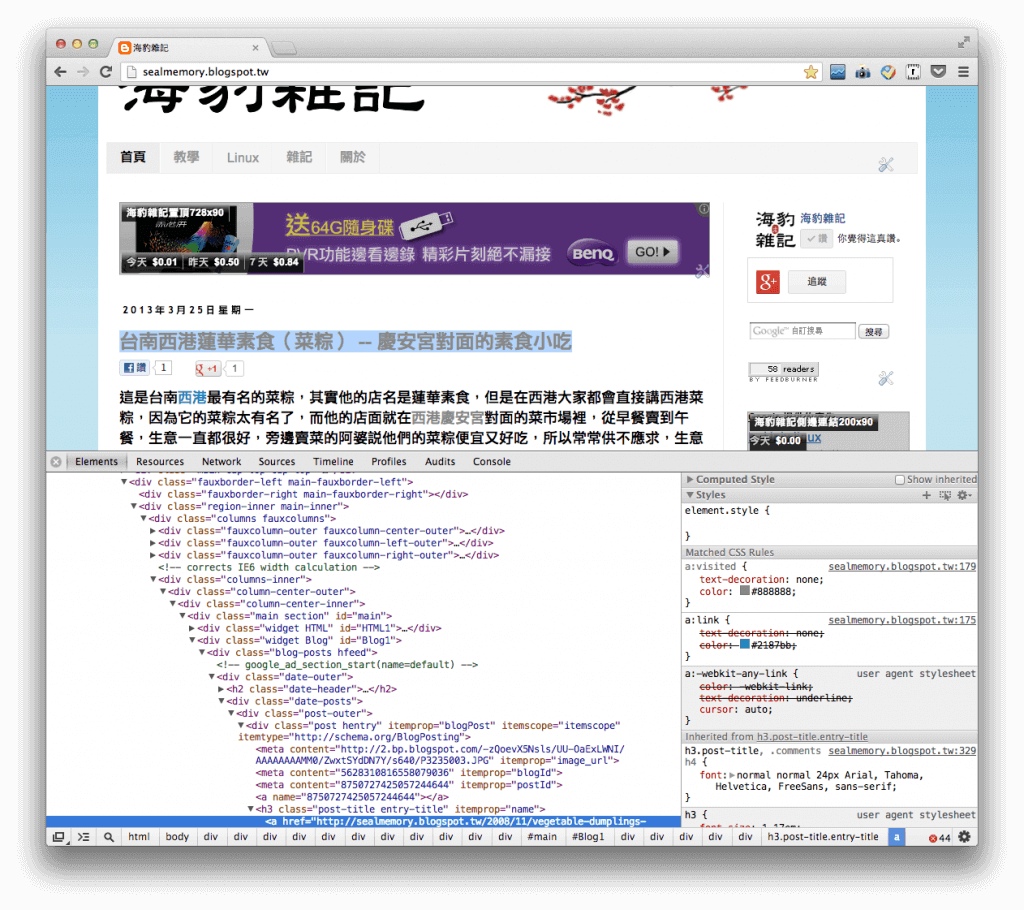
Step 4
點選「檢查元素」之後,就會出現該元素對應的 HTML 程式碼位置,以這個為參考再到 XML 範本檔中找尋對應的位置,這樣會比較方便。