Zed 是一個以 Google Chrome 為基礎的一個開放原始碼編輯器,可以直接開啟本機或是遠端的程式碼檔案進行編輯。
Zed 這個編輯器跟 Atom 類似,都是使用單純的網頁技術(HTML5、CSS 與 JavaScript)所打造的,雖然使用的技術單純,但是他的功能卻很強大:
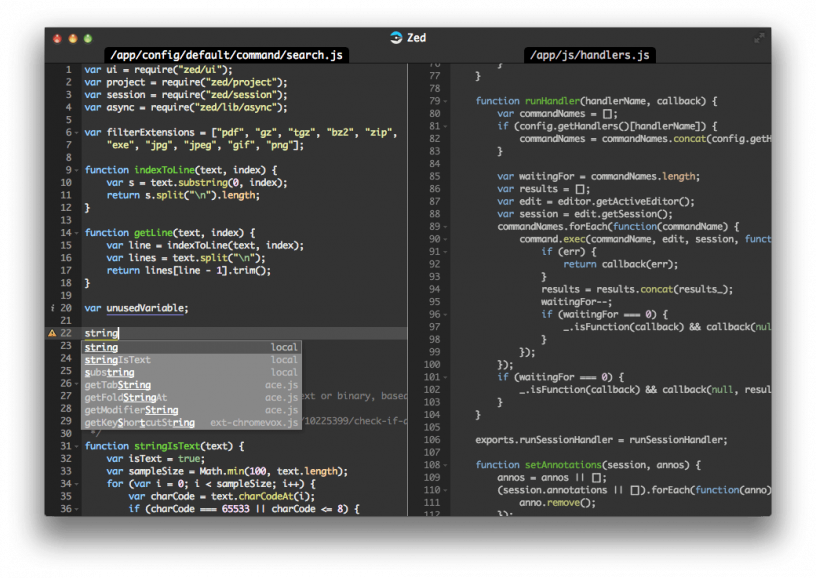
- 語法突顯(syntax highlighting):支援各種程式語言,包含:C、Clojure、CoffeeScript、C#、CSS、Dart、Erlang、Go、Haml、Haskell、HTML、ini files、Java、JavaScript、JSON、LogiQL、Lua、Markdown、Nix、PHP、Plist、Protobufs、Python、Ruby、Shell、XML。
- 程式碼自動補齊(code completion):可自動補齊程式碼的關鍵字或是自訂的程式碼片段。
- 自動檢查程式碼(linting):對於某些特定語言,可以自動檢查程式碼是否有錯誤,支援的程式語言有:JavaScript、CoffeeScript、JSON、Lua、CSS。
- 多重視窗(split-view)編輯:可以將編輯器分割成多個子視窗來同時編輯不同的檔案。
- 佈景主題(themes):可選擇 light 或 dark 主題,而使用者也可以使用 CSS 自訂佈景主題。
YouTube 網站上有 Zed 的實際操作示範影片,雖然是網頁做成的編輯器,不過看起來跟一般本機編輯器沒什麼兩樣。
Zed 的特點
為了讓程式開發更有效率,Zed 在設計上跟一般的編輯器有一些不同,以下是它的主要特色。
簡單的操作界面
為了降低認知負荷(cognitive load),Zed 在設計上盡量簡化各種使用者界面的操作方式:
- 使用者可以使用 goto(
Command-E/Ctrl-E)或檔案樹(Command-T/Ctrl-T)介面,快速找到自己需要的檔案。 - Zed 編輯器的視窗非常簡潔,只有底部的一行資訊顯示目前所編輯的檔案,其餘的空間都留給編輯視窗。
- 結合新增檔案與開啟檔案的功能,如在使用 goto 介面開啟檔案時,選擇一個不存在的檔案,則 Zed 就會自動建立它,如果檔案所在的目錄也不存在,Zed 也會一併建立。
- Zed 本身也有支援遠端伺服器檔案編輯功能,所以對於遠端 Linux 伺服器中的檔案,也可以使用 Zed 來編輯。
- Zed 編輯器在關閉時,會將所有的編輯狀態紀錄在專案目錄下的
.zedstate檔案內,包含視窗大小與位置、最近所用的指令、多重視窗狀態、游標位置與選取範圍、復原紀錄等,全部都會儲存起來儲存,在下一次開啟時也會自動載入這些資訊,所以使用者可以延續上次的狀態繼續編輯檔案。
開放原始碼
整個 Zed 編輯器完全都是以網頁技術(HTML、JavaScript 與 CSS)來開發的,而且開放所有的原始碼(MIT license),所以你可以依照自己的需要,隨意對其原始碼進行更改。其原始碼可以從 GitHub 上取得。
如果不想更動到底層 Zed 的原始碼,使用者也可以使用 Zed 編輯器建立適用於 Zed 的擴充功能(例如新的程式語言模式、自訂指令、快速鍵與佈景主題等)。
Chrome App
因為 Zed 是以 Google Chrome 為基礎所建立的 Chrome App,所以他有一些 Chrome App 本身具有的優點:
- 跨平台:Zed 可以在任何有安裝 Chrome 瀏覽器的平台上運行(包含 Chromebooks)。
- 安裝容易:只要在 Chrome 應用程式商店裡點一下滑鼠即可完成安裝。
- 自動更新:Chrome App 本身支援自動更新。
- 同步設定:藉由 Google 帳號的同步功能,可以自動讓不同台電腦的 Zed 編輯器設定保持同步。
- 同步資料:Zed 的「Notes」功能可以將資料儲存於 Google 雲端硬碟,並自動同步至每台電腦中。