這裡介紹在 Mac OS X 中如何安裝與使用免費的微軟 Visual Studio Code 來開發各種類型的程式。
微軟提供的 Visual Studio Code 是一個免費的輕量級軟體開發工具,同時支援 Windows、Mac OS X 與 Linux 系統,對於有跨平台開發需求的開發者,Visual Studio Code 是一個非常方便的程式碼編輯工具。
安裝 Visual Studio Code
以下是 Visual Studio Code 在 Mac OS X 中的安裝與基本使用方式。
Step 1
從微軟 Visual Studio Code 的官方網站下載 Visual Studio Code 的 Mac OS X 版安裝檔。
Step 2
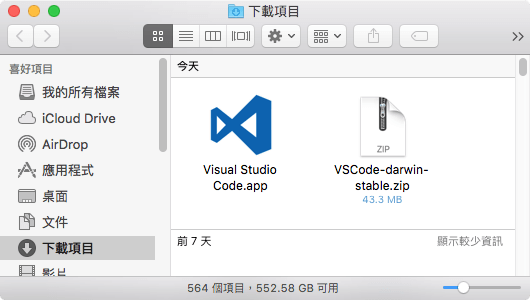
Mac OS X 版本的 Visual Studio Code 下載下來的檔案是一個 zip 壓縮檔,解壓縮之後就是 Visual Studio Code 應用程式,將這個應用程式用滑鼠拖曳進「應用程式」目錄中就完成安裝了。
Step 3
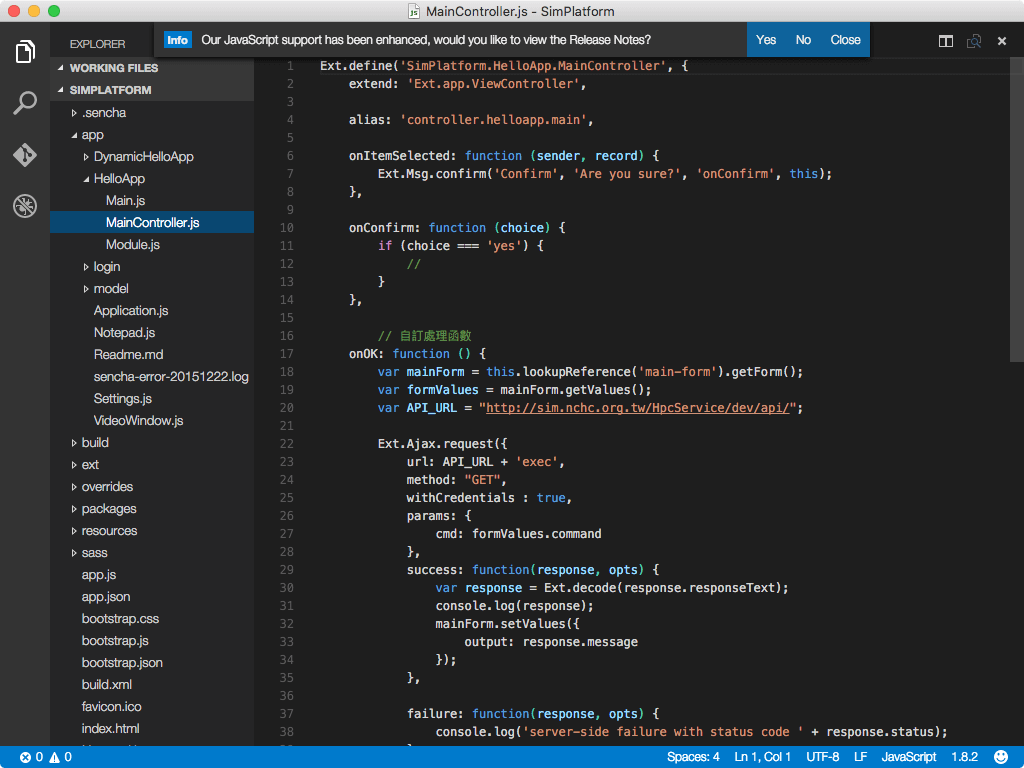
安裝好 Visual Studio Code 之後,就可以使用它來開發各種程式語言的專案了,它支援的程式語言種類很多,例如 Batch、Clojure、Coffee Script、Dockerfile、F#、Go、Jade、Java、Makefile、Objective-C、Perl、PowerShell、Python、R、Razor、Ruby、Rust、SQL、Visual Basic 與 XML 等,
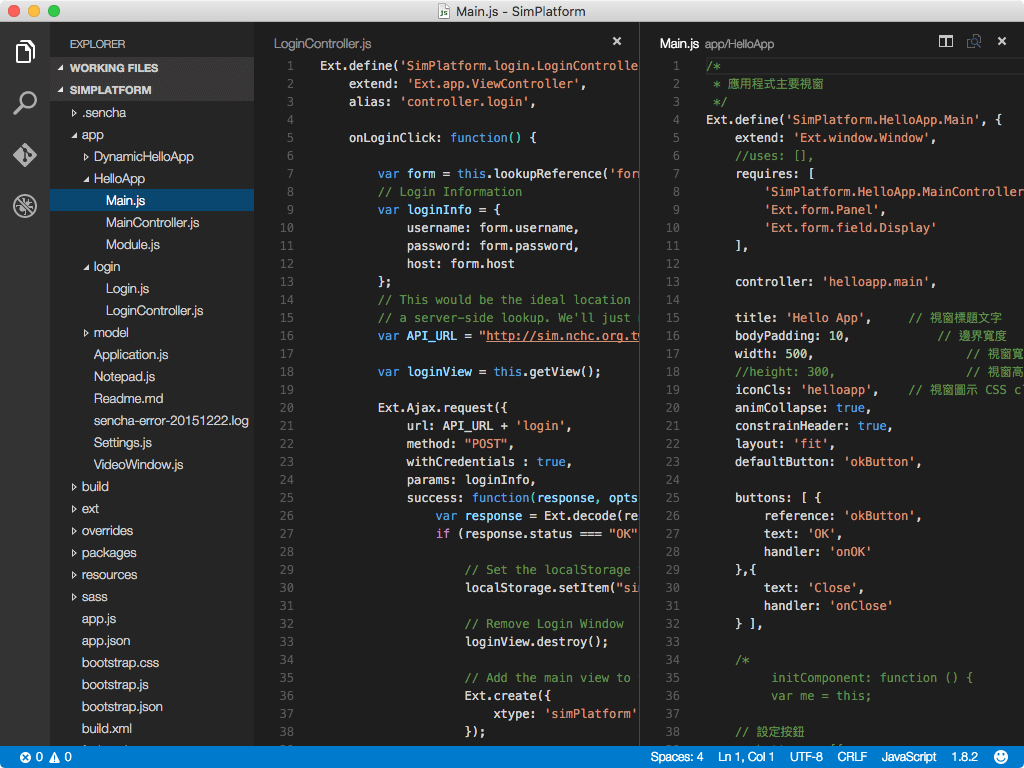
可以分割程式碼編輯視窗,同時比較多的檔案內容。
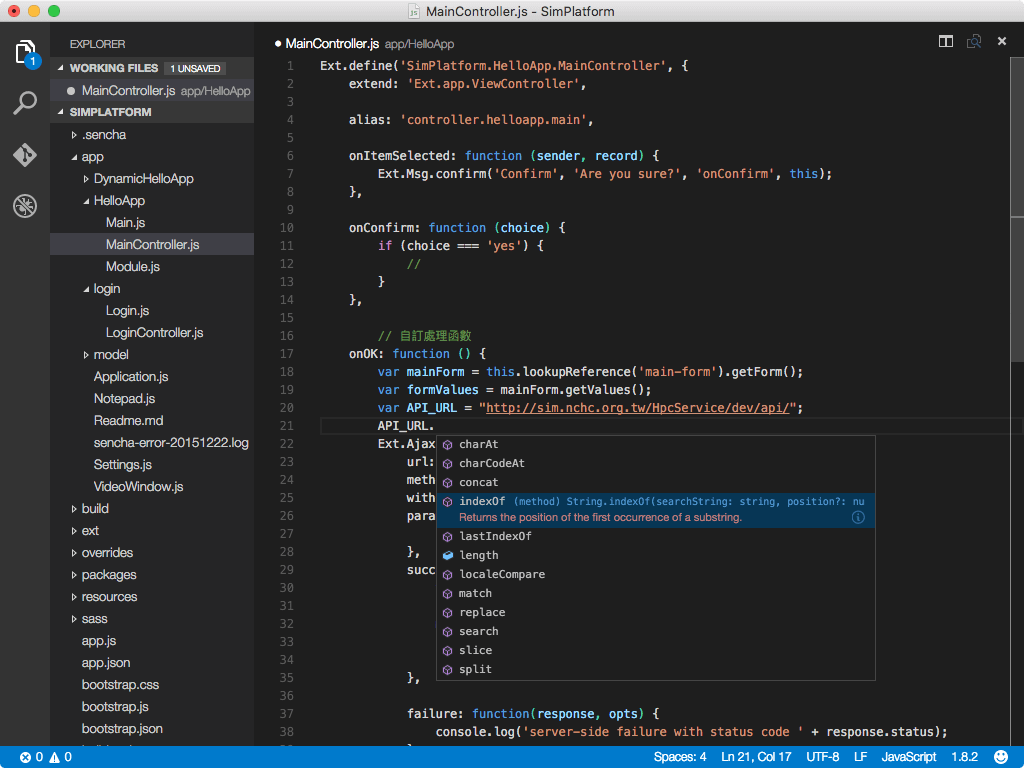
還有自動完成(autocomplete)的功能。
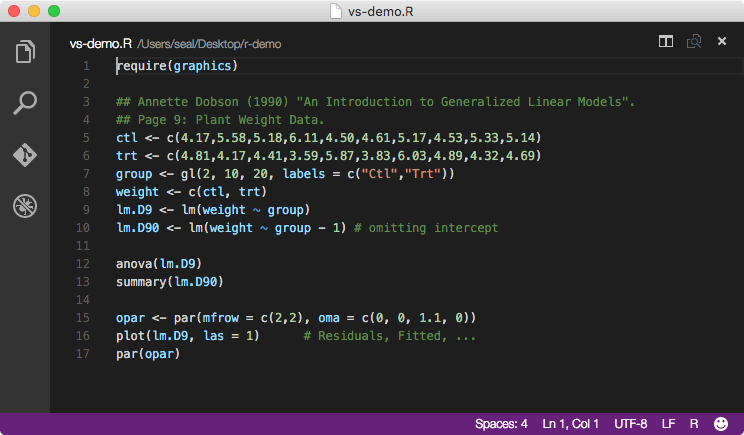
Visual Studio Code 原生就支援 R 程式碼的編輯,連自動完成的功能也可以使用,這一點是一般編輯器比較少見的。
使用 Visual Studio Code 除錯
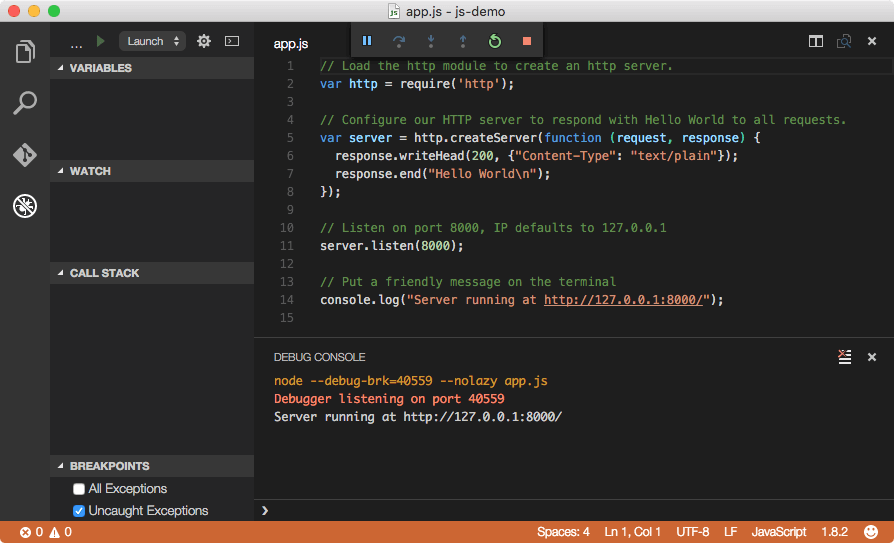
Visual Studio Studio 原生就支援 Node.js 程式的執行與除錯(debug),對於 JavaScript 的開發者來說相當方便。
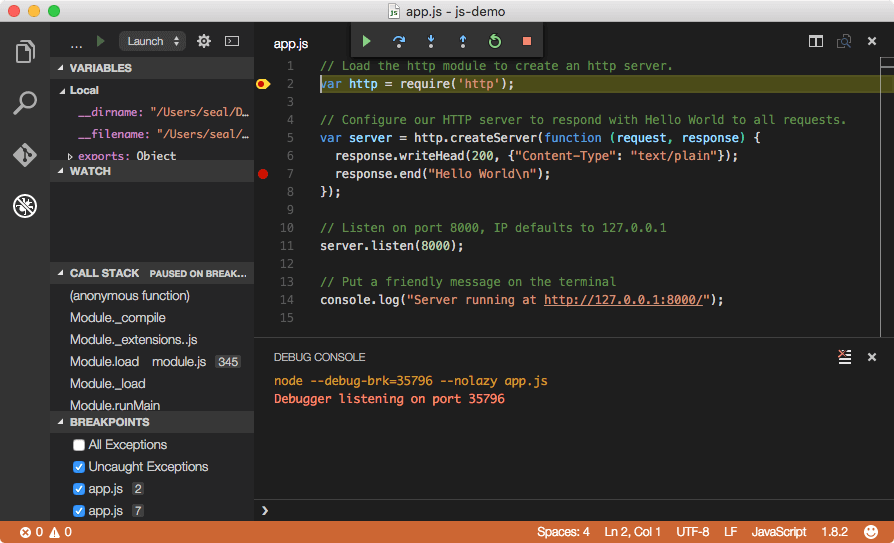
這是對 JavaScript 程式設定中斷點,並監看各個變數值的狀況。
至於其他程式語言可以從 Visual Studio Code Marketplace 網站下載並安裝對應的除錯擴充功能來使用,請繼續閱讀下一頁。
繼續閱讀: 12