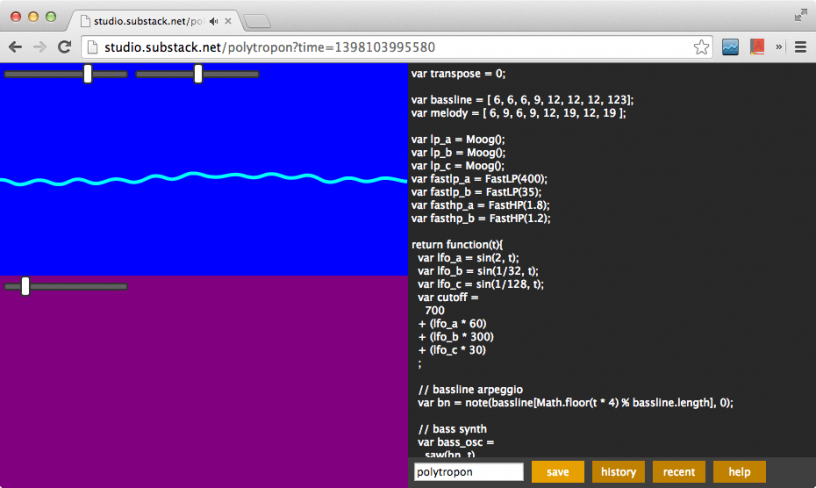
Code Studio 是一個「音樂演算法」設計工具,使用者可以在瀏覽器中使用 JavaScript 來設計聲音的波形,寫好之後馬上就可以播放出來聽。
Code Studio 內部是使用 baudio 這個工具來產生聲音,使用者在設計音樂時,要撰寫一個跟時間相關的函數,產生的值要介於 -1 到 1 之間,例如:
return function(t) { return sin(441); function sin(x) { return Math.sin(2 * Math.PI * t * x); } }
這個例子會產生一個固定頻率的聲音,在 Code Studio 終有提供示波器的功能,使用者可以直接看到產生的聲音波形。
名稱:Code Studio
網址:http://studio.substack.net/
網址:http://studio.substack.net/
下面這個是一個有趣的例子,內容是馬力歐(mario)遊戲的配樂:
return function (t) { var notes = []; for (var i = 0; i <= 12; i ++) notes.push(2*440 * Math.pow(2,i/12)) var sequence = [0, 2, 4, 5, 7, 9, 11]; function note(x) { if (x == null) return x -= 1; return notes[sequence[(x + 7 * 1000) % 7]] * Math.pow(2, Math.floor(x / 7)) } var n var mario = [3, 3, n, 3, n, 1, 3, n, 5, n, n, n, -2, n, n, n, 1,n,n,-2,n,n,-4,n,n,-1,n,0,n,-1,-1,n,-2,3,n,5,6,n,4,5,n,3,n,1,2,0,n,n,n, 1,n,n,-2,n,n,-4,n,n,-1,n,0,n,-1,-1,n,-2,3,n,5,6,n,4,5,n,3,n,1,2,0,n,n,n, n,n,5,5,4,2,n,3,n,-2,-1,1,n,-1,1,2,n,n,5,5,4,2,n,3,n,8,n,8,8,n,n,n, n,n,5,5,4,2,n,3,n,-2,-1,1,n,-1,1,2,n,n,3,n,n,2,n,n,1,n,n,-2,-2,n,-6,n, 1,1,n,1,n,1,2,n,3,1,n,-1,-2,n,n,n, 1,1,n,1,n,1,2,n,3,n,n,n,n,n,n,n, 1,1,n,1,n,1,2,n,3,1,n,-1,-2,n,n,n] var v = 10 var index = Math.floor(t * v) % mario.length var velocity = 1 - (t * v) % 1 return sawtooth(note(mario[index])) * velocity; function sawtooth(x) { var n = x * t return 2*(Math.pow(n % 2 - 1,2)-0.5) } }
如果你想要自己設計,在使用前可以參考一下它的 help 說明文件,上面有一些基本的範例與使用方式。
另外由於 Code Studio 是也是一個開放原始碼的專案,所有的程式碼都可以從 GitHub 上取得。
若要安裝在自己的電腦中,可使用 Node.js 的 npm:
npm install -g code-music-studio
然後啟動伺服器:
code-music-studio PORT
其中 PORT 是伺服器所使用的連接埠,最後用瀏覽器開啟 http://localhost:PORT/ 即可使用。