這裡說明如何設定 WordPress 網站改用 HTTPS 安全加密的傳輸協定,不但增加網站安全性,同時也大幅提升網站的效能。
最新的 HTTP/2 網頁通訊協定標準加上 HTTPS 安全加密連線,可以大幅提昇網站的安全性以及網頁載入速度,我們之前介紹過如何設定 Nginx 使用 Let’s Encrypt 憑證啟用 HTTPS,並且開啟 Nginx 的 HTTP/2 的功能,但是對於既有的 WordPress 網站而言,還需要一些設定工作才能讓整個網站完全符合 HTTPS 與 HTTP/2 的最新標準。
WordPress 設定 HTTPS 安全加密網址
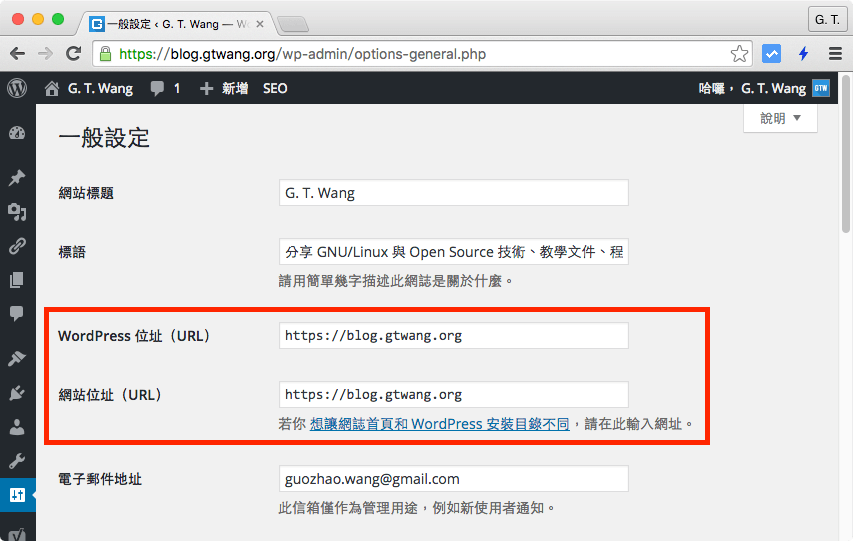
伺服器在啟用 HTTPS 之後,在 WordPress 網站的設定頁面中將網站的網址改為 https 開頭的加密網址。
這樣 WordPress 預設就會使用有 HTTPS 安全加密的網址了。
修正 WordPress 舊網頁內容
雖然 WordPress 的網址設定要更改很簡單,不過這個轉換網址的問題通常沒有那麼單純,最常會遇到的問題就是舊的網頁中會含有一些未加密的內容(例如圖片、外部的 JavaScript 檔等),而 Google Chrome 瀏覽器若遇到這樣的網頁時,原本網址列上的綠色鎖頭就會消失,表示這個網頁含有未加密的內容。
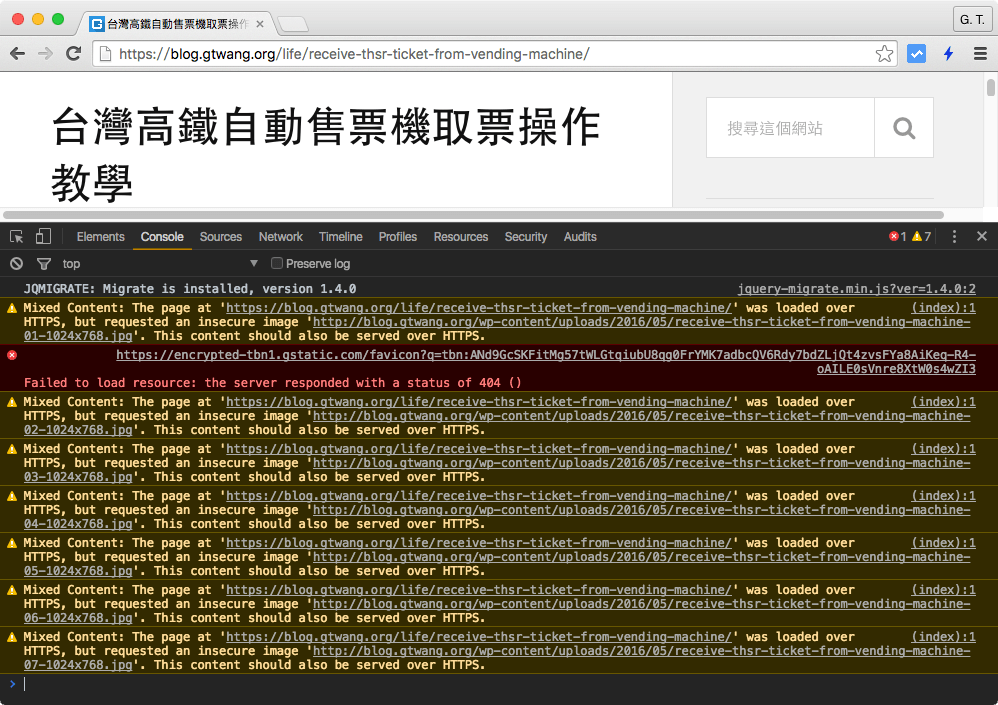
這時若開啟 Chrome 瀏覽器的 Console 查看,就會看到一些標示為 Mixed Content 的內容,這些內容還是會以舊的 HTTP/1.1 的方式傳輸,沒有受到任何加密保護。
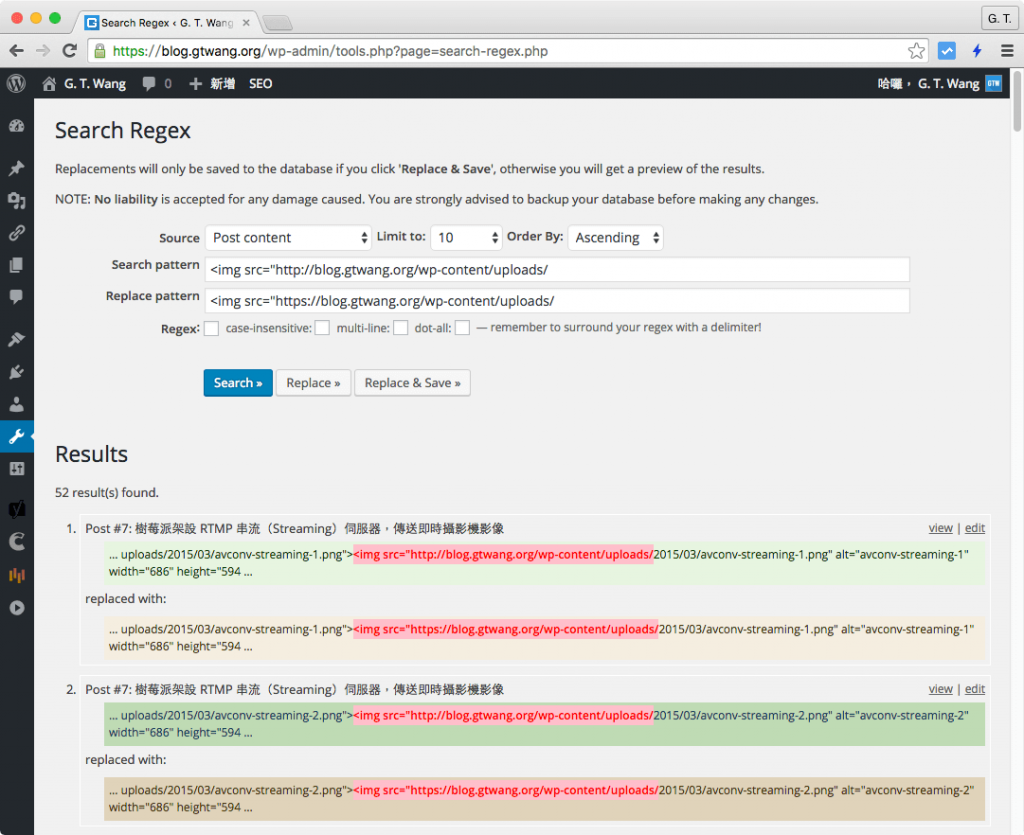
要修正這些舊的文章內容,建議可以使用 WordPress 的 Search Regex 外掛工具,他可以讓您以精準的正規表示法(regular expression)來修正舊的網頁內容,若不熟悉正規表示法的人也可以使用普通的文字來取代,而且在實際儲存之前,可以先預覽執行結果,這樣可以避免錯誤發生的機率。
Search Regex 這個工具提供了「Search」、「Replace」與「Replace & Save」的功能,其中「Search」與「Replace」兩個動作是預覽用的,不會影響資料庫裡面的資料,只有按下「Replace & Save」之後,才會將處理完的資料儲存至資料庫中。
最簡單的方式就是直接把要取代的字串寫進去,例如若要將自己網站上的圖片都取代為 HTTPS 的加密網址,可以使用類似這樣的寫法,Search pattern 填入:
<img src="http://blog.gtwang.org/wp-content/uploads/
而 Replace pattern 則是將 Search pattern 中的 http 改為 https:
<img src="https://blog.gtwang.org/wp-content/uploads/
不過使用一般文字通常不太好比對比較複雜的狀況,建議可以使用正規表示法會比較快,以下是使用正規表示法一次將所有的圖片轉為 HTTPS 加密網址的 Search pattern:
/src="http://blog.gtwang.org/wp-content/uploads/(dddd/dd/.*?.(?:png|jpg|gif|tiff))"/
而 Replace pattern 則為:
src="https://blog.gtwang.org/wp-content/uploads/$1"
至於超連結,則將 src 改為 href 即可,其餘以此類推。
通常網頁的內容會有好多種不一樣的 pattern,有些人為了省麻煩會把搜尋與取代的 pattern 寫得過於簡單,例如將 src="http 取代為 src="https,但是這樣的做法也非常容易出錯,建議是使用嚴謹一點的 pattern,針對每一種可能個別處理,這樣比較不會出問題。
另外在 CSS-TRICKS 的文章中有提供另外一種直接使用 MySQL 指令來修正的方法,但是我個人並不喜歡那樣做,因為直接執行 MySQL 的指令的話,沒有辦法預覽,另外該文章中所使用的 pattern 也太簡略了,很容易將非自己網站中的網址都全部更改為 HTTPS 加密的網址,這樣會造成一大堆連結損毀,如果要使用 MySQL 指令處理的人,建議以較複雜一點的 pattern 來處理。
其他檢查與修正
修正完一般的文章之後,接下來還要檢查網站上還有沒有什麼地方沒有修改到,最簡單的檢查方式就是用瀏覽器打開網頁,然後檢視網頁的原始碼,從原始碼中搜尋類似這樣的未加密網址:
http://blog.gtwang.org/
通常多少都會找到一些漏網之魚,例如像自訂選單、佈景主題的圖片或是各種外掛程式等都有可能,反正只要找到有未加密的網址,就想辦法把它修正成 HTTPS 加密的網址就對了。
WordPress 管理者介面啟用 SSL 加密
設定 WordPress 管理者介面強制使用 HTTPS 安全加密的方法很簡單,只要在 wp-config.php 設定檔中加入這一行即可:
define('FORCE_SSL_ADMIN', true);
這樣就可以強制管理者使用 HTTPS 的加密連線了,而通常 WordPress 管理者介面中不太會有外部引入的內容,所以一般來說只要加上這一行就完成了。
強制使用 HTTPS 網址
當整個網站都確認過可以使用 HTTPS 的加密網址之後,就可以修改網頁伺服器的設定,讓所有的連線都強制導向 HTTPS 安全加密的網址。
若使用 Nginx 伺服器的話,就將 HTTP 的 80 連接埠導向 HTTPS 的網址:
server { listen 80; listen [::]:80; server_name blog.gtwang.org; return 301 https://blog.gtwang.org$request_uri; }
若使用 Apache 伺服器的話,則可以在 .htaccess 設定檔加入:
RewriteEngine On RewriteCond %{HTTPS} off RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]






Nuffy
請問,為什麼當我在.htaccess中加入強制使用SSL的規則以後,過幾天就又回復到原始的.htaccess內容,我加入的規則不見了。
而且我試過不一樣的規則,但每次都莫名得消失了…