這裡介紹如何使用 WebRTC 在網頁中擷取本地端的多媒體影像串流,包含聲音與影像。
在過去有許多的網頁應用程式都有即時溝通(real time communication,簡稱 RTC)的需求,也就是遠端視訊聊天的功能,例如早先的 Google Talk 的視訊聊天、Facebook 聊天與後來發展的 Google Hangouts 等,這些都是用來讓人及時溝通的工具,但是在以前若要使用這樣的功能都要另外下載與安裝一些外掛程式,而安裝這些外掛的程序通常都很麻煩,甚至容易出問題,而最重要的問題是使用者可能一開始就不想安裝它了。
在另一方面,對於開發者而言,這樣的外掛程式在開發、除錯與維護的難度會比一般的程式還要高,相較於一般的網頁應用程式而言,通常會需要引入許多額外的技術才能達成這樣的需求。
WebRTC 是一項新興的網頁技術,它可以讓瀏覽器在不需要安裝任何外掛的情況下,直接提供遠端視訊聊天的功能,目前其所實作的功能有三項:
MediaStream(即getUserMedia):從攝影機與麥克風取得影像與聲音的串流。RTCPeerConnection:負責連線的建立、資料加密與頻寬管理等。RTCDataChannel:負責傳送一般性的資料。
有了這幾項 API 所提供的功能,瀏覽器就可以直接進行視訊聊天,以下我們介紹這三個 API 函數的使用方式。
MediaStream(即 getUserMedia)
MediaStream API 代表一個多媒體(影像與聲音)的同步串流(synchronized stream),開發者可以利用這個功能擷取本地端的多媒體串流,並顯示在瀏覽器上或是進行進一步的傳送或處理。
我們直接來看一個 simpl.info 的範例,您可以直接用瀏覽器開啟它,當這頁面開啟時,瀏覽器會詢問您是否允許使用相機,請選擇「允許」。
啟用相機的功能之後,您應該就可以在畫面上看到即時的影像了,接著我們來看他的 JavaScript 程式碼:
navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia || navigator.mozGetUserMedia; var constraints = {audio: false, video: true}; var video = document.querySelector("video"); function successCallback(stream) { window.stream = stream; // stream available to console if (window.URL) { video.src = window.URL.createObjectURL(stream); } else { video.src = stream; } } function errorCallback(error){ console.log("navigator.getUserMedia error: ", error); } navigator.getUserMedia(constraints, successCallback, errorCallback);
您可以發現其實這樣擷取影像串流的程式很簡單,程式的最後一行呼叫了 navigator.getUserMedia() 進行影像串流的擷取,而這個函數有三個參數,分別為:
constraints:各種參數設定的物件。successCallback:執行成功的回呼函數(callback function)。errorCallback:執行失敗的回呼函數。
這裡它透過 constraints 設定只擷取影像(video: true),而不要擷取聲音(audio: false),其他可用的參數可以參考 W3C 的說明。
其餘兩個回呼函數中則定義了執行成功與失敗時要執行哪些動作,當擷取串流失敗時就會呼叫 errorCallback(),輸出一行錯誤訊息至 console 中,而如果成功了,就會呼叫 successCallback()。
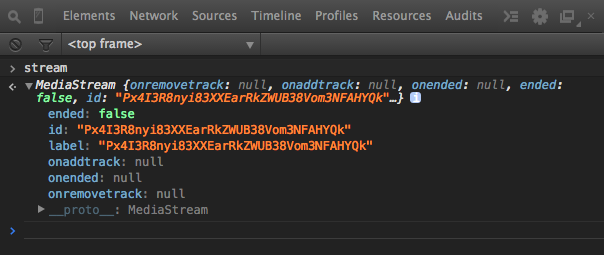
successCallback() 函數所傳入的 stream 參數是一個 MediaStream,這個例子為了要讓初學者方便學習,故意把這個變數指定為全域變數,所以我們可以直接打開 simpl.info 的範例,在瀏覽器的 console 中直接查看 stream 變數的內容。
當取得了 MediaStream 這個多媒體串流之後,就直接把它指定給 video,這樣就可以讓影像的串流直接顯示在瀏覽器上了。
除了將影像串流直接顯示在瀏覽器上之外,您也可以對串流做一些處理,以下是一些範例:
- Webcam Toy:使用 WebGL 對影像做一些特效處理。
- FaceKat:以人臉位置來操控的小遊戲。
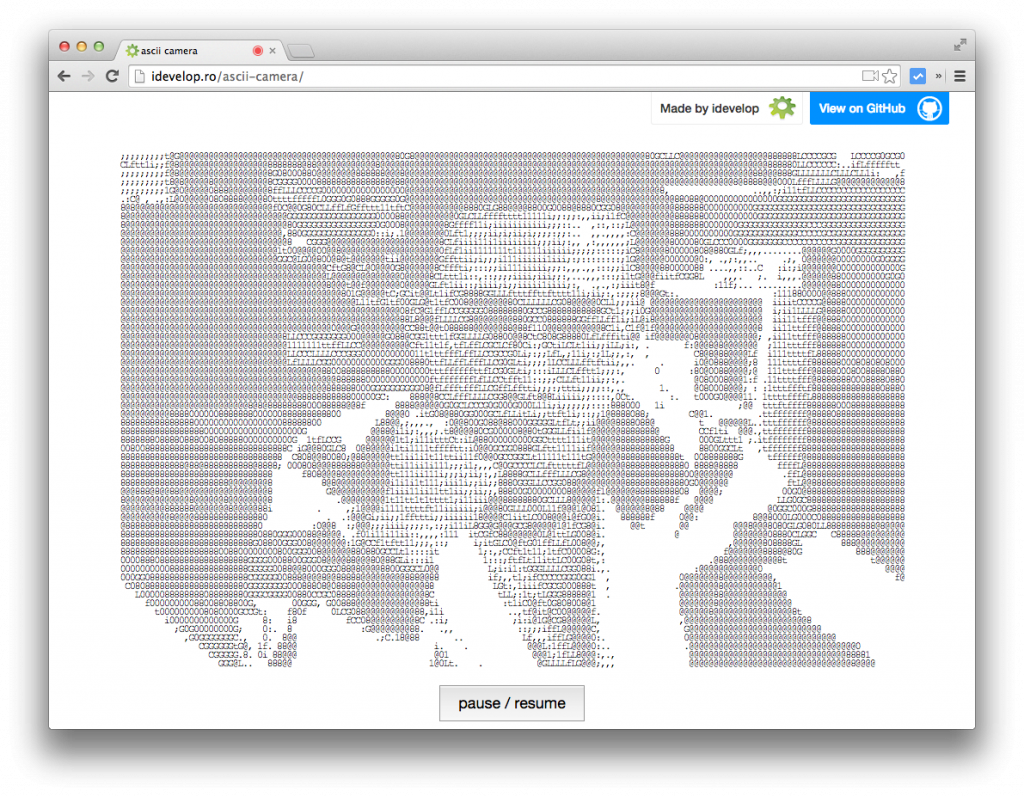
- ASCII Camera:由影像產生 ASCII 影像。
MediaStream 基本上只有單純的多媒體串流擷取功能,如果要想將串流透過網路傳送出去,跟遠端的電腦進行視訊,就要配合另外一個 RTCPeerConnection API 才行,這個部分將在下一篇文章中解說。
繼續閱讀:WebRTC 入門教學(二):以 RTCPeerConnection 建立 Peer-to-peer 連線





Kevin
抱歉,想請問,
為何我用chrome開啟這個網頁時,無法使用攝影機
http://simpl.info/getusermedia/
必須在前面改為https開頭才能
https://simpl.info/getusermedia/
目前我只知道https跟安全性有關
所以想用WebRTC,網址就必須是https開頭嗎?
G. T. Wang
這是 Chrome 的限制,請參考 https://goo.gl/rStTGz
Kevin
感謝你的回應~
Kevin
請問我以手機開啟這個網頁時https://simpl.info/getusermedia/
若是以chrome開啟,每次都是開啟手機的前置鏡頭,
我該如何改成後置鏡頭呢?
因為我是js新手,所以可能需要詳細一點的解說….
萬分感激….
tako
我也想了解如何改成後鏡頭
G. T. Wang
也許可以參考 WebRTC 的 Select sources & outputs 範例。
Jerwei
那個影像讀取語法已經修正了
https://simpl.info/getusermedia/
這個做法已經失效..
window.URL.createObjectURL(stream);
Ze-Yu
Hello 版主
createObjectURL 這個API已經失效了
你的頁面可能要重新更改
https://simpl.info/getusermedia/
上面這網頁的main.js 跟你的已經不一樣了
Antony
我司想開發WEBRTC,有可以商業合作的嗎?
G. T. Wang
不好意思,我沒有提供這樣的服務。
Alion
Antony 您好,我們公司有開發webRTC的相關經驗,
歡迎聯絡我們 sales@alion.jp
公司網址:https://alion.tw