這裡教大家如何自己製作中文的字形檔,並轉為網頁用的字型格式,藉由 CSS 的 @font-face 功能在網頁中使用。
現在大部份的瀏覽器都可以支援 @font-face 這樣的自定網頁字型功能,但是到目前為止這項技術大部份都是應用於英文的字型上,而中文的字型檔由於大小通常都很大,如果讓使用者在看網頁文字時還要再下載好幾 MB 的字型檔,通常都會讓整個網頁效率大幅下降,所以大部份的網頁中的中文字都比較少使用自定的字型。
然而如果你只是要在網頁中使用自己的字型顯示幾個特定的中文字(例如顯示網站名稱),在這樣的情況下你就可以針對自己的需求自行製作一個精簡的字型檔,讓這個字型檔只包含極少數的中文字型資訊,這樣的字型檔的大小就會非常的小!對於網站的效率不會有影響,但是卻可以讓網頁文字的呈現很好的效果。像下面這個就是本站標題所使用的中文字型(這個是隸書):
這個不是圖片而是文字,所以你可以用滑鼠直接選取或複製這些文字,另外使用字型來顯示的方式跟一般圖片比起來,不論你將字體放多大也都不會有失真(產生鋸齒)的問題,而且如果是文字的話可以很容易搭配 CSS 的各種功能,加上個各種特效,例如顏色、陰影、動畫等,在設計上比一般圖檔更有彈性。
這裡大家最關心的應該是檔案的大小,以這個例子而言,我在字型檔中放了「海豹雜記網頁技術數學統計LINUX」這幾個用於網站標題中文字型,而製作出來的網頁字型檔案大概在 10 到 20 KB 左右,而沒有壓縮的 SVG 字型檔則大約有 40 KB,不過以現在的網路來說,這樣的大小都不會造成太大的影響,不過對於網站來說卻可以漂亮很多。
以下會介紹如何自己製作這樣的字型檔,並內崁至一般的網頁中。不過這裡提醒一點,本篇文章比較有難度,實作上會比較不容易。
安裝 FontForge 字型編輯軟體
在為自己的網站量身定做一個字型檔之前,要先安裝好字型檔的編輯工具,而網路上有許多字型製作的軟體,不過我個人是推薦 FontForge 這套開放原始碼的工具,雖然使用者介面看裡來不怎麼漂亮,但是功能卻很齊全,如果在 Ubuntu Linux 上可以直接用 apt 安裝:
sudo apt-get install fontforge
如果是 Windows 系統的話就比較麻煩了,FontForge 官方並沒有提供編譯好的版本,所以如果要使用,就要自己下載原始碼編譯或是透過 Cygwin 的套件來安裝,不過其實都很麻煩,我有在網路上看到第三方編譯好的版本,不過這部分我個人沒有用過,有興趣的人可以試試看。至於 Mac OS X 的話,也同樣沒有編譯好的版本,要安裝的話請參考 FontForge 的文件,使用 macports 或 fink 來安裝。
FontForge 的使用方式其實並不直覺,如果你有興趣研究,可以參考官方的教學文件,或是上網搜尋其他的教學文章,在這裡我就不多作說明了。
建立字型檔案
安裝好 FontForge 之後,就可以使用它來建立一個字型檔了,在 FontForge 中有提供各種工具可以讓你自己設計字型,但是通常要自己畫出滿意的字型並不容易,有些人會使用 Inkscape 畫好之後再匯進來,而最快的方式則是去網路上找一些免費的字型,用複製與貼上的方式建立自己的字型檔。
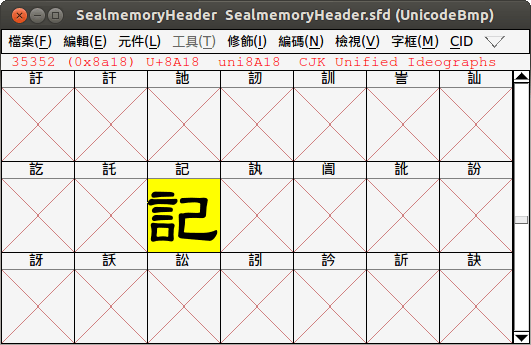
在編輯字型檔時,請先新增一個新的檔案,然後只需要編輯那些你會用到的字就好,其餘的字就不用管它,以我的例子來說,我是直接另外開一個隸書的字型檔,把「海豹雜記網頁技術數學統計LINUX」這幾個字複製過來。
而在 FontForge 尋找你要的字的時候,可以使用 Ctrl + Shift + > 這個快速鍵直接尋找你要的字,然後用 Ctrl + c 與 Ctrl + v 的方式複製你要的字型。
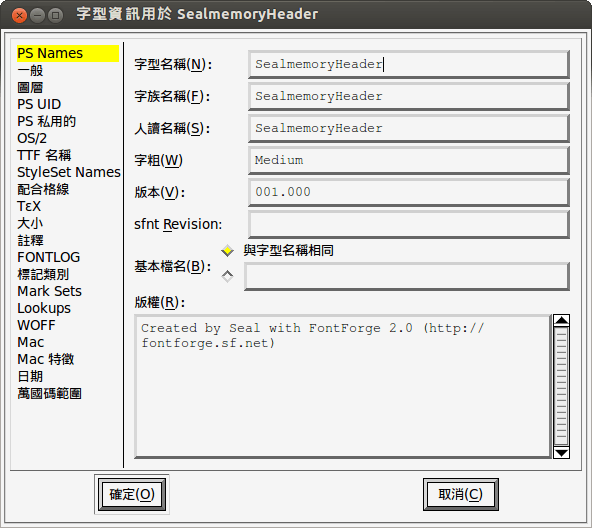
編輯好所有需要用到的字之後,請選擇「元件」選單的「字型資訊」,為自己的字型取一個名字,我這裡取名為 SealmemoryHeader,這個名稱會跟後續在網頁上使用的 CSS 程式碼相關,為了避免麻煩我都習慣用英文命名。
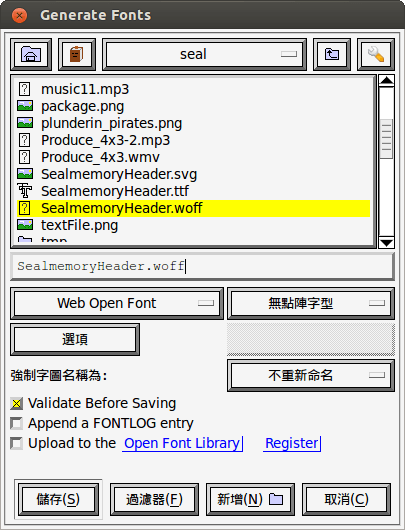
接著選擇「檔案」選單的「產生字型」,輸出網頁用的字型格式,在 FontForge 中支援很多種格式,而這裡我們會需要輸出 TrueType(ttf)、 Web Open Font(woff)與 SVG(svg)這三種。
現在你應該會有三個字型檔案,分別為 SealmemoryHeader.ttf、 SealmemoryHeader.woff 與 SealmemoryHeader.svg 這三個,接著再用 TTF to EOT 這個線上轉換工具,將 SealmemoryHeader.ttf 轉為 SealmemoryHeader.eot,這樣所有的格式就都齊全了。
這裡我發現 SealmemoryHeader.svg 這個由 FontForge 所產生的 SVG 字型檔中,<svg> 這個標簽沒有加上 xmlns="http://www.w3.org/2000/svg",這會造成瀏覽器無法正常顯示裡面的字型,如果你發現你的 SVG 字型檔無法被瀏覽器顯示,可以嘗試修正這個問題,也就是把 <svg> 改為這樣:
<svg xmlns="http://www.w3.org/2000/svg">
內崁網頁字型
製作好四種網頁字型之後,接下來就可以使用 CSS 的 @font-face 來把這些字型放進網頁中了。
理論上只要語法符合 W3C 的標準,在瀏覽器上應該都可以顯示這些字型才對,但是因為 IE9 會有些問題,所以依據這裡的教學,字型擺放的順序應該要像這樣才行:
@font-face { font-family: SealmemoryHeader; src: url(SealmemoryHeader.eot); /* IE9 Compat Modes */ src: url(SealmemoryHeader.eot?#iefix) format("embedded-opentype"), /* IE6-IE8 */ url(SealmemoryHeader.woff) format("woff"), /* Modern Browsers */ url(SealmemoryHeader.ttf) format("truetype"), /* Safari, Android, iOS */ url(SealmemoryHeader.svg#SealmemoryHeader) format("svg"); /* Legacy iOS */ }
如果要在 Blogger 部落格上使用這樣的字型,可以參考「使用 Google 雲端硬碟(Drive)放置 Blogger 部落格使用的 CSS 與 JavaScript 檔案」這篇文章,將字型檔案放置在 Google 雲端硬碟上,並將各個字型檔案的網址置換掉:
@font-face { font-family: SealmemoryHeader; src: url(https://googledrive.com/host/0B9VQk49XGpnvYl90V0pOdVVCYms); /* IE9 Compat Modes */ src: url(https://googledrive.com/host/0B9VQk49XGpnvYl90V0pOdVVCYms?#iefix) format("embedded-opentype"), /* IE6-IE8 */ url(https://googledrive.com/host/0B9VQk49XGpnvWV9FLXI0NWprdUE) format("woff"), /* Modern Browsers */ url(https://googledrive.com/host/0B9VQk49XGpnvUTlYU21SUWVJYWs) format("truetype"), /* Safari, Android, iOS */ url(https://googledrive.com/host/0B9VQk49XGpnvUk8xeElvaDBuYTA#SealmemoryHeader) format("svg"); /* Legacy iOS */ }
這樣就可以在 Blogger 部落格的範本(template)中加入這些字型,而且不用煩惱網頁空間的問題,這個方式同樣也適用於一般的網頁。
現在只要在網頁中使用 font-family 將字型指定為 SealmemoryHeader,這樣瀏覽器就會顯示我們自己製作的字型了。當然為了以防萬一,在使用 font-family 指定自己的字型時,也可以順便加上一些備用字型,如果真的碰到不支援的瀏覽器,至少還可以顯示相近的字體。
#header h1, #header h1 a { font-family: SealmemoryHeader, "標楷體", "DFKai-sb", "微軟正黑體", "Microsoft JhengHei", serif; }
詳細的 @font-face 用法請參考「CSS 網頁字型 @font-face 使用教學與範例」。
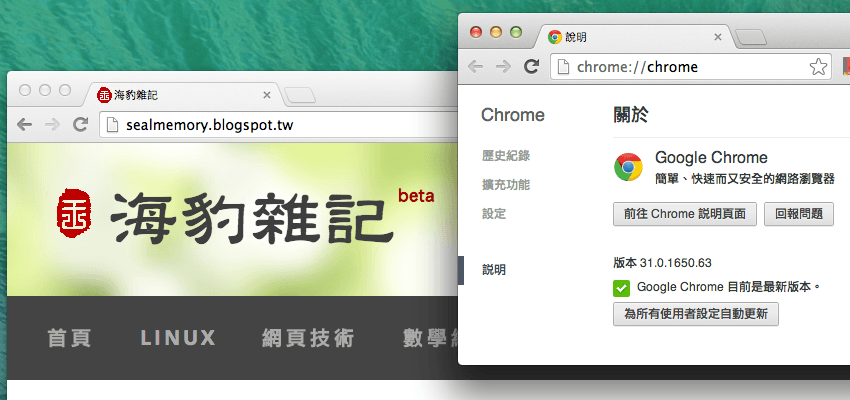
以下是各種瀏覽器的測試結果。
由於我沒有智慧型手機或是平板電腦,所以沒辦法測試 iOS 與 Android 的狀況,不過理論上應該也是可以正常顯示的,如果有發現不能顯示的問題,麻煩大家回報,謝謝。










Samantha
想請問版主
我是下載透過 Cygwin 的套件來安裝
但是安裝之後軟體裡顯示的字型也都還是英文(A-Z)
請問版主還有其他的方法可以教學嗎?
謝謝QAQ
R
謝謝分享