有些人會對於網址的英文大小寫問題有些混淆,搞不清楚到底 URL 中的英文大小寫的差別在哪裡,這裡有詳盡的實測與說明。
在成立網站時,都會需要申請一個網址,許多人都會希望自己的品牌名稱可以直接呈現在網址上,最好英文的大小寫也都可以完全符合,一目暸然,以下我們有完整的網址大小寫說明,告訴您網址到底可不可以使用大寫的英文字母?大小寫的字母是否有差異?以及到底該選擇哪一種表示方式比較好?
要討論網址的大小寫之前,我們要先大約了解一下網址的結構,一般網址的形式大概是這樣:
http://www.example.com:80/path/to/myfile.html?key1=value1&key2=value2#SomewhereInTheDocument
以下是網址各個部分的英文大小寫說明。
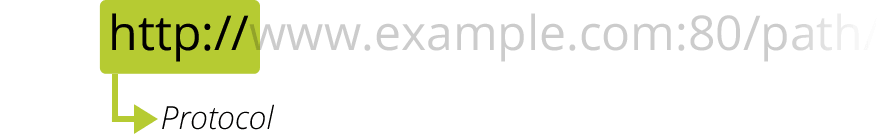
通訊協定(Protocol)
網址的第一個部分是通訊協定,一般網站最常見的協定就是 http 與 https。
而依照 RFC 的規定,scheme 是不分大小寫的,不管是寫成 http、HTTP 或是 Http,都沒有關係,但是如果要作為正式名稱時,還是要以全部都是小寫的 http 為準。
網域名稱(Domain Name)
網域名稱應該是大家比較會想要使用大寫字母的部分,這個部分也是不分大小寫的,
假設我們申請了 gtwang.org 這個網址,那麼在網站架設好之後,不管在瀏覽器輸入 gtwang.org、GTWANG.ORG 或 GTWang.Org,都一樣會連到我們的網站,所以這個部分可以隨意更改英文字母的大小寫。
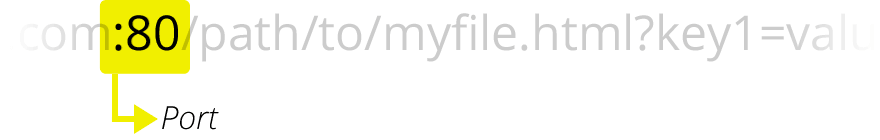
連接埠(Port)
對於正常的網站來說,網址裡面是不會包含這個部分的,而且這個部分也只有連接埠的埠號,沒有大小寫問題。
網頁路徑(Path)
在網域名稱與連接埠之後,接著就是網頁的路徑。
這個部分的英文字母大小寫會因為伺服器的作業系統而有不同,以 Windows 的伺服器而言是不分大小寫的,但是 UNIX/Linux 系統則會區分大小寫,位於一般的使用者而言要判斷是否可以更改大小寫並不容易,建議是不要任意更改這個部分的英文大小寫。
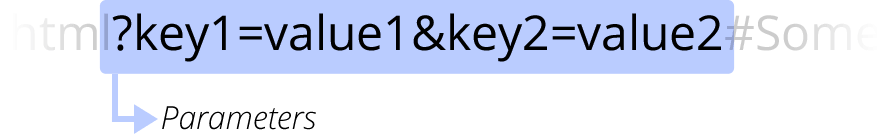
參數(Parameters)
參數的部分通常都是一些要傳送給網頁伺服器的資料,有各種鍵值的對應。
這個狀況就跟網頁路徑類似,會跟網頁伺服器的作業系統有關,所以大小寫不能任意更改,建議維持原狀就好。
錨點(Anchor)
錨點可以讓超連結直接指向至 HTML 網頁中的某一個特定位置,也是一個很常見的功能。
而錨點會對應到網頁 HTML 中的 id 或 name,這兩個屬性是有分大小寫的,所以這個部分也是不可以隨意更改大小寫的。
結論
簡單來說,一個網頁的網址中,只有「通訊協定」與「網域名稱」的部分可以任意修改大小寫(以下紅色的部分):
http://www.example.com:80/path/to/myfile.html?key1=value1&key2=value2#SomewhereInTheDocument
其他的部分都不可以任意更改英文字母的大小寫,如果任意更動的話,有可能會造成網址失效的問題。
雖然「通訊協定」與「網域名稱」的大小寫是可以任意更改的,然而不管是在標準上或是大眾的使用習慣上,都還是會以全部小寫的網址為主,市面上絕大部分的網址也都是以小寫的方式表示,因此除非必要,不然使用小寫的網址其實會比較好,不會讓人感覺太突兀。
參考資料:MDN、WiredImpact、MOZ、miniasp