TodoMVC 是一個協助網頁應用程式開發者挑選 MVC 架構工具,透過範例程式讓你可以很快的比較各種架構之間實質上的差異所在。
拜網路雲端化的趨勢所賜,全世界有非常多的開發者陸續發展出非常多適用於網頁應用程式的 MVC 架構(framework),其中更有許多優質的開放原始碼架構,無論是功能性與穩定性都非常好,網頁開發者可以利用這些豐富又免費的資源開發各種應用程式,省去自己設計架構的精力與時間。
但是由於這樣的 MVC 架構實作品實在太多了,如何從中挑選一個適合自己的架構,又是一個令人頭痛的問題,有時後光去蒐集這類的資訊就已經很費時了,更何況還要消化它們。
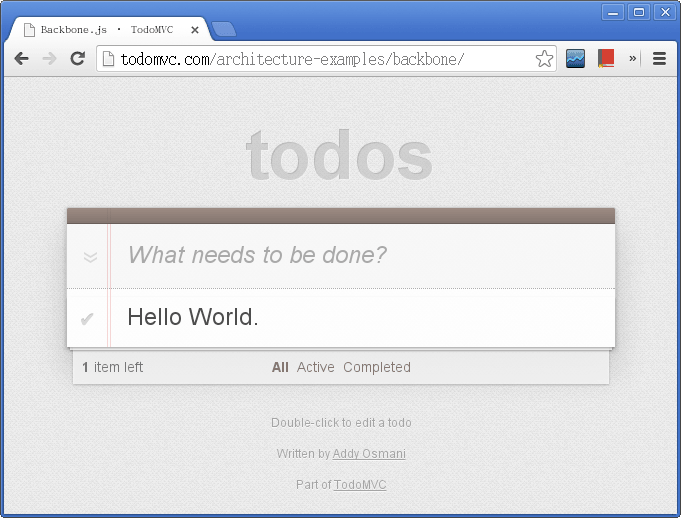
TodoMVC 將各種常見的網頁 MVC 架構整理出來,並且使用每一個架構實作一個 Todo List 示範程式,開發者可以從這些示範程式的原始碼很快的(應該說比起自己看各種官方網站要快一些)看出每個 MVC 架構的特性與差異,幫助開發者選擇適合自己專案的架構。
如果你是一個網頁應用程式的開發者,我個人強烈建議一定要參考一下這個網站,你可能聽過 Backbone.js、AngularJS 與 Ember.js,但是你可能不知道類似的架構常見的就有數十種,如果你要的東西別人已經寫好了,直接拿來用是可以輕鬆很多的。
TodoMVC 將各種架構區分為 JavaScript Apps、Compile To JavaScript、MVC Extension Frameworks、Module Loaders 與 Real-time 這幾類,對於有興趣的架構你可以直接動手修改 GitHub 上的原始碼,感覺一下架構是如何運作的,我想這是一般的開發者在學習一個新技術時常會做的事情(至少我自己是這樣)。
另外 TodoMVC 也蒐集了每一種架構的一些網路資源(例如官方文件、社群的教學文件與討論區等),方便開發者查閱,使用起來很方便。