這裡介紹一個可以在網頁上繪製甘特圖(Gantt Plot)的 JavaScript 工具,畫面簡潔,使用上也很簡單。
甘特圖是一種用來顯示專案進度或是其他時間相關資訊的條狀圖,一般的專案管理軟體(例如 Microsoft Project 或 Mr. Project)也都可以繪製這樣的圖形。
Timesheet.js 是一個開放原始碼的 JavaScript 小工具,它可以讓您直接在網頁中製作甘特圖,而且不需要 jQuery 或是其他的工具,畫面看起來簡潔又清爽,重點是使用起來很簡單,以下介紹如何使用它來繪製自己需要的甘特圖。
Step 1
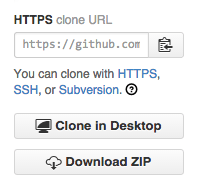
首先從 Timesheet.js 的 GitHub 網頁中下載
timesheet.js 與 timesheet.css 這兩個檔案,您可以直接點選右方的「Download ZIP」,把整個專案原始碼下載下來。
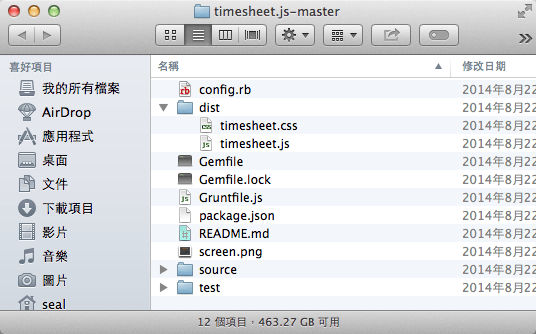
然後再從 dist 目錄中取出這兩個檔案。
Step 2
接著在網頁的 <head> 標籤中引入這兩個檔案。
<link href="timesheet.css" rel="stylesheet" type="text/css" /> <script src="timesheet.js" type="text/javascript"></script>
Step 3
在網頁中要放置甘特圖的地方,插入以下的 HTML 程式碼。
<div id="timesheet"></div>
Step 4
最後在網頁的結尾處插入下面這段 JavaScript 程式碼。
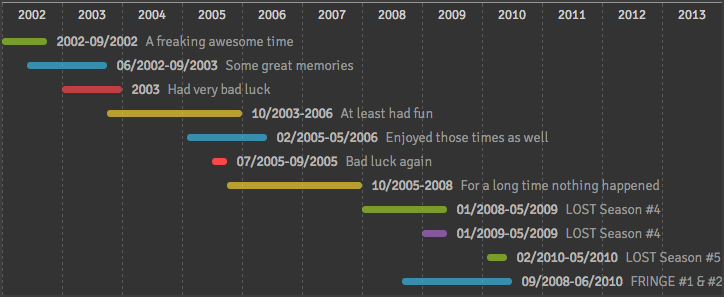
<script> new Timesheet('timesheet', 2002, 2013, [ ['2002', '09/2002', 'A freaking awesome time', 'lorem'], ['06/2002', '09/2003', 'Some great memories', 'ipsum'], ['2003', 'Had very bad luck'], ['10/2003', '2006', 'At least had fun', 'dolor'], ['02/2005', '05/2006', 'Enjoyed those times as well', 'ipsum'], ['07/2005', '09/2005', 'Bad luck again', 'default'], ['10/2005', '2008', 'For a long time nothing happened', 'dolor'], ['01/2008', '05/2009', 'LOST Season #4', 'lorem'], ['01/2009', '05/2009', 'LOST Season #4', 'lorem'], ['02/2010', '05/2010', 'LOST Season #5', 'lorem'], ['09/2008', '06/2010', 'FRINGE #1 & #2', 'ipsum'] ]); </script>
其中 Timesheet() 的第一個參數是 container 的 id,要對應上面的 <div> 的 id,第二個與第三個參數就是起始與結束的年份,之後就是放繪製甘特圖用的資料,所以若要繪製自己的甘特圖,就把資料替換成自己的就可以了。
畫出來的圖就會像這樣: