這裡介紹如何使用 scrollUp jQuery Plugin,在網頁與部落格中加入回到頁首(Back To Top)的按鈕。
有些網頁設計者會在一些內容比較長的網頁中加入回到頁首(Back To Top)的按鈕,這種按鈕在一開始載入網頁時並不會顯示,而在使用者往下捲動網頁內容時就會自動出現在畫面的角落,只要使用者用滑鼠點一下這個按鈕,就會自動將捲軸拉到最上方,是一個可以讓使用者更方便瀏覽網頁的小功能。

|
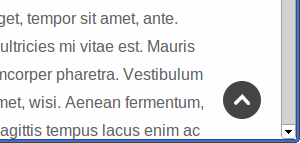
| 顯示在畫面角落的回到頁首按鈕 |
scrollUp jQuery Plugin 是一個很輕巧的 jQuery plugin,它可以讓你再任何網頁中加入回到頁首(Back To Top)的按鈕,不但可以自訂按鈕樣式,使用上也很簡單,以下示範如何將這個 plugin 使用在一般的網頁中。
下載 scrollUp jQuery Plugin
首先從 scrollUp jQuery Plugin 網站(或是 GitHub)上下載這個 plugin,下載下來的檔案應該會是一個 zip 壓縮檔,裡面包含很多檔案,除了最佳化的 JavaScript 與原始碼之外,還有一個用來示範這個 plugin 的範例網頁。
使用 scrollUp jQuery Plugin
如果你只是單純要使用這個 plugin 的話,JavaScript 的部份其實只會需要 jquery.scrollUp.min.js 這個檔案,將這個檔案放進自己的網頁空間,並在網頁中的 <head> 加入
<script type="text/javascript" src="js/jquery.scrollUp.min.js"></script>
另外因為這個 plugin 會使用到 jQuery,所以如果你的網頁中沒有引入 jQuery 的話,也要記的加上 jQuery,如果本來就有的話,就可以省略。
<script type="text/javascript" src="js/lib/jquery-1.10.2.min.js"></script>
其中 src 的路徑請依照自己網頁空間中放置該 JavaScript 檔案的位置來修改。
scrollUp jQuery Plugin 有提供好幾種樣式可以選擇,你可以在它的示範網頁中看看每一種樣式的效果,選擇自己想要的樣式之後,再依照樣式名稱來引入 CSS 檔與圖檔。
這裡所有樣式所使用的 CSS 檔都放在解壓縮後的 css/themes/ 這個目錄中,而圖檔則是放在 img/ 目錄裡面,假設我們選擇 image 這個樣式,就引入 css/themes/image.css 檔的內容,因為它的內容很短,直接把這個內容複製後,貼再網頁的 <head> 中會比較方便:
<style type="text/css"> /* Image style */ #scrollUp { bottom: 20px; right: 20px; height: 38px; /* Height of image */ width: 38px; /* Width of image */ background: url(../../img/top.png) no-repeat; } </style>
這裡的 background 中有使用一個 ../../img/top.png 圖檔,這個圖檔是放在解壓縮後的 img/ 目錄裡面,這個就是要顯示在網頁上當作按鈕的小圖示,你可以換成自己喜歡的圖,或是直接把這個圖檔上傳到自己的網頁空間,再把這裡的路徑修改一下。
最後在網頁加入執行 scrollUp jQuery Plugin 的 JavaScript,它有許多選項可以使用,下面這段是各種選項使用預設值的使用方式:
<script> $(function () { $.scrollUp({ scrollName: 'scrollUp', // Element ID scrollDistance: 300, // Distance from top/bottom before showing element (px) scrollFrom: 'top', // 'top' or 'bottom' scrollSpeed: 300, // Speed back to top (ms) easingType: 'linear', // Scroll to top easing (see http://easings.net/) animation: 'fade', // Fade, slide, none animationInSpeed: 200, // Animation in speed (ms) animationOutSpeed: 200, // Animation out speed (ms) scrollText: 'Scroll to top', // Text for element, can contain HTML scrollTitle: false, // Set a custom <a> title if required. Defaults to scrollText scrollImg: false, // Set true to use image activeOverlay: false, // Set CSS color to display scrollUp active point, e.g '#00FFFF' zIndex: 2147483647 // Z-Index for the overlay }); }); </script>
這裡選項後面的註解都有說明用途,你可以依照自己的需求調整。如果沒有特別需求,也可以不用指定那麼多選項,例如只是顯示圖片按鈕的話,只要指定 scrollImg 就夠了:
<script> $(function () { $.scrollUp({ scrollImg: true // Set true to use image }); }); </script>
這樣就完成了,現在只要使用者將網頁的捲軸往下拉,在網頁的右下角就會出現回到頁首的按鈕了。
在 Blogger 部落格中使用 scrollUp jQuery Plugin
如果要在 Google 的 Blogger 部落格中使用 scrollUp jQuery Plugin,就要透過修改範本(template)的方式來加入這個功能,如果不知道怎麼修改,可以參考一下「在 Blogger 部落格加入 Facebook 「讚」(like)與 Google Plus +1 按鈕」這篇文章。
首先參考「使用 Google 雲端硬碟(Drive)放置 Blogger 部落格使用的 CSS 與 JavaScript 檔案」的作法,把 jquery.scrollUp.min.js 這個檔案放進 Google 的空間。(jquery 的部份因為 Google 本來就有提供,所以就不需要自己動手了)
接著把這兩行加入到 Blogger 的範本檔的 <head> 中:
<script src='//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js'/> <!-- scrollUp jQuery plugin --> <script src="https://googledrive.com/host/0B9VQk49XGpnvQ2JETTNtZHJTVFk" type="text/javascript"></script>
一個是 Google 的 CDN,另一個是放在自己 Google 雲端硬碟的位址(這個在「使用 Google 雲端硬碟(Drive)放置 Blogger 部落格使用的 CSS 與 JavaScript 檔案」中有說明)。
接著把要使用的按鈕圖片上傳到 Google Blogger 的空間,就像這樣:
把這張圖上傳到部落格上面,只是為了讓這張圖可以放進 Google 提供的免費空間而已,當上傳完成之後,可以選擇編輯文章的 HTML 檢視功能,找出這張圖的實際位址,正常的話這部份的 HTML 程式碼應該會像這樣:
<a href="http://2.bp.blogspot.com/--EgHE5Oau7o/UpsYYWRE8YI/AAAAAAAAQE8/l6arzEsDIeQ/s1600/top.png" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" src="http://2.bp.blogspot.com/--EgHE5Oau7o/UpsYYWRE8YI/AAAAAAAAQE8/l6arzEsDIeQ/s1600/top.png" /></a></div>
而其中 <img> 的 src 屬性就是我們要的圖片位址,把這個位址複製下來之後放進 CSS 中,再把修改好的 CSS 程式碼加入 Blogger 範本中:
/* Image style */ #scrollUp { bottom: 20px; right: 20px; height: 38px; /* Height of image */ width: 38px; /* Width of image */ background: url(http://2.bp.blogspot.com/--EgHE5Oau7o/UpsYYWRE8YI/AAAAAAAAQE8/l6arzEsDIeQ/s1600/top.png) no-repeat; }
最後在範本中找個位置加入啟動 scrollUp jQuery Plugin 的 JavaScript:
<script> $(function () { $.scrollUp({ scrollImg: true // Set true to use image }); }); </script>
我個人是加在 </body> 之前,不過這個放在哪裡應該沒太大差別。
參考資料:Tom McFarlin、scrollUp jQuery plugin

