Google 將 Chrome 的 JavaScript 編譯動作放在背景執行,改善瀏覽器的整體效能。
一直以來 Chrome 都不斷進行效能的改進,V8 引擎透過編譯 JavaScript 的方式,加速 JavaScript 的執行速度,在以前這個編譯動作是放在主要執行序(main thread)上來處理的,但是這樣的做法會對於 JavaScript 的執行效能有一些影響。
目前在最新的 Chrome Beta 版中,已經將 JavaScript 的編譯動作放置在背景的執行序中,這對於 JavaScript 應用程式的效能會有很大的改善。
V8 引擎為了讓編譯 JavaScript 所耗費的時間盡可能縮短,它會在每一個函數第一次使用前才針對該函數進行編譯,通常一個函數的編譯過程非常快,但是嚴格來說僅僅只有讓編譯的時間縮短並不是一個最好的做法。
除了一般性 JavaScript 編譯流程,V8 引擎也會針對一些會被頻繁使用的 JavaScript 程式碼以最佳化的編譯器再進行一次編譯,這種編譯方式會使用許多最佳化的技巧,讓編譯出來的程式可以執行的更快,但是相對的也會需要更長的編譯時間。
直至目前為止,V8 都還是將所有的編譯動作放在主要的執行序中,這種做法對於比較大型的 JavaScript 應用程式而言,會產生比較大的負擔,例如玩遊戲時可能會造成畫面停頓或延遲等現象。
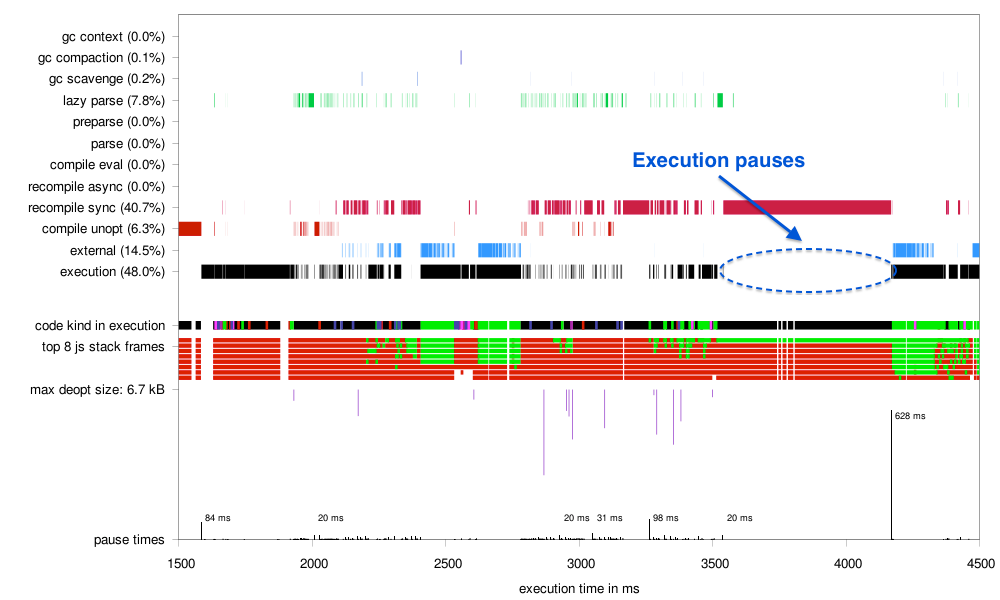
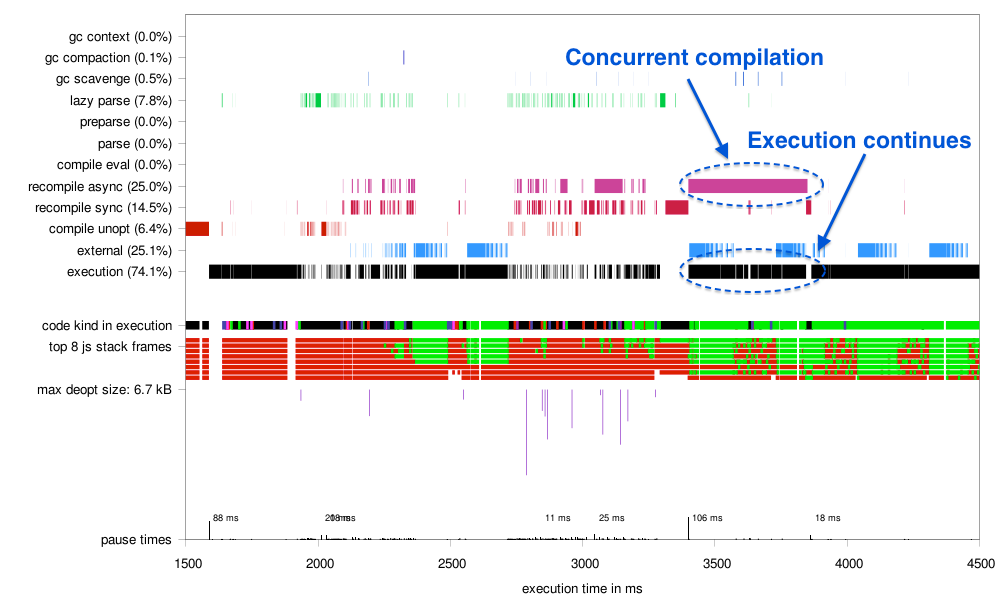
以下是在 Nexus 5 手機上使用 Mandreel 這個測試程式所測得的結果,而這些圖形則是使用新的 V8 效能測試工具所畫出來的。
以往 V8 引擎在編譯最佳化 JavaScript 程式時,主執行序會有一段明顯的空窗期,這段期間應用程式就會無法執行任何 JavaScript 程式,以這個例子來說就長達 600ms。
而在使用了新的 V8 背景編譯技術之後,讓編譯的動作放在另外一個背景的執行序上,直接改善了這個問題,這樣會可以解決傳統上編譯時畫面停頓的問題,對於使用者經驗也會有很大的幫助。
這個功能目前剛在 Chrome 的測試版中開發出來,未來應該遲早會被加入正式版中,如果想要測試的人可以先行下載 Chrome 的 Beta 版。
參考資料:The Chromium Blog