Closure Compiler 是由 Google 所發展的一套 JavaScript 編譯器,可以編譯 JavaScript,產生最佳化(最小化)JavaScript 程式碼。
Closure Tools 是由 Google 所發展的一套網頁應用程式工具組,可以幫助網頁開發者快速發展大型的網頁應用程式。Closure Compiler 是 Closure Tools 的其中一項工具,它可以編譯 JavaScript 的程式碼,經過最佳化處理後,產生高效能且最小化的 JavaScript,讓網頁的載入速度與執行效能都可以提高。
除了最佳化之外,Closure Compiler 也會檢查程式的語法,找出所有可能出問題的地方,協助程式設計者改善程式的品質,降低 bugs 的發生率。
Closure Compiler Service UI
Closure Compiler 的使用方式有好幾種,最簡單的方式就是使用 Service UI 所提供的網頁介面,把自己的 JavaScript 程式碼貼上去直接線上編譯。
網址:http://closure-compiler.appspot.com/
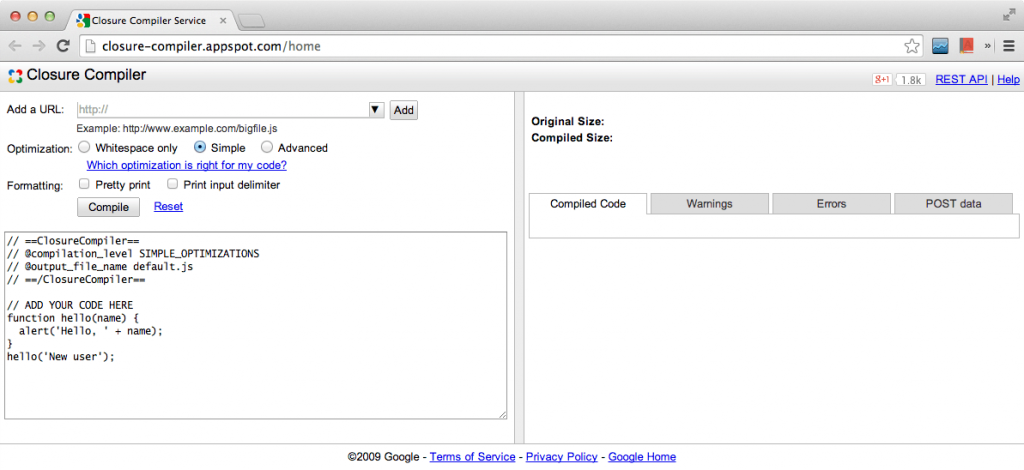
打開 Closure Compiler Service UI 的網頁之後,整個畫面分為左右兩邊,左邊是設定輸入的 JavaScript 程式碼與一些編譯的參數,而編譯完成的程式碼則會顯示在右邊。
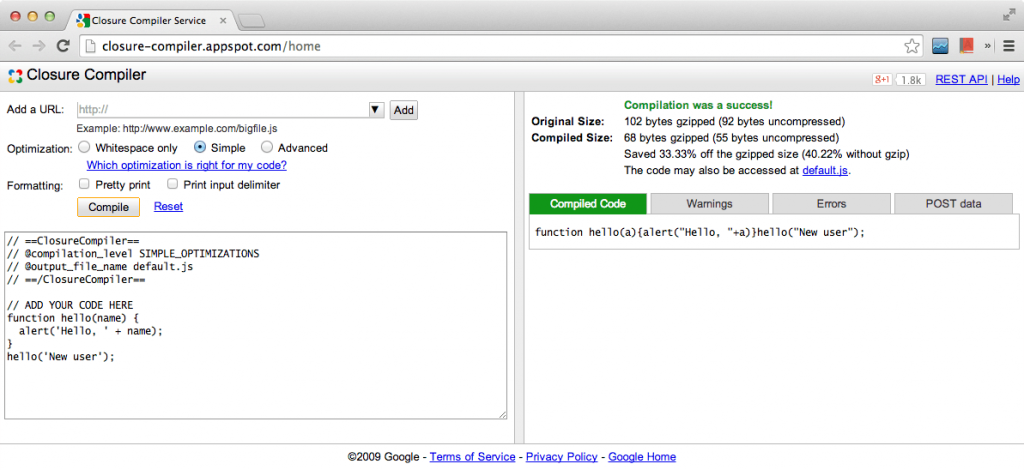
在這個網頁中預設會有一小段示範用的 JavaScript,你可以直接按下「Compile」進行編譯,測試看看編譯的流程。編譯完成後,經過最佳化的 JavaScript 會顯示在右邊。
右邊輸出的資訊會告訴你整個程式的最佳化成效,Original Size 是原始的 JavaScript 大小,Compiled Size 則是經過編譯之後的程式大小。如果有警告或是錯誤,也會顯示在 Warnings 與 Errors 籤頁中。
如果要下載編譯好的 JavaScript 檔案,可以從上面的 default.js 連結下載,這個連結會在伺服器上保留一小時。
在左邊輸入 JavaScript 程式碼的開頭部分,有一段註解,其中的 @output_file_name 可以用來設定輸出程式碼下載連結的檔案名稱,預設會是 default.js,你可以將其更改為類似 myscript.min.js 這樣檔案名稱,以方便跟未經編譯的檔案做區別。
如果要編譯自己的 JavaScript,可以使用複製與貼上的方式將原來的是反程式碼帖換為自己的,然後按下「Compile」即可。
另一個方式是使用「Add a URL」的方式,將 JavaScript 的網址貼上去之後並按下「Add」,這時候下方的原始碼就會加入一行 @code_url 開頭的設定註解,後面接著 JavaScript 的網址,類似這樣:
// @code_url https://developers.google.com/closure/compiler/samples/tutorial2.js
這樣 Closure 在編一時就會將這個 JavaScript 檔案的內容納入編譯,這種方式可以允許你一次輸入好幾個 JavaScript 檔案。
在編譯的選項部分,Optimization 可以選擇不同的最佳化程度:
- Whitespace only
- 最簡單的最佳化,只移除程式碼中多餘的空白,整個程式執行起來跟原來的程式一模一樣。
- Simple
- 除了 Whitespace only 所做的最佳化之外,還會更改區域性的變數與函數名稱,以簡短的名稱替代,讓程式碼的大小大幅降低。這種方式並不會影響程式碼本身跟其他的 JavaScript 程式之間的連結與互動。
- Advanced
- 這種最佳化方式會連同全域性的變數與函數名稱都一起更改、移除沒有用到的 JavaScript 程式碼,並以 inline 的方式置換某些全域函數。雖然這種最佳化方式可以大幅縮減 JavaScript 程式碼的大小,但是相對的自己的程式碼需要符合更多的要求,否則經過這種最佳化之後,可能會導致程式無法執行,如果要使用這種最佳化,請參考 Advanced Compilation and Externs。
另外還有一個 Formatting 選項,可以用來調整 JavaScript 編譯後的輸出格式:
- Pretty print
- 將編譯後的程式碼,重新排版後再輸出,讓人容易閱讀(與除錯)。
- Print input delimiter
- 在輸出編譯後的程式碼時,標示程式碼輸入來源,讓人容易辨識輸出的程式碼中,哪一段是從哪的 JavaScript 檔案編譯來的。
Closure Compiler Application
如果你不想使用網頁介面線上編譯,也可以直接下載 Closure Compiler Application 這個編譯工具,在自己的電腦中編譯 JavaScript 程式碼。
網址:http://dl.google.com/closure-compiler/compiler-latest.zip
Closure Compiler Application 這個工具是一個使用 Java 所寫的,所以在使用前請先確認自己的電腦有安裝好 Java 7 的執行環境。
將 compiler-latest.zip 這個壓縮檔下載下來並解壓縮之後,會有一個 compiler.jar 檔,在編譯 JavaScript 時只需要這個檔案就可以了。
假設我們有一個未經編譯的 JavaScript 程式碼檔案,檔名為 hello.js:
// A simple function. function hello(longName) { alert('Hello, ' + longName); } hello('New User');
若要進行編譯,就執行:
java -jar compiler.jar --js hello.js --js_output_file hello-compiled.js
這樣就會將 hello.js 編譯成 hello-compiled.js,其內容就會像這樣:
function hello(a){alert("Hello, "+a)}hello("New User");
其中 --js 是用來指定輸入的 JavaScript 檔案(可以一次指定多個輸入檔案),而 --js_output_file 則是指定輸出的檔案名稱。
如果要指定最佳化的程度,可以使用 --compilation_level,可用的選項有 WHITESPACE_ONLY、SIMPLE_OPTIMIZATIONS 與 ADVANCED_OPTIMIZATIONS(解釋請參考前面 Service UI 的 Optimization 說明),例如:
java -jar compiler.jar --js hello.js --js_output_file hello-compiled.js --compilation_level WHITESPACE_ONLY
如果要查詢 compiler.jar 各種參數的使用說明,可以執行:
java -jar compiler.jar --help




YusongHsu
您好,我用–formatting PRINT_INPUT_DELIMITER顯示出來的只有Input 0, Input 1…ect,線上測試的結果也是這樣…和您的說明不太一樣,還是說需要加上JavaScript註解他才能取到指定的名稱嗎? code_url 試過是無效的