Google Chrome 的最新版加入了手機網頁應用程式開發功能,現在你可以直接使用 DevTools 進行手機網頁應用程式的開發與除錯了。
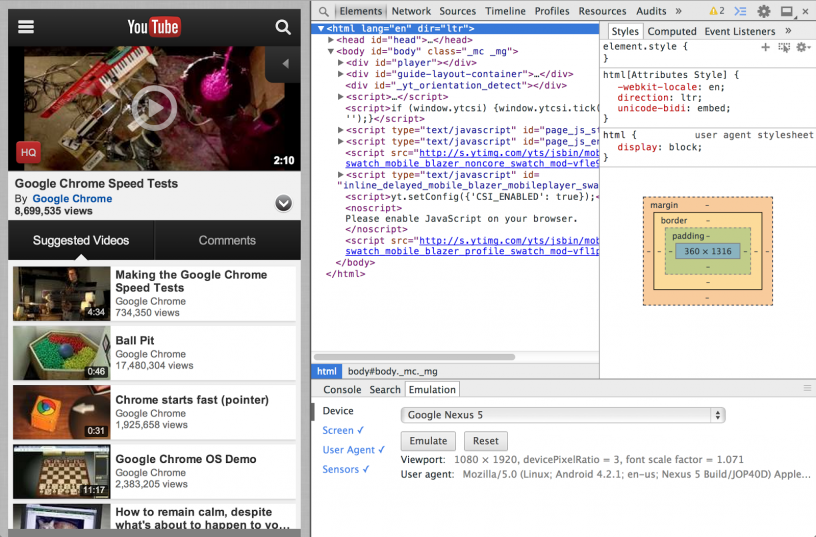
Google 最近釋出了 Windows、Mac、Linux 與 Android 平台的 Chrome 32 beta 版,並且針對 DevTools 加入了手機平台的網頁開發功能,現在手機的開發人員可以利用這個功能對手機版的網頁應用程式(web apps)進行開發與除錯的動作,當你在設計應用程式時,新的 DevTools 可以在開發環境中直接看到手機的畫面,以下是它的操作過程。
他的設定也很簡單,只要開啟「Show Emulation」這個功能之後,DevTools 就會將手機的畫面顯示出來,另外他也提供一些可以調整的參數,例如解析度、觸控擬真、devicePixelRatio、user agent、各種感測器的設定等。
如果你想要測試網頁應用程式實際在手機上執行的效能,也可以透過 USB 的方式連接手機與電腦,進行實際的測試。
這裡最吸引人的地方就是這些開發工具在使用上幾乎完全不用任何設定動作,也不需要使用 adb 這類的指令,甚至也不用安裝任何擴充功能,當透過 USB 連接手機與電腦時,你還可以直接把整個畫面從手機抓回 DevTools 中。
另外在 DevTools 中進行手機應用程式的測試時,鍵盤與滑鼠的事件(events)還可以直接傳給手機,所以你也可以不用在測試手機時,還要再用手指在手機上滑來滑去。
這個 DevTools 所提供的手機網頁應用程式開發功能,可以讓手機的開發者更容易發展網頁的應用程式,可以想見未來開發這類的網頁應用程式會日漸普及,這也是 Google 一直在推動的方向。
參考資料:TNW