我們之前介紹過如何在 Google 的 Blogger 部落格中加入 Facebook 的「讚」與 Google Plus +1 的按鈕,透過這樣的方式可以讓網友們很容易的分享自己喜愛的文章,Facebook 的分享方式就像這樣:
而 Google Plus 的介面也很像:
在分享網站或文章到 Facebook 或 Google Plus 時,會有一張縮圖,而有時候自動顯示的縮圖會抓錯,抓到的圖片並不是我們想要的,這裡我們介紹如何修正這個問題。
Step 1
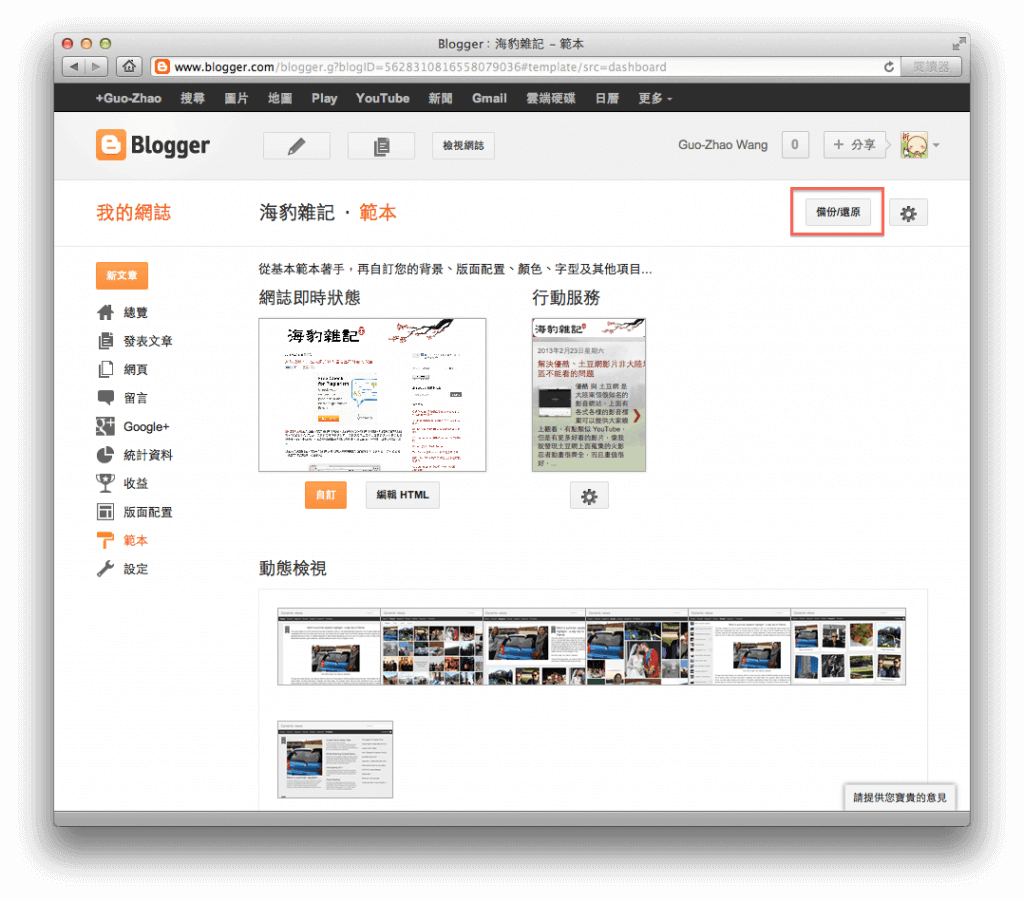
首先到 Blogger 部落格的管理界面,選擇「範本」,然後點選右上角的「備份/還原」。
Step 2
點選「下載完整範本」。
Step 3
下載下來的檔案是一個 XML 檔,這個檔案就是整個部落格的範本檔,因為等一下我們要修改這個範本檔,為了怕不小心搞砸,在修改前請一定要先備份一個原始的範本檔,以免弄壞了改不回來。
如果有備份範本檔,即使等一下修改時,不小心把部落格搞砸了,把這個備份的範本檔案上傳回去,也可以復原。
做好備份之後,用自己習慣的文字編輯軟體開啟這個下載下來 XML 範本檔,開始修改。
Step 4
在這個 XML 檔案的前幾行,應該會看到 html 這個標籤:
<html b:version='2' class='v2' expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
在這個 html 標簽的最後面加入兩個參數:
itemscope='itemscope' itemtype='http://schema.org/Blog'
修改完成後應該會像這樣:
<html b:version='2' class='v2' expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr' itemscope='itemscope' itemtype='http://schema.org/Blog'>
這個是給 Google Plus +1 按鈕分享時需要用的,如果是只要修正 Facebook 的圖片,可以省略這一步。
Step 5
尋找「<head>」這個標籤,在裡面加入 meta 資訊:
<b:if cond='data:blog.postImageThumbnailUrl'> <meta expr:content='data:blog.postImageThumbnailUrl' property='og:image'/> <meta itemprop='image' expr:content='data:blog.postImageThumbnailUrl'/> <b:else/> <meta content='Image URL' property='og:image'/> <meta itemprop='image' content='Image URL'/> </b:if>
其中 Image URL 就自己換成要顯示的圖片網址,其餘的部分就直接複製貼上。這段程式會讓單篇文章的頁面顯示文章中的第一張圖片,而部落格的首頁則是顯示這裡 Image URL 所指定的圖片。
修改完成後,應該會像這樣:
<head> <meta content='IE=EmulateIE7' http-equiv='X-UA-Compatible'/> <b:if cond='data:blog.isMobile'> <meta content='width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0' name='viewport'/> <b:else/> <meta content='width=1100' name='viewport'/> </b:if> <!-- Begin: Add by Seal --> <b:if cond='data:blog.postImageThumbnailUrl'> <meta expr:content='data:blog.postImageThumbnailUrl' property='og:image'/> <meta itemprop='image' expr:content='data:blog.postImageThumbnailUrl'/> <b:else/> <meta content='http://lh4.googleusercontent.com/-X10bzUCEH0g/UStkBAFmAfI/AAAAAAAAL0E/p3Pe8uLq-Ig/s600/sealmemory.png' property='og:image'/> <meta itemprop='image' content='http://lh4.googleusercontent.com/-X10bzUCEH0g/UStkBAFmAfI/AAAAAAAAL0E/p3Pe8uLq-Ig/s600/sealmemory.png'/> </b:if> <!-- End: Add by Seal --> <b:include data='blog' name='all-head-content'/> <title><data:blog.pageTitle/></title>
Begin: Add by Seal 與 End: Add by Seal 之間的部分就是新增的部分。
Step 6
最後再把修改好的 XML 範本檔上傳回去,就完成了。
人有失手,馬有亂蹄,如果不幸上傳之後有錯誤,或是整個部落格版面亂掉,那可能就是在修改範本程式碼的過程中有出錯,這時候就把之前備份的範本檔再上傳回去就可以復原了,如果沒有備份又改不回來的話,就要重新選擇預設範本,一切重來,所以備份是很重要的。





Lawrence
你好!請問在分享fb時,如果帖內多過一張圖,分享時會用那一張,可以自訂嗎?
G. T. Wang
可以使用 og:image 的方式,例如:
然後善用 Facebook 的 Debug 工具測試。