這裡教大家如何自定 Google Chrome 瀏覽器的網頁開發人員工具(Chrome Developer Tools)佈景主題。
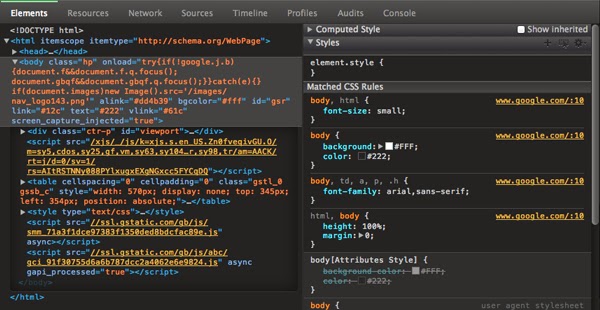
在 Google Chrome 瀏覽器中有提供了一個 DevTools 網頁開發人員工具,它可以讓網頁開發者非常方便的在上面開發網頁或除錯,而這個工具在預設的情況下是使用白底灰字的布景主題,如果你是需要長時間使用這個工具開發的人,這樣的配色可能會讓眼睛很吃力。
這裡提供一些深色背景的布景主題與安裝教學,你可以從中選擇自己喜歡的配色主題來安裝在自己的 Chrome 瀏覽器中。
尋找 Google Chrome DevTools 佈景主題
首先第一步就是要找一個自己喜歡的佈景主題,這個通常用 Google 搜尋就可以在網路上找到很多,不會太難,而 DevThemez 這個網站也蒐集了很多很好看的佈景主題。
Google Chrome DevTools 的佈景主題其實就是一個 CSS 設定檔,當找到滿意的佈景主題之後,就把該佈景主題的 CSS 下載下來就可以了。
這裡要注意一點,有些佈景主題可能只會更改部份的程式碼配色或是特定的 panel 顏色,而有些則是會提供完整版面的佈景主題,讓整體感覺一致,在找這類的佈景主題時可以依照自己的需求選擇。
以下是一些不錯的深色佈景主題:
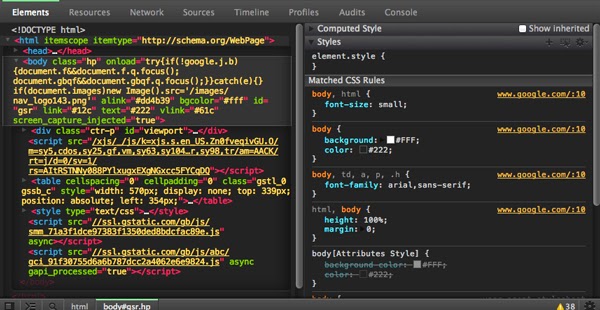
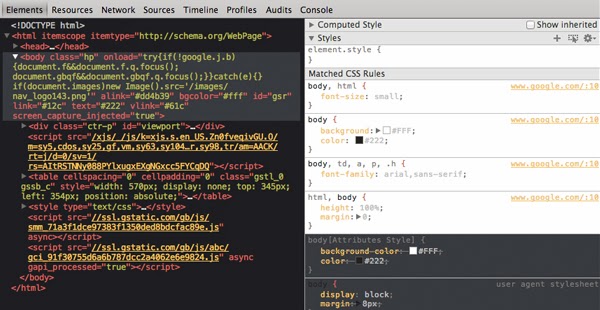
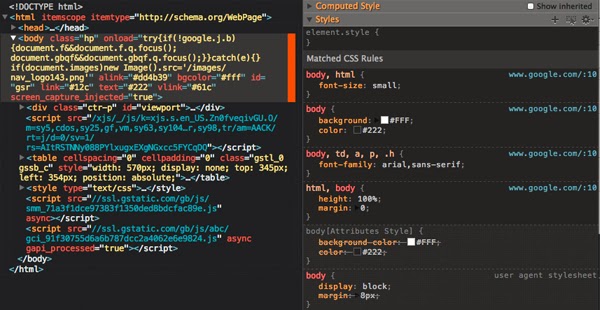
Monokai Theme For Chrome DevTools
安裝 Google Chrome DevTools 佈景主題
要安裝 Google Chrome DevTools 的佈景主題很簡單,只要把佈景主題的 CSS 檔複製到 Chrome 瀏覽器放置 CSS 佈景主題的目錄即可。
這裡我們以 Monokai 為例,示範如何安裝佈景主題 CSS 檔案。首先下載 CSS 檔,在 GitHub 的網頁上若要下載原始的檔案,可以選擇以 Raw 的方式直接下載,下載下來的檔案應該是一個檔名為 Custom.css 的檔案,Chrome 的整個佈景主題都儲存在這個檔案裡面。
接著再把這個檔案放入 Chrome 的佈景主題目錄,這個目錄在不同的作業系統有不同的路徑。若在 Linux 系統中則為 $HOME/.config/google-chrome/Default/User StyleSheets,而這個目錄中應該也會有一個檔名為 Custom.css 的檔案,如果要更換佈景主題,就將這個檔案置換掉就可以了。
建議在置換佈景主題之前,可以將原本的檔案備份起來,這樣萬一新的佈景主題不滿意,還可以還原回來:
mv ~/.config/google-chrome/Default/User\ StyleSheets/Custom.css ~/.config/google-chrome/Default/User\ StyleSheets/Custom.css.bak
接著就可以把新的佈景主題檔複製到這個目錄了:
cp Custom.css ~/.config/google-chrome/Default/User\ StyleSheets/
這樣就完成了,接著把 Google Chrome 關閉之後再重新開啟,就可以使用新的佈景主題了。
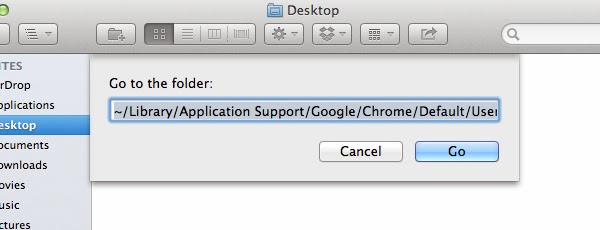
如果是使用 Mac OS X 的系統,Google Chrome 的佈景主題目錄為 ~/Library/Application Support/Google/Chrome/Default/User StyleSheets/,置換 CSS 檔的方式都一樣,而除了使用指令之外,也可以開啟 Finder,按下 Command + Shift + G,再將這個路徑貼上去,就可以用 Finder 開啟該目錄來置換檔案了。
如果是 Windows 7 或 8 的使用者,Google Chrome 的佈景主題目錄則為 \AppData\Local\Google\Chrome\User Data\Default\User StyleSheets,而置換的方式也都相同。
由於 Google Chrome 在瀏覽器本身版本更新的時候並不會更動到佈景主題的檔案,所以當你安裝了自己的佈景主題之後,也不用擔心更新版本之後還要重新安裝佈景主題的問題。
參考資料:hongkiat.com