Colorpeek 是一個查看與分享 CSS 色碼的線上工具,除了顯示 CSS 顏色還可以自動取出圖片的主要顏色。
一般在設計網頁時,一定常常會需要查看某項網頁元素的顏色,或是為某一個網頁元素選擇一個適當的顏色,如果是團隊開發的情況,在多個網頁開發者之間討論顏色時,也會碰到需要互相交流顏色選擇的看法,當然你可以直接將 hex triplet 貼上 Photoshop 這類的會提軟體,看看這個顏色的感覺,調整好顏色之後,再把這個 hex triplet 貼在 Email 寄給另外一位開發者,跟他說這個顏色不錯,但是這樣每次調整顏色時都要開啟 Photoshop 這樣的軟體,其實不太方便。
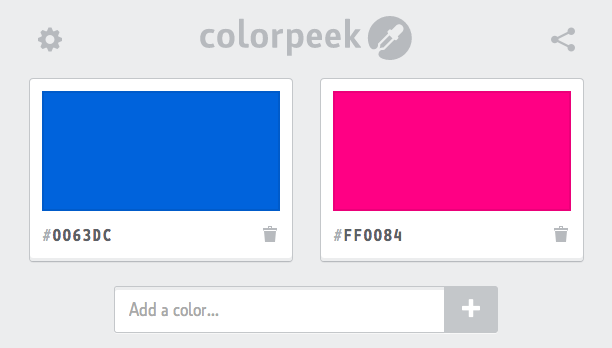
Colorpeek 是一個可以讓你快速查看或分享 CSS 顏色的線上工具,它支援各種 CSS 的顏色表示方式,例如十六進位的 hex triplet、RGB(A)、HSL(A)、具名顏色(named colors)與非標準的 brand colors,這些以表示方式的 CSS 碼都可以使用這個工具快速顯示顏色。
下面是一些範例:
- 十六進位 hex 碼:colorpeek.com/#a899f2
- RGBA:colorpeek.com/#rgba(221,78,133,0.5)
- 具名顏色:colorpeek.com/#lightcoral
- 多種顏色表示方式混合:colorpeek.com/#hotpink,rgb(77,196,94),hsl(212,73,67)
- brand colors:colorpeek.com/#facebook,twitter,youtube
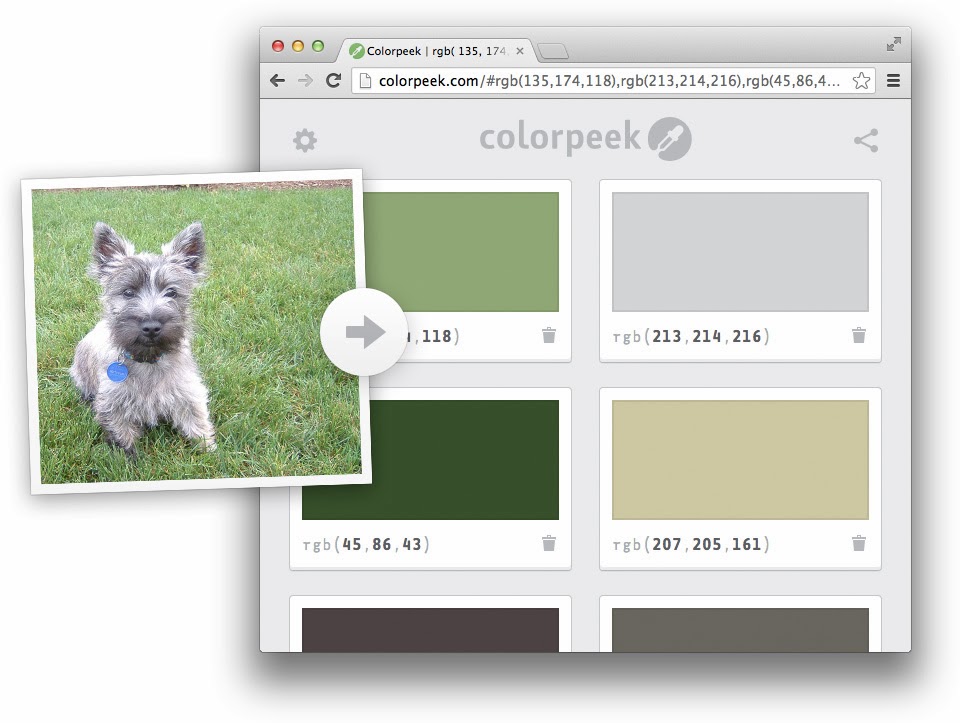
如果你的瀏覽器支援檔案的拖拉的 file API,那麼你也可以把一般的圖片直接用滑鼠拖曳進 Colorpeek 的網頁中,這樣 Colorpeek 就會把該圖片中比較主要的一些顏色顯示出來。
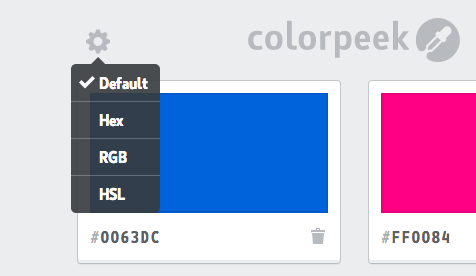
當你在 Colorpeek 上建立好一些顏色組合之後,就可以按下右上角的分享按鈕,透過 Email 或社群網站分享你的色碼表,如果想要更改顏色的表示方式,可以從左上角的設定選單選擇自己想要的表示方式,可用的選項有 Hex、RGB 與 HSL。
參考資料:CSS Tricks