這裡介紹如何使用 Coinhive 建立一個挖礦網頁,以網頁瀏覽者的電腦 CPU 進行挖礦。
加密貨幣(Cryptocurrency)是現今非常熱門的話題,以往大家都是使用自己的 CPU 或 GPU 來挖礦賺錢(例如 MinerGate),而現在已經有使用 JavaScript 實作的挖礦程式出現,可以直接放在網頁上,使用網頁瀏覽者的 CPU 挖礦。
以 JavaScript 實作出來的挖礦程式還不少,最有名的應該就是 Coinhive(星巴克 Wi-Fi 挖礦就是安裝了這個)。
Coinhive 挖的加密貨幣是門羅幣(Monero),以下我們介紹如何安裝與使用 Coinhive。
註冊 Coinhive 帳號
Step 1
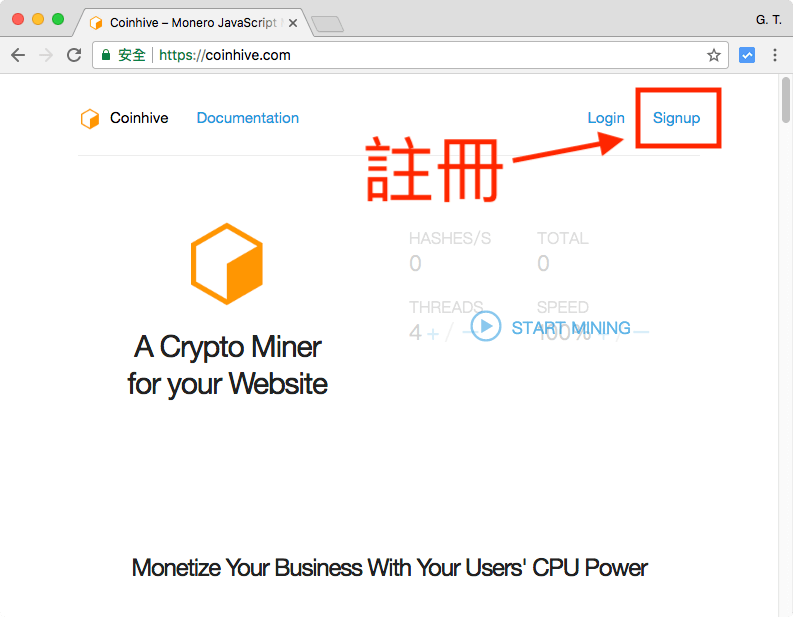
在使用 Coinhive 之前,一定要先在 Coinhive 網站上面註冊一個帳號。點選頁面右上方的「Signup」。
Step 2
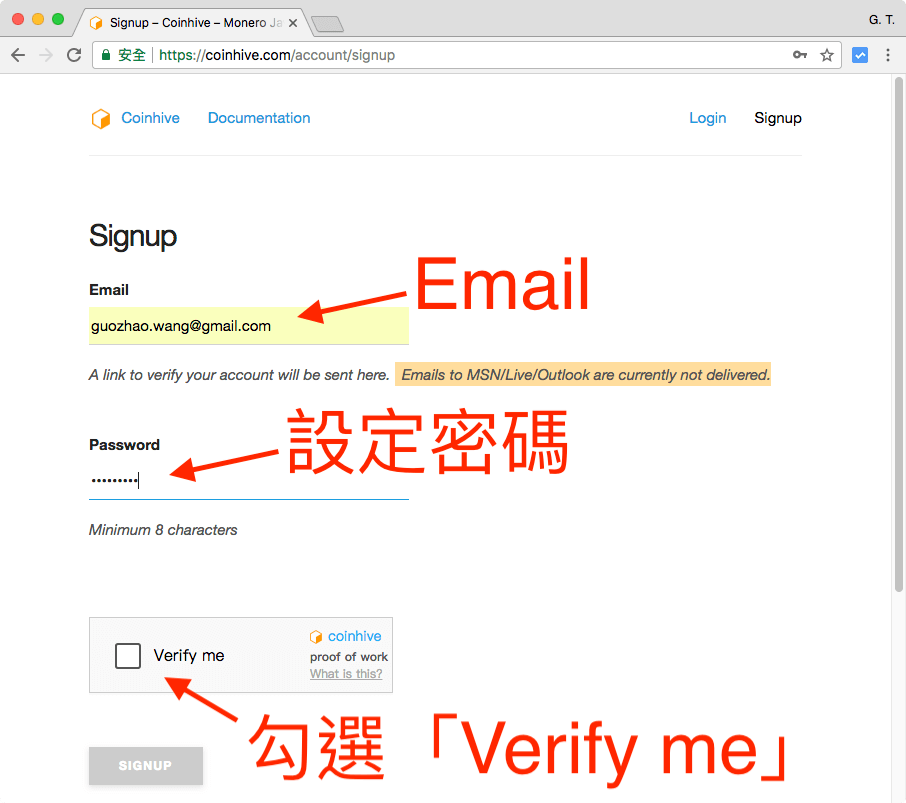
輸入自己的 Email 信箱,並設定自己的密碼,接著勾選「Verify me」。
Step 3
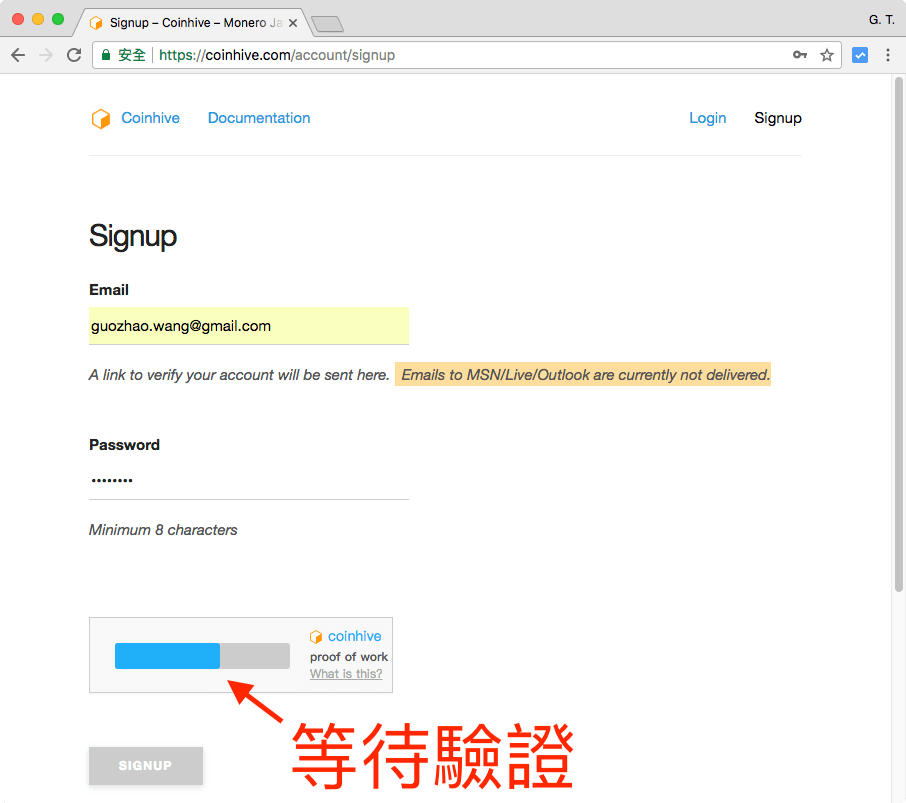
勾選「Verify me」之後,會進行驗證,這個步驟需要等一下。
這個驗證步驟實際上就是一小段的挖礦工作,回饋給網站的作者。
Step 4
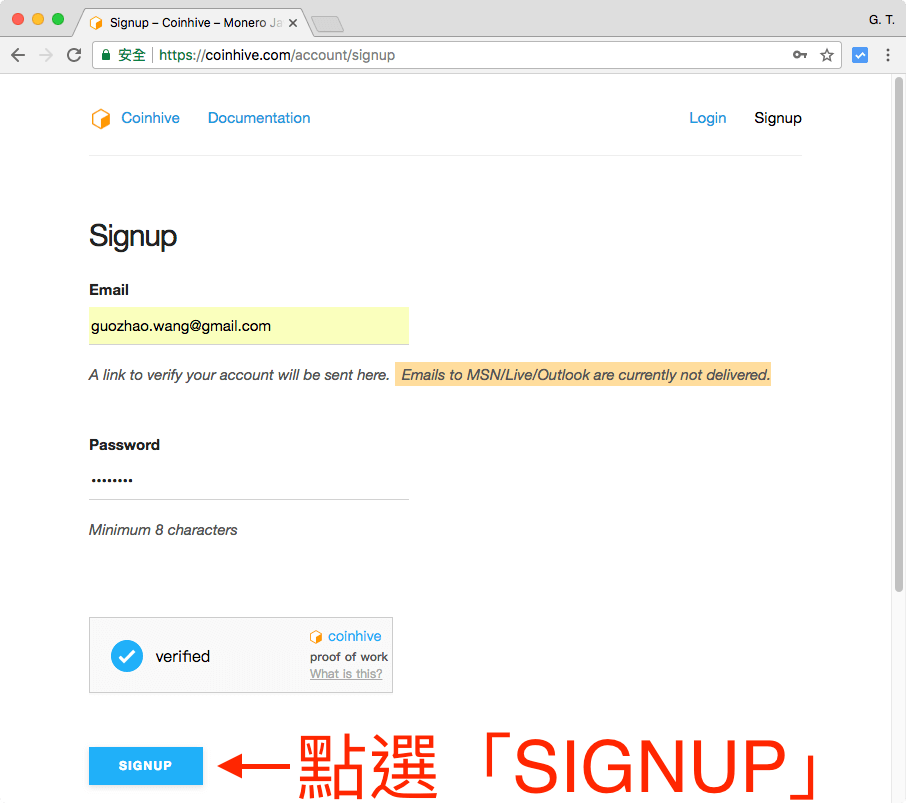
驗證完成後,就可以點選「SIGNUP」送出註冊資訊。
Step 5
開啟自己的 Email 信箱,收取 Coinhive 的驗證信,點選信中的超連結就可以完成驗證。
Step 6
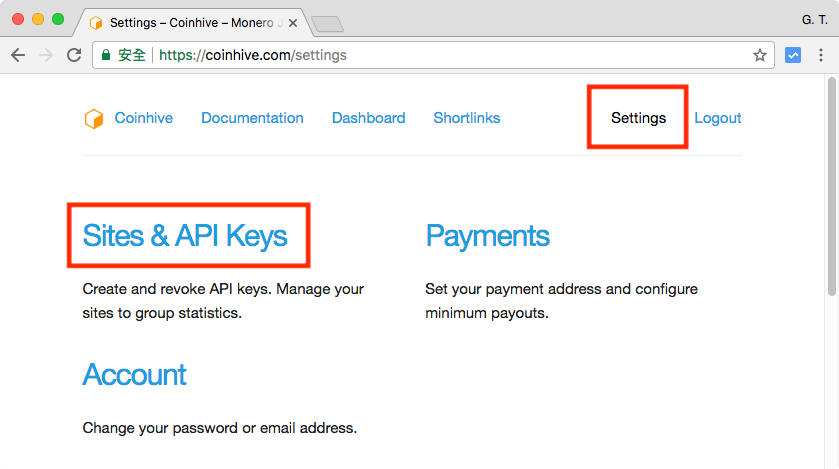
用自己的帳號登入後,在「Settings」頁面中選擇「Sites & API Keys」。
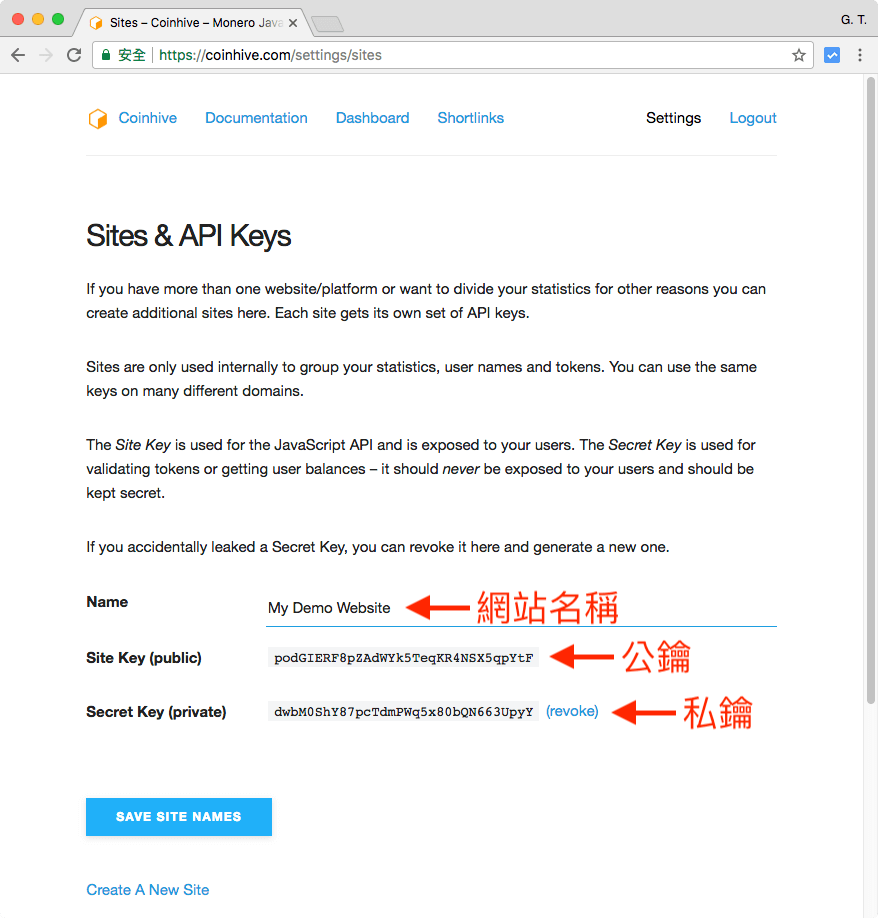
Step 7
在這裡可以設定自己的網站名稱,並查詢公鑰(public key)與私鑰(private key)。
Simple Miner UI 挖礦介面
Simple Miner UI 是一個可以讓使用者自行調整挖礦速度,並查看挖礦狀態的挖礦介面,使用時先引入 simple-ui.min.js:
<!-- 引入 Coinhive 的 Simple Miner UI JavaScript --> <script src="https://authedmine.com/lib/simple-ui.min.js" async></script>
接著在放置挖礦操作介面的位置,加上以下的 HTML 程式碼:
<!-- 讓使用者可以自己操作的挖礦介面 --> <div class="coinhive-miner" style="width: 336px; height: 280px" data-background="#F8F8F8" data-key="podGIERF8pZAdWYk5TeqKR4NSX5qpYtF"> <em>載入中 ...</em> </div>
其中的 data-key 要換成自己的公鑰,而 CSS 的大小可以自己調整,常見的廣告版位尺寸它都有支援(例如:300×250, 160×600, 336×280, 728×90),所以我們可以很方便的將這個 Coinhive 挖礦程式放在網頁的廣告版位上,不會破壞原有的網頁排版。放在網頁中呈現出來時就會像這樣:
點選「START MINING」之後,就會開始挖礦,透過這個介面,使用者可以很清楚看出挖礦程式的運行狀況,並且也可以自由調整 CPU 的使用數目,以及挖礦速度。
Simple Miner UI 還有許多的參數可以調整,比較重要的應該就是 data-throttle,這個值代表挖礦程式的休息時間比例,他是一個介於 0 到 1 之間的值,若設定 0.1 就代表 10% 的時間休息,而 90% 的時間進行挖礦,以此類推,若不想讓挖礦程式太操 CPU,可以把這個值設大一點。
其他的參數大概看名稱就知道用途了,以下是一個完整參數的範例:
<!-- 完整參數範例 --> <div class="coinhive-miner" style="width: 336px; height: 280px" data-key="podGIERF8pZAdWYk5TeqKR4NSX5qpYtF" data-autostart="true" data-whitelabel="false" data-background="#000000" data-text="#eeeeee" data-action="#00ff00" data-graph="#555555" data-threads="4" data-throttle="0.1"> <em>載入中 ...</em> </div>
事件處理
Coinhive 在某些時機會送出特定的事件(event),若要處理這些事件,可以將處理的函數寫在 onCoinHiveSimpleUIReady 之中(由於 simple-ui.min.js 是以非同步方式載入的關係):
<!-- 事件處理 --> <script> var onCoinHiveSimpleUIReady = function() { CoinHive.Miner.on('authed', function(params) { console.log('Simple UI has authed with the pool'); }); CoinHive.Miner.on('job', function(params) { console.log('New job received from pool'); }); } </script> <!-- 讓使用者可以自己操作的挖礦介面 --> <div class="coinhive-miner" style="width: 336px; height: 280px" data-background="#F8F8F8" data-key="podGIERF8pZAdWYk5TeqKR4NSX5qpYtF"> <em>載入中 ...</em> </div>
背景挖礦程式
Coinhive 也有提供無介面的背景挖礦程式,首先引入 authedmine.min.js 這個 JavaScript 檔:
<!-- 引入 Coinhive 挖礦程式 --> <script src="https://authedmine.com/lib/authedmine.min.js"></script>
接著使用 JavaScript 來啟動 Coinhive 的挖礦程式:
<script> var miner = new CoinHive.Anonymous( 'podGIERF8pZAdWYk5TeqKR4NSX5qpYtF', {throttle: 0.3} // 使用 70% 的 CPU 資源進行挖礦 ); // 在非手機平台,而且在四小時內沒有詢問過使用者時, // 才詢問使用者,執行挖礦程式 if (!miner.isMobile() && !miner.didOptOut(14400)) { miner.start(); } </script>
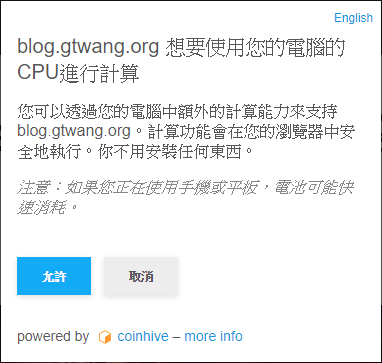
若使用這種無介面的背景挖礦程式,在啟動時就會跳出這樣的通知訊息,詢問使用者是否同意讓自己的 CPU 進行運算,若使用者同意,才執行挖礦。
若不想讓 Coinhive 跳出挖礦通知,可以改用 coinhive.min.js:
<!-- 無通知的 Coinhive 挖礦程式 --> <script src="https://coinhive.com/lib/coinhive.min.js"></script>
雖然我們確實是可以透過無通知的 Coinhive 挖礦程式,強迫讓網頁瀏覽者幫忙挖礦,但是我個人感覺這種作法並非上策,除了讓使用者觀感不好之外(星巴克 Wi-Fi 挖礦事件),也會嚴重影響網站的效能,造成 SEO 分數下滑,所以請不要在正常網站上放這種程式。
Coinhive 挖礦統計
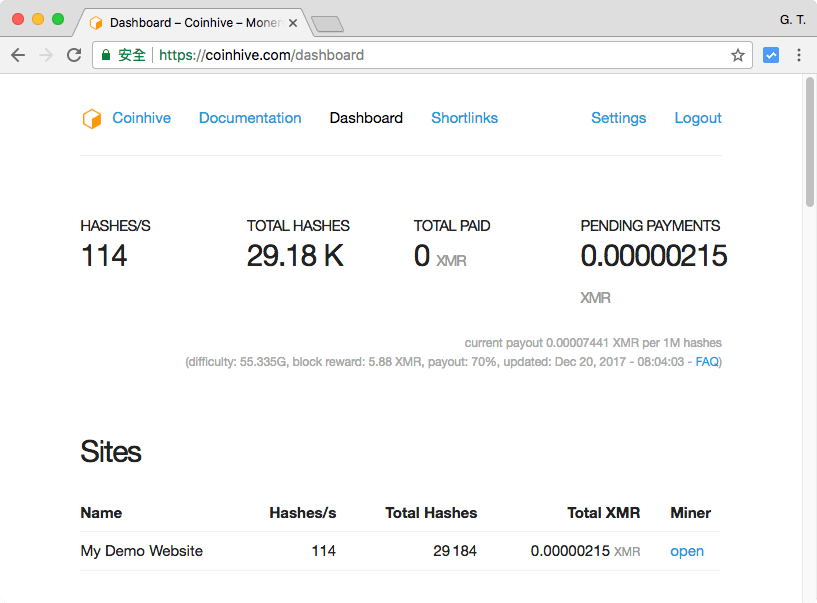
在安裝好 Coinhive 的挖礦程式之後,我們就可以在 Dashboard 頁面中看到即時的挖礦統計資訊,包含目前即時的每秒計算的 hash 數目(挖礦速度)、累計 hash 數目以及獲得的門羅幣總金額。
若要提領獲得的門羅幣,可以在「Settings」中的「Payment」頁面設定自己的門羅幣錢包位址,這樣當累計金額達到設定值的時候,Coinhive 就會自動進行支付的動作。
辨別網站是否偷挖礦
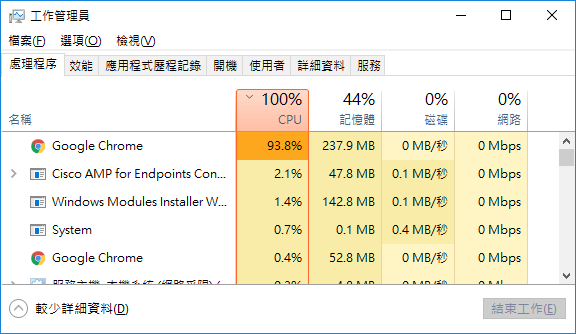
現在用網頁挖礦的程式非常普遍,可能很多網站都會想利用這種新的模式來賺錢,如果想要辨別一個網站有沒有在背後偷偷挖礦,最直接的方式就是打開系統上的工作管理員,在「處理程序」的籤頁中,選擇以 CPU 來排序(用滑鼠點一下 CPU 那一欄),找出現在系統上最耗 CPU 的程式。
如果發現自己的瀏覽器(例如 Google Chrome 或 Firefox 等)的 CPU 使用量在瀏覽網站的時候特別高,而且持續非常久,通常這時候電腦的風扇轉速也會增加(風扇聲音變大),遇到這種狀況大概就很有可能是挖礦程式了。
當然有時候程式當掉也有可能會出現 CPU 使用率達 100% 的情況,若要真正確認網站是否有在挖礦,還是要看網頁原始碼,不過網頁的原始碼有時候也不是很容易可以看的出來,例如將 JavaScript 經過最小化編譯之後,又把檔案名稱改掉的話,就只能從瀏覽器的對外連線來查了。











luk
您好,謝謝你的教學
不過data-throttle並不是休息時間哦
您可以查throttle有閥門的意思
是CPU使用率的意思