Facebook 與 Google Plus 是現在最流行的社交網站,許多網站現在都會與這些熱門的社交網站結合,增加網站的瀏覽率與知名度。
如果想在 Google 的 Blogger 部落格加入 Facebook 的「讚」按鈕(like)與 Google Plus 的 +1 按鈕,有幾種方式,以下是各種方式的使用教學與優缺點。
使用 Blogger 的小工具
直接使用 Blogger 是最簡單的方式,Google Plus 的 +1 按鈕本來就有內建了,這個應該很容易,從小工具的選單選取就可以了。
而 Facebook 就要使用 HTML/JavaScript 這個工具自己貼程式碼了。
Step 1
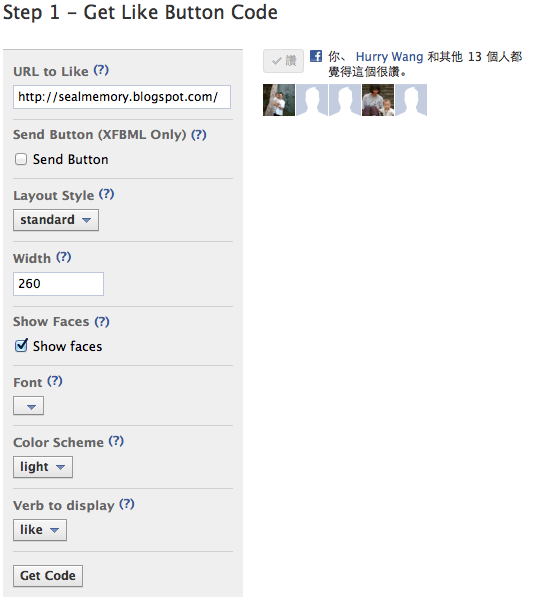
首先到 Facebook Developers 網站中,建立 Facebook 「讚」按鈕的 JavaScript 程式碼,一開始先填入自己部落格的網址,接著依照需求調整其他的參數,在調整參數時,右邊可以直接預覽調整過後的結果。
其中傳送的功能(Send Button)只限用於 XFBML 的程式碼版本,因為我們等一下會選擇使用 iframe 的版本,所以這個傳送功能在這裡是不能使用的,記得把這個選項取消。
Step 2
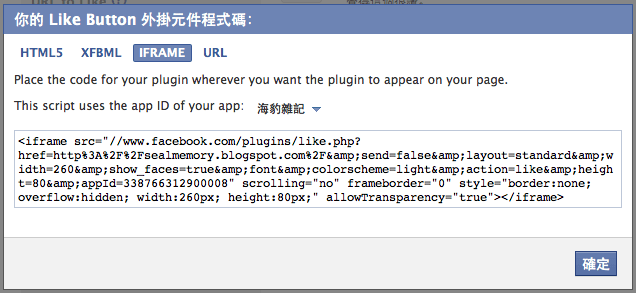
設定好之後,接著點選下方的「Get Code」就會產生程式碼,選擇 iframe 的版本。
然後把這裡產生好的程式碼複製起來。
Step 3
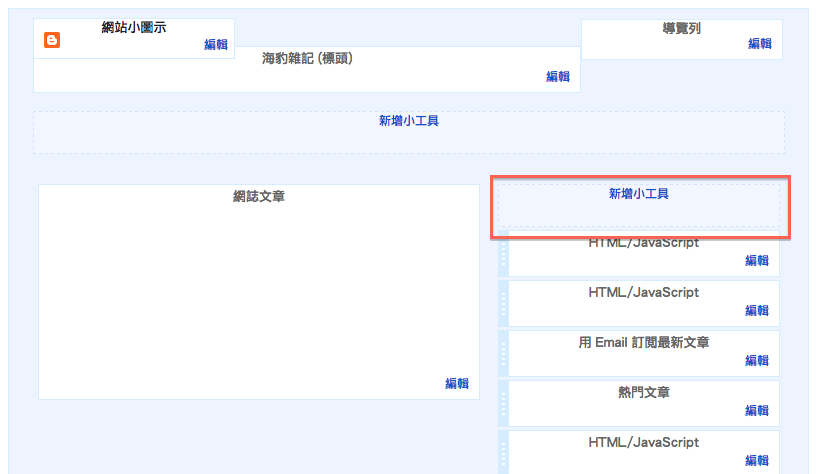
到 Blogger 部落格的管理介面中的「版面配置」,選擇「新增小工具」。
Step 4
從小工具的選單中選擇「HTML/JavaScript」。
Step 5
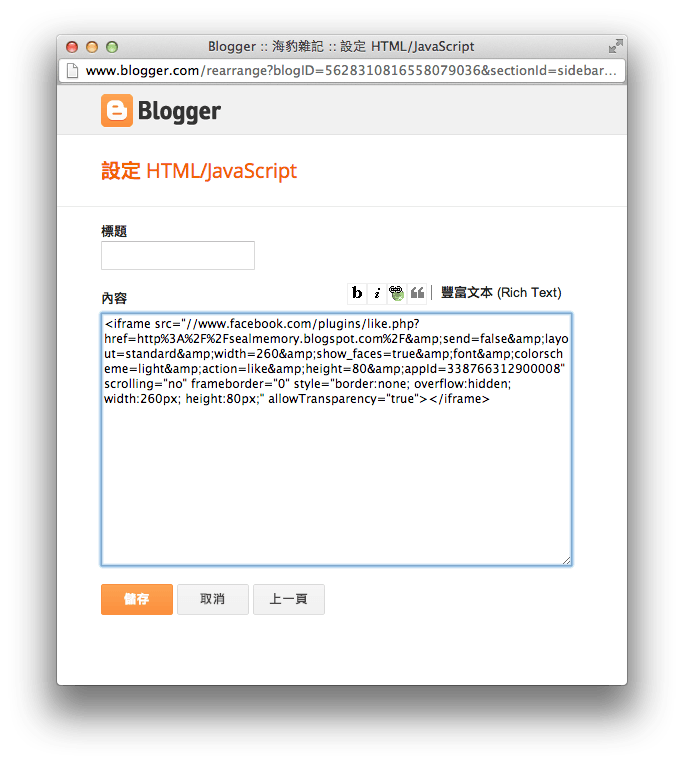
把剛剛複製好的程式碼貼上去。
按下確定之後,就完成了。
修改 Blogger 樣板(Template)
上面所介紹的方式雖然比較簡單,不用太多技巧即可使用,但是卻有些限制,如果想要將 Facebook 與 Google Plus +1 按紐放在小工具以外的地方,就沒辦法了,例如每篇文章標題下方與文章本文結尾處等,這時候就可以使用修改樣板(template)的方式來達成。
Step 1
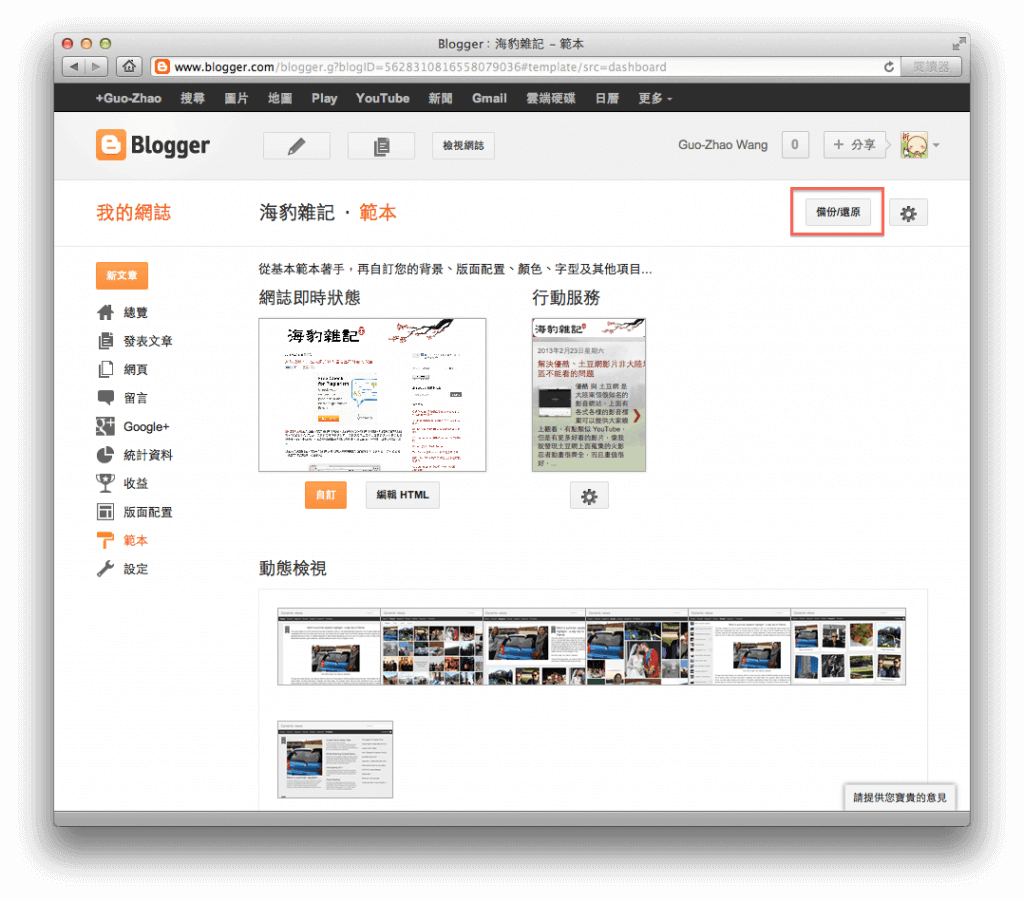
到 Blogger 管理介面的「範本」,點選右上角的「備份/還原」。
Step 2
點選「下載完整範本」。
Step 3
下載下來的檔案是一個 XML 檔,這個檔案就是整個部落格的範本檔,因為等一下我們要修改這個範本檔,為了怕不小心搞砸,在修改前請一定要先備份一個原始的範本檔,以免弄壞了改不回來。
如果有備份範本檔,即使等一下修改時,不小心把部落格搞砸了,把這個備份的範本檔案上傳回去,也可以復原。
Step 4
做好備份之後,用自己習慣的文字編輯軟體開啟這個下載下來 XML 範本檔,開始修改。
在檔案中找尋 </head>,然後在這個 </head> 之前加入 Google Plus +1 按鈕要使用的的程式碼:
]]> </b:template-skin> <!-- Begin: Add by Seal --> <!-- Google Plus +1 button --> <!-- Place this tag in your head or just before your close body tag. --> <script src='https://apis.google.com/js/plusone.js' type='text/javascript'> {lang: "zh-TW"} </script> <!-- End: Add by Seal --> </head>
程式碼中用 <!-- 與 --> 夾起來的部分都是註解,而 Begin: Add by Seal 與 End: Add by Seal 之間的程式碼就是我們加進去的,雖然註解很多,但是建議還是留著,免得以後回來完全看不懂這是什麼。
Step 5
接下來要決定按鈕擺放的位置,因為是直接修改範本檔,所以可以放在網頁中任何的位置,當然如果是比較特別的地方,自己的 HTML 與 CSS 功力要夠才行。
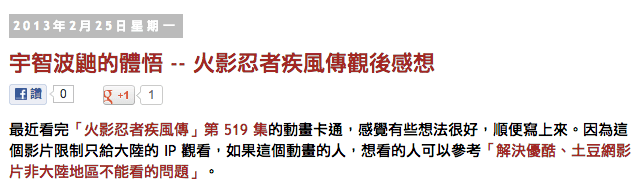
這裡我們把按鈕放在文章標題的下方,就像這樣:
首先尋找 <div class='post-header'>,這個 div 就是專門將小工具放在文章標題下方的用的,但是在管理界面中沒辦法放置自定的按鈕。
一樣加入 Begin: Add by Seal 與 End: Add by Seal 之間的程式碼。
<div class='post-header'> <div class='post-header-line-1'/> <!-- Begin: Add by Seal --> <b:if cond='data:blog.pageType != "static_page"'> <div class='socialMediaHeader'> <!-- facebook like button --> <iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.php?href=" + data:post.canonicalUrl + "&send=false&layout=button_count&show_faces=false&width=90&action=like&font=arial&colorscheme=light&height=21"' frameborder='0' scrolling='no' style='border:none; overflow:hidden; width:90px; height:21px;'/> <!-- Google Plus +1 button --> <!-- Place this tag where you want the +1 button to render. --> <div class='g-plusone' data-size='medium' expr:data-href='data:post.canonicalUrl'/> </div> </b:if> <!-- End: Add by Seal --> </div>
這個程式碼主要包含了 Facebook 與 Google Plus +1 兩部分,上半部的 iframe 部分是 Facebook 所使用的,下半部的 div 則是 Google Plus +1 按鈕,兩個按鈕用 <div class='socialMediaHeader'> 包起來,這樣可以方便微調按鈕的位置。
而最外面的 <b:if cond='data:blog.pageType != "static_page"'> 則是用來判斷目前的頁面是否為靜態網頁(static page),如果不是靜態網頁才顯示這些按鈕。
Step 6
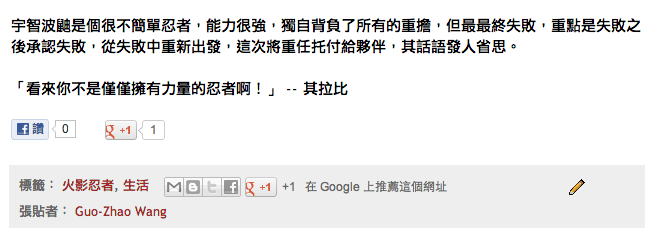
接著我們在文章結尾處也放置一份 Facebook 與 Google Plus +1 按鈕。
找尋 <b:if cond='data:post.hasJumpLink'>,然後一樣加入 Begin: Add by Seal 與 End: Add by Seal 之間的程式碼,這個跟上面的有點類似,但是修改了一些小地方,主要差異在於判斷按鈕出現的頁面,剛剛是讓非靜態網頁顯示按鈕,而這裡我們只需要讓單一文章的頁面顯示就可以了,如果在首頁也顯示的話,這樣按鈕會感覺太多,因此改為:<b:if cond='data:blog.pageType == "item"'>。
<b:if cond='data:post.hasJumpLink'> <div class='jump-link'> <a expr:href='data:post.url + "#more"' expr:title='data:post.title'><data:post.jumpText/></a> </div> </b:if> <!-- Begin: Add by Seal --> <b:if cond='data:blog.pageType == "item"'> <div class='socialMediaFooter'> <!-- facebook like button --> <iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.php?href=" + data:post.canonicalUrl + "&send=false&layout=button_count&show_faces=false&width=90&action=like&font=arial&colorscheme=light&height=21"' frameborder='0' scrolling='no' style='border:none; overflow:hidden; width:90px; height:21px;'/> <!-- Google Plus +1 button --> <!-- Place this tag where you want the +1 button to render. --> <div class='g-plusone' data-size='medium'/> </div> </b:if> <!-- End: Add by Seal --> <div class='post-footer'> <div class='post-footer-line post-footer-line-1'> <b:if cond='data:post.sharePostUrl'> <div class='post-share-buttons goog-inline-block'> <b:include data='post' name='shareButtons'/> </div> </b:if> </div>
Step 7
如果要微調按鈕的位置,就自己加入 CSS 來調整,這是我的作法:
.post-header { /* Modified by Seal */ /* margin: 0 0 1.5em; */ margin-top: 8px; margin-bottom: 8px; line-height: 1.6; font-size: 90%; } .socialMediaFooter { margin-top: 20px; }
Step 8
修改完之後,就把改好的 XML 範本檔由上面的「備份/還原」功能上傳到 Blogger 上面,這樣就完成了。
人有失手,馬有亂蹄,如果不幸上傳之後有錯誤,或是整個部落格版面亂掉,那可能就是在修改範本程式碼的過程中有出錯,這時候就把之前備份的範本檔再上傳回去就可以復原了,如果沒有備份又改不回來的話,就要重新選擇預設範本,一切重來,所以備份是很重要的。
這裡我們加入的按鈕,都是使用最標準的按鈕型式,如果想要使用其他的樣式的話,下面是各種樣式的程式碼:
<iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.php?href=" + data:post.canonicalUrl + "&send=false&layout=box_count&show_faces=false&width=55&action=like&font=arial&colorscheme=light&height=62"' frameborder='0' scrolling='no' style='border:none; overflow:hidden; width:55px; height:62px;'/>
若要使用這個樣式,就把之前程式碼的 iframe 部分換成這個就可以了。
Google Plus +1 也有類似的按鈕形式:
<div class='g-plusone' data-size='tall' expr:data-href='data:post.canonicalUrl'/>
Google Plus +1 按鈕要修改樣式比較簡單,就直接更改其中的 data-size 參數就可以了,其餘的參數可以參考 Google Plus 開發者的網頁。
參考資料:Helper Blogger














Yi
你好!謝謝你的教學,不過我有點不明白想請教。如果使用Template的方法,文章內的like button是獨立like文章還是主頁?因為在Facebook弄程式碼時要填「讚好的網址」,那應該是要填主頁的link?(因為我想弄的是獨立like毎篇文章的button)
G. T. Wang
不要填網址的話,它應該就會自動抓目前的網址,這應該適用於大部分的狀況。
Ryan
你好,
請問一下我按照文章中的方式貼上Code,但是 blogger 裡面只會出現 G+而 FB 的則不會出現,請教為什麼會這樣呢?
林營松
1.Google Plus +1 按鈕有新程式碼
2.尋找 預設範本有兩個,FB button與Google Plus +1 按鈕放置在第二個 post-header-line-1才會顯示.我是兩個地方全放兩個按鈕有出來.