這裡介紹如何在 Google Chrome 瀏覽器中使用 console.table() 函數進行 JavaScript 程式的除錯(Debug)。
在 Web Developer Conference 2013 這個研討會中,Marcus Ross 提供大家各種在 Google Chrome 特有的 JavaScript 除錯(debug)方法,這裡我們介紹其中一種使用 console.table() 函數的方式。
使用 console.log() 函數
假設你在 JavaScript 建立一個這樣的陣列:
var languages = [ { name: "JavaScript", fileExtension: ".js" }, { name: "TypeScript", fileExtension: ".ts" }, { name: "CoffeeScript", fileExtension: ".coffee" } ];
然後使用 console.log() 函數輸出這個陣列以便檢查其中的資料:
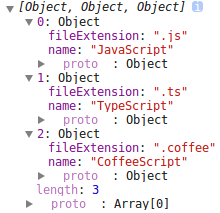
console.log(languages);
輸出的畫面會像這樣
這樣的樹狀結構表示方式對於除錯的時候很有幫助,但是如果你想要查看所有物件的屬性值,就會需要手動用滑鼠將每一個物件的屬性一一打開,這樣其實也不太方便,這樣的狀況就可以改用 console.table() 函數。
使用 console.table() 函數輸出陣列
console.table() 函數與 console.log() 函數的用法與功能都差不多,但是它會以表格的方式呈現:
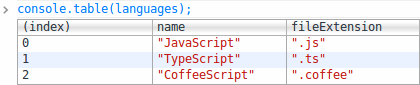
console.table(languages);
而其輸出則會像這樣:
這樣所有的屬性一目了然,而且既整齊又乾淨。
當然這樣的表示方式會比較適用於比較整齊的資料結構,如果每個物件有不同的屬性,使用這樣的表示方式就會出現很多 undefined 的值,使用者可以依照自己的狀況選擇使用 console.log() 或 console.table() 函數。
使用 console.table() 函數輸出物件
console.table() 函數另外一個好用的地方就是可以直接輸出物件,例如:
var languages = { csharp: { name: "C#", paradigm: "object-oriented" }, fsharp: { name: "F#", paradigm: "functional" } }; console.table(languages);
輸出就會像這樣:
篩選物件屬性
如果只想要讓 console.table() 函數輸出物件的部份幾種屬性,可以加上第二個參數指定要輸出的屬性名稱,例如只要輸出 name 與 paradigm 這兩個屬性,使用:
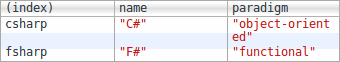
console.table(languages, ["name", "paradigm"]);
如果只要輸出一個屬性,可以簡化成這樣:
console.table(languages, "name");
參考資料:Marius Schulz、Chrome DevTools