這裡介紹如何更改 AdSense 廣告程式碼進行 A/B 測試,增加網站的廣告效益。
A/B 測試是網站在做最佳化時常用的手法,尤其是在調整廣告的擺放方式時,非常有用。舉個例子來說,假設你想在網站首頁上放置一個 Google AdSense 廣告,而一般的廣告有好多種形式,例如圖形的廣告與文字的廣告,而文字的廣告又可以自由選擇配色,到底該選擇哪一種廣告樣式才會有比較好的效益是個很複雜的問題。
最簡單的方式就是實際進行測試,通常為了讓測試過程可以單純一些,我們會拿兩種只差一點點的廣告來比較,例如不同顏色但是相同大小的廣告,將這兩個廣告「同時」放在網頁上的同一個位置來比較。
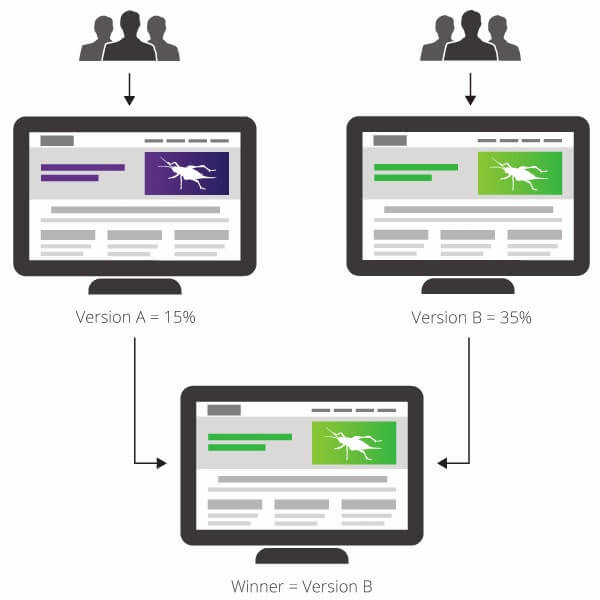
所謂同時放置兩種廣告的意思是將網站的瀏覽者隨機分為兩群,分別給它們不同的兩種廣告,這樣就可以同時測試兩種廣告的效益差異。
至於為什麼要使用同時放置兩種廣告的方式,而不要將兩種廣告分開測試呢?例如一種廣告測一個月不行嗎?原因很簡單,如果在不同的時間測試不同的廣告,造成兩種廣告的差異很可能會來自時間不同的因素,例如一個廣告在測試時剛好碰到耶誕節,另一個又碰到過年,這樣很難判定差異是什麼因素造成的,所以在測試時,要盡可能將所有可能變因減少,才能比較精確測試出廣告不同所帶來的差異。
經過這樣的測試之後,就可以觀察這兩個廣告哪一個效益比較好,最後當然就可以選擇比較好的那種廣告來使用,或是進行下一個 A/B 測試,所以經由這樣的流程,你就可以不斷的調整廣告配置,讓整個網站的效益達到最大,這就是 A/B 測試基本的概念。
在 Google AdSense 的政策中,擅自修改 AdSense 廣告程式碼是違規的行為,但是有一些例外,在 Google AdSense 的官方網站中列出一些可以修改狀況,當然 A/B 測試就是其中一種。
若要比較兩個相同大小的 AdSense 廣告,首先從 AdSense 的網頁上將兩個廣告的程式碼都複製下來,兩個原始的 AdSense 程式碼大概會像這樣:
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <!-- G.T.Wang 側邊欄300x250(A) --> <ins class="adsbygoogle" style="display:inline-block;width:300px;height:250px" data-ad-client="ca-pub-7794009487786811" data-ad-slot="8257292931"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> <script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <!-- G.T.Wang 側邊欄300x250(B) --> <ins class="adsbygoogle" style="display:inline-block;width:300px;height:250px" data-ad-client="ca-pub-7794009487786811" data-ad-slot="2048425736"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script>
而 Google AdSense 官方所提供的範本是這樣:
<script async src="http://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:inline-block;width:728px;height:90px"
data-ad-client="ca-publisher-id">
</ins>
<script>
if (Math.random() < .5) {
mySlotId = '1234567890';
} else {
mySlotId = '2345678901';
}
(adsbygoogle = window.adsbygoogle || []).push({
params: { google_ad_slot: mySlotId }
});
</script>
其中有顏色的部分就是需要自己修改的部分,首先是 style 與 data-ad-client 屬性,這個就直接參考自己的廣告程式碼,兩個大小相同的廣告程式碼在這個部分應該都是一樣的,直接複製過來就可以了。
接著在 if 判斷式中會有兩個 mySlotId 要指定,請分別把兩個廣告的 data-ad-slot 編號複製過來,取代掉這裡的編號。
經過修改之後,就會變成下面這樣:
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <ins class="adsbygoogle" style="display:inline-block;width:300px;height:250px" data-ad-client="ca-pub-7794009487786811"> </ins> <script> if (Math.random() < .5) { mySlotId = '8257292931'; } else { mySlotId = '2048425736'; } (adsbygoogle = window.adsbygoogle || []).push({ params: { google_ad_slot: mySlotId } }); </script>
接著把這段程式碼貼在想要放置廣告的位置上,之後所有的訪客在瀏覽時,就會執行這段簡單的 JavaScript 程式,產生一個介於 0 與 1 之間的隨機變數(Math.random()),如果這個隨機變數小於 0.5 就會顯示第一個廣告,若大於 0.5,就會顯示另外一個,這樣自然就會把所有的訪客分為兩群進行測試了。
如果不想自己手動修改這些 JavaScript 程式碼,可以使用 Google AdSense 廣告 A/B 測試程式碼產生工具來自動產生這裡所需要的 JavaScript 程式碼,這樣就可以不用花時間看這裡的一堆說明了。
參考資料:Google AdSense