這裡介紹 Adaptive Backgrounds 這個 jQuery plugin,它可以依照圖片的主題動態更改背景顏色。
Adaptive Backgrounds 是一個 jQuery 的 plugin,它可以取出一張圖片中最主要的顏色,並將該顏色套用在圖片的上一層網頁元素上,藉此製作出一個跟圖片主題相似的背景。
這個 plugin 是運用 ImageData 與 <canvas> 來達到這個效果的,而由於安全性的因素,這種 JavaScript 只能處理同一個網站的圖片,或是允許 Cross Origin Resource Sharing 的圖片。
在使用時除了這個函式庫本身之外,還要再引入 jQuery,然後在網頁中執行這段 JavaScript:
$(document).ready(function(){ $.adaptiveBackground.run() });
這樣它就會尋找網頁中有標注 data-adaptive-background='1' 的圖片,將圖片的主要顏色取出後,套用至該圖片的上一層元素。也就是說如果想要讓 Adaptive Backgrounds 處理圖片的背景,就要在圖片的 HTML 程式碼中加上 data-adaptive-background='1' 這個屬性:
<img src="/image.jpg" data-adaptive-background='1'>
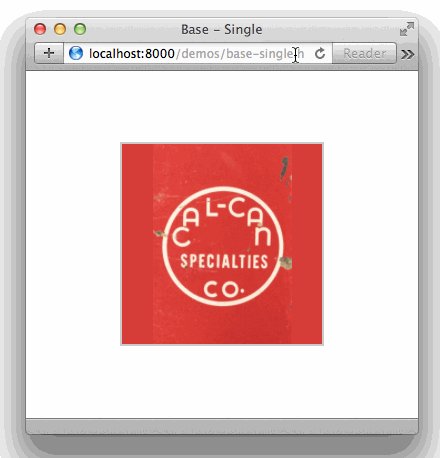
結果會像這樣: