這裡簡單介紹過去網頁應用程式所使用的技術與架構,以及未來發展的趨勢。
網頁技術一直以來都不斷地在演進,從一開始的靜態 HTML 演變為動態的各種技術(如 PHP、ASP、Java 與 Ruby on Rails 等),不管是在網頁本身或是開發工具上都有很多革命性的突破與進步,而在最近一兩年中,在網頁技術上又出現了新的一波新的風潮,改變了整個網頁應用程式的設計型態。
這一項新的技術主流不像以前的 RIA 或 AJAX 有特定明確的名稱,目前只能稱作為 MV* client-side 架構,這樣的架構主要的特色在於伺服器不再像以往那樣在伺服器端產生完整的 HTML 網頁,而是將原始的資料直接傳送至 client 端,由瀏覽器負責處理所有網頁的產生、使用者的互動等各項工作。
以下我們將介紹各種架構的差異,並解釋新架構會崛起的原因所在。
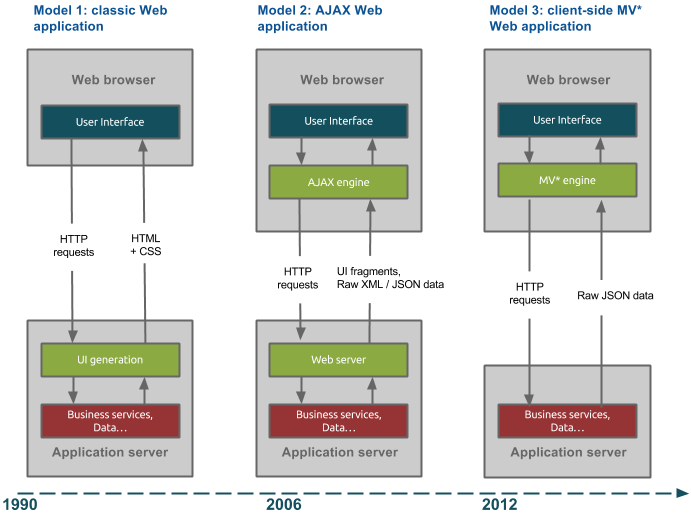
下面這張圖是網頁應用程式架構的演進過程。
Model 1: Classic Web Application
這是最早期的網頁架構,整個網頁應用程式主要運行於伺服器中,由伺服器產生所有的 HTML、CSS 程式碼,而此時的 JavaScript 大都是用來實作一些輔助性的功能,在這樣的架構下,每當使用者需要新的資料時,伺服器就要根據新的資料重新產生一次完整的 HTML 網頁。
Model 2: AJAX Web Application
到了 2005 年左右,出現了 AJAX(Asynchronous JavaScript And XML)技術,在這樣的架構下當使用者要求新的資料時,伺服器只需要將新的資料傳送給瀏覽器,透過 JavaScript 更新網頁中部份需要更新的內容,這樣可以有效降低伺服器與瀏覽器之間的資料傳輸量,提昇網頁應用程式的反應速度。
這個架構的實作方式有很多,最常見的就是直接利用標準的 XMLHttpRequest 從伺服器取得資料,或是使用 jQuery 函式庫的 $.Ajax() 函數,另外也有一些整合性的平台架構(如 Google Web Toolkit 與 Java Server Faces 等)將瀏覽器與伺服器之間的 AJAX 資料傳遞都包裝好,以利於大型程式的開發。
這個架構讓整體的網頁反應速度更快,但是相對之下架構變得更複雜,產生了一些缺點:
- 再沒有特別設計架構的情況下,大量的使用 jQuery 這類的函式庫會造成整個網頁應用程式變得難以維護。
- 雖然整合性的平台架構有利於大型網頁應用程式的開發,但是這也會讓伺服器端的日益龐大且複雜,容易產生 bug 與效能問題。
Model 3: Client-Side MV* Web Application
這是最新的一種網頁應用程式架構,伺服器只單純將原始未經處理的資料傳送至瀏覽器中,所有實際要顯示的網頁內容與相關的排版工作都是由瀏覽器負責。
這裡的 MV* 代表 MVC 設計模式,而使用 MV* 這個名稱是因為現在許多的這類型的架構除了傳統的 MVC 之外,還加上了一些其他的內容,所以就用這樣的名稱來作為區分。
MV* 這個新架構的重點在於將傳統伺服器端的 UI 產生工作全部轉交給瀏覽器負責,而這樣的概念其實並不是現在才有,像手機上的原生 App 其實也都是這樣實作的,這個新架構只是將這個概念引入一般的網頁應用程式中而已。
為什麼 MV* 現在才出現?
MV* 架構的作法其實跟最傳統的網頁架構很類似,但是直到現在才被大量應用於網頁應用程式上,原因主要有兩個:
- 過去的瀏覽器功能與效能不足,無法處理太複雜的工作。
- 缺乏專業化的 JavaScript 開發工具。
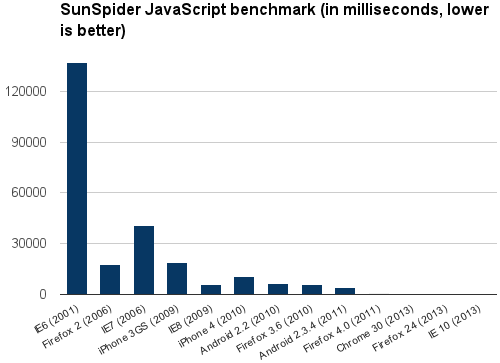
瀏覽器 JavaScript 的效能演進
瀏覽器的 JavaScript 執行效能在微軟的 Internet Explorer 9 與 10 之後,才有明顯的改進,在之前的版本中由於效能低落加上各種 bug 問題,導致網頁應用程式開發者根本無法在這樣的環境下開發大型的程式。(當然這也有例外,像 Google 這樣有強大研發能力的公司還是有辦法把 Gmail 放進 IE6 中運行)
可能也是受到 Firefox 與 Chrome 瀏覽器的壓力,微軟 IE 瀏覽器的 JavaScript 執行效率在最近幾年中改進很多,所以在各家瀏覽器的良性競爭下,大幅提昇了客戶端(client)的 JavaScript 執行環境,現在不管使用者所使用的瀏覽器是哪一種,基本上都已經具備不錯的 JavaScript 執行效能。
除了效能提昇之外,還有一些最新的網頁標準功能(如 WebGL、HTML5 等),讓開發者可以更有彈性的在瀏覽器上開發各種應用程式。
JavaScript 開發工具
雖然瀏覽器提供了一個很好的執行環境,但是如果沒有相對專業的開發工具,開發者也是很難在這樣的環境中發展出具規模的應用程式。
第二個讓 MV* 架構崛起的關鍵就是各種 JavaScript 開發工具,現在網路上也非常多以 JavaScript 為基礎的開發工具(如 Grunt 與 AngularJS 等),這類的工具大致上可以區分為兩類:
- 設計架構:這類的函式庫可以幫助開發者建立網頁應用程式的大架構,讓開發的過程更井然有序,也可以讓整個程式碼更容易維護,像 AngularJS、Backbone.js 與 Ember.js 都是常見的函式庫。
- 開發工具:這類的工具可以讓整個開發流程自動化(類似 Java 的 Maven),像 Grunt 就是現在一個很熱門的工具。
而會有那麼多的 JavaScript 開發工具出現,也跟 Node.js 的出現有關,因為 Node.js 架構以非常快的速度發展起來,所以連帶著相關 JavaScript 工具也跟著的產生。
總而言之,發展大型網頁應用程式的條件現在都已經具備了,所以如果你也正在開發這類型的網頁,就可以考慮以 MV* 的架構來實作,而這類的架構有很多,可以參考 TodoMVC 來選擇一個適合自己的來使用。
參考資料:Octo talks、Learning JavaScript Design Patterns、Smashing Magazine