這篇教學介紹如何使用 Eclipse 與 Google Web Tookit(GWT) 撰寫第一個程式 StockWatcher,若您不知道 什麼是 GWT,請先閱讀 Google Web Toolkit(GWT):用 Java 寫網頁。
讀完本篇將會學到如何使用以下 GWT 所提供的功能:
- 使用您的 Java 開發環境以 Java 語言撰寫網頁應用程式。
- 使用 GWT 除錯模式,替您開發的網頁應用程式偵錯。
- 交叉編譯您的 Java 程式碼,將其轉換成最佳化的 JavaScript 程式。
- 維護單一的 Java 程式碼,產生多種平台與瀏覽器之 JavaScript 程式。
建立 StockWatcher 程式
我們以 Eclipse 加上 GWT Plugin 為示範環境,若您沒有安裝此環境,請先參考 Google Web Toolkit。
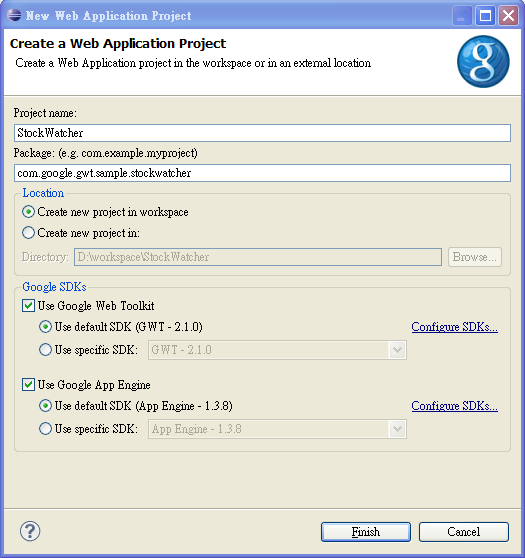
- 首先開啟 Eclipse 點選 New Web Application Project 圖示建立一個網頁應用程式。
- 填上 Project 相關的資料(如下圖):
- 填入 project name:”StockWatcher”
- 填入 package:”com.google.gwt.sample.stockwatcher”
- Use Google Web Toolkit 打勾,並選取 Use default SDK (GWT)
- Use Google App Engine 打勾,並選取 Use default SDK (App Engine)
- 按下 Finish
專案內容
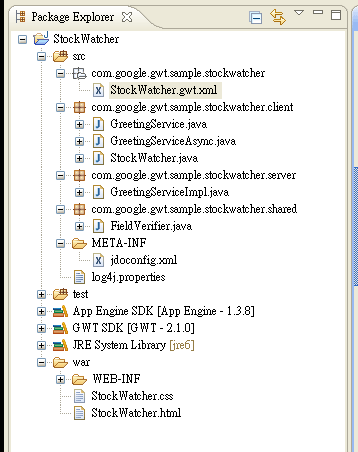
Eclipse 自動產生了一個專案,接下來我們來看此專案中的檔案:
模組 XML 檔
src/com.google.gwt.sample.stockwatcher 中的 StockWatcher.gwt.xml 是 GWT 模組的定義檔,StockWatcher 預設會繼承 GWT 核心的類別,您也可以自行加入要繼承的類別。
此 XML 檔案中亦定義了 entry point class,GWT 模組中一定至少要有一個 entry point,若沒有 entry point 的話也可以從其他的類別繼承而來,若有兩個以上的 entry point,在執行時所有的 entry point 會依序執行。
預設上會有兩個 CSS 檔,一個是標準的 standard.css,另一個是 StockWatcher.css,隨後的教學中會說明如何更改預設的 CSS 樣式。
The Host Page
網應應用程式都是在 HTML 的網頁中執行的,在 GWT 中將這張網頁稱作 host page,在瀏覽器開啟 host page 之後,會載入相關的 css 與 javascript 並執行,產生動態的網頁效果。
這個專案的 host page 是 war 中的 StockWatcher.html。
瀏覽器的歷史紀錄是一般使用者常用的功能,GWT 中提供了 iframe 的架構保留歷史紀錄的功能,讓使用者可以使用瀏覽器「上一頁」的功能。
Java 原始碼
src/com.google.gwt.sample.stockwatcher.client 中的 StockWatcher.java 是 client 所執行的程式碼,這篇教學中會說明如何撰寫其中的程式。
因為在模組 XML 檔將 StockWatcher 類別指定為 entry point 類別,因此 StockWatcher 類別實做了 EntryPoint 介面,其擁有 onModuleLoad 方法,當 StockWatcher 被載入時就會自動呼叫 onModuleLoad 方法。
StockWatcher 繼承了 GWT 核心的類別,因此在建立使用者介面時就可以直接使用 com.google.gwt.user.client.ui 中的功能,因為他是 com.google.gwt.user.User 的一部分(請參考 StockWatcher.gwt.xml 中的設定)。
設計應用程式
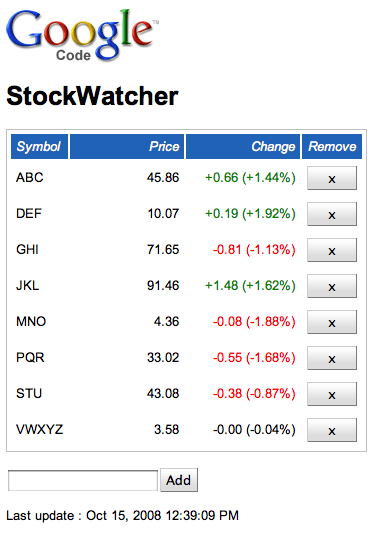
到這裡我們已經將專案建立好了,接下來可以開始設計應用程式的功能與使用者介面。首先我們希望 StockWatcher 可以做到下面這些事情:
- 讓使用者增加 stock,並可以檢查輸入的資料是否正確、有無重複。
- 顯示下列 stock 資訊:名稱(symbol), 價格(price), 與上次更新之差異(change)。
- 讓使用者刪除 stock。
- 更新 stock 價格。
- 計算從上一次更新到現在的差異,分別以數字與百分比表示。
- 顯示更新時間。
接下來規畫使用者介面:
圖中這些原件都是基本的 HTML 元件,不再贅述。
加入靜態元件
GWT 中沒有限制要如何安排 HTML 的排版,一個 GWT 網頁應用程式可以使用整個瀏覽器或是內嵌至其他網頁中。
GWT 網頁包含動態與靜態的元件,靜態的元件像是網頁上方的圖案與大標題是寫在 host page 中的,其餘的動態原件則是寫在 GWT 的程式碼中。
繼續閱讀:StockWatcher:Google Web Toolkit(GWT) 入門 (二)