Codecademy 是一個線上互動式程式設計學習網站,它可以讓你在網頁上以互動式的操作,透過逐步的程式語言撰寫練習,很輕鬆的學會各種程式語言。
Codecademy 提供了各種程式語言的線上互動式學習課程,包含 JavaScript、jQuery、PHP、Python、HTML/CSS、Ruby 等程式語言,另外還有許多雲端服務網站的 API 教學。
Codecademy 針對每個程式語言的各個主題都分別設計了不同的課程,帶著你由淺入深以漸進的方式學習。
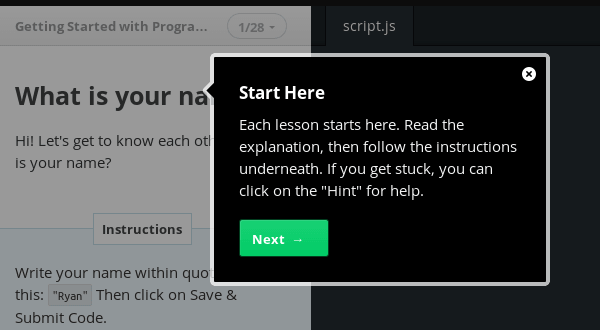
課程開始前會先解釋畫面中每個部份的功能。這裡告訴你如果你在練習時卡住(stuck)了,可以使用提示(Hint)功能。
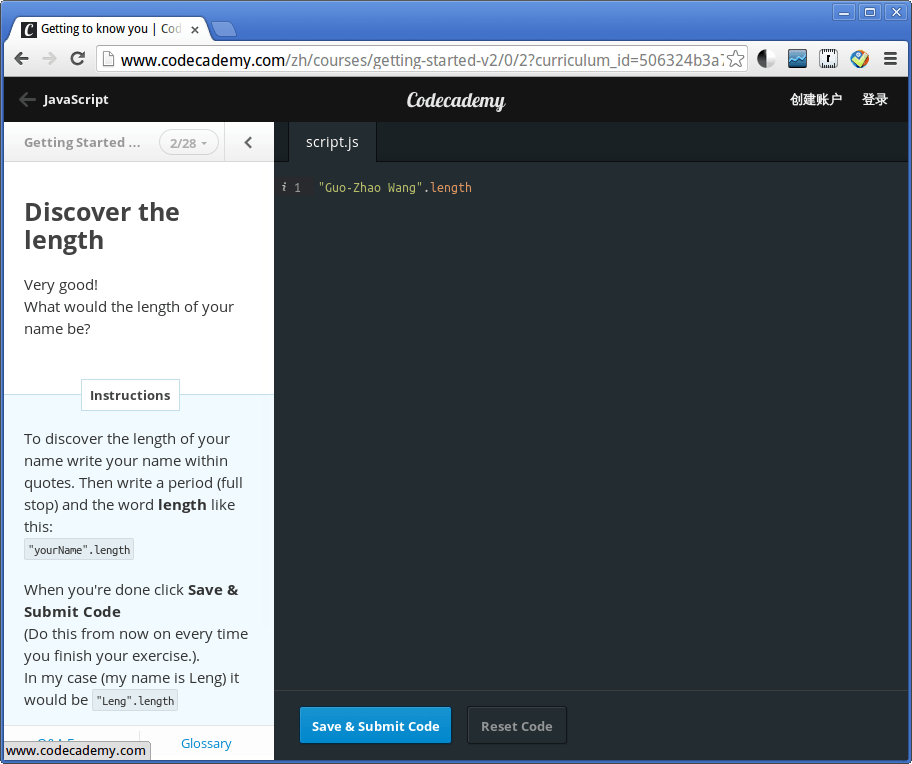
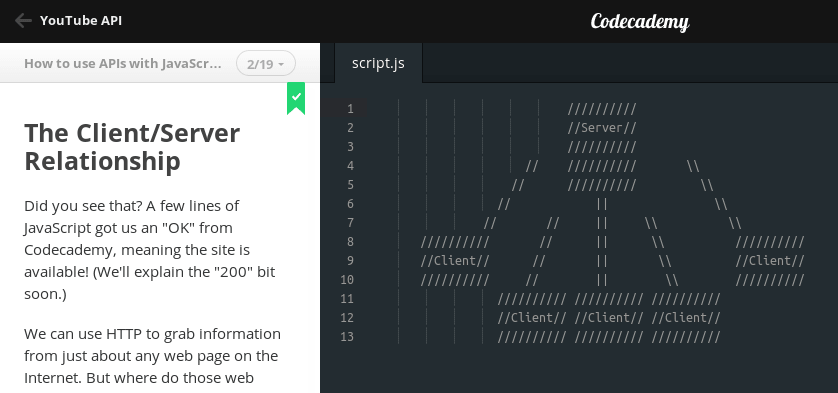
使用者在查看左邊的教學內容之後,在中間的編輯器中即可立即依照左邊的教學進行程式撰寫練習,寫完之後按下「Save & Submit Code」即可送出程式碼,讓 Codecademy 檢驗你的作答是否正確。
整個學習過程就像是在玩遊戲一樣,如果對了問題就可以進入下一關繼續挑戰。
當完成一個段落之後,就可以獲得一個勳章,這樣可以讓人比較有動力繼續往下學習。
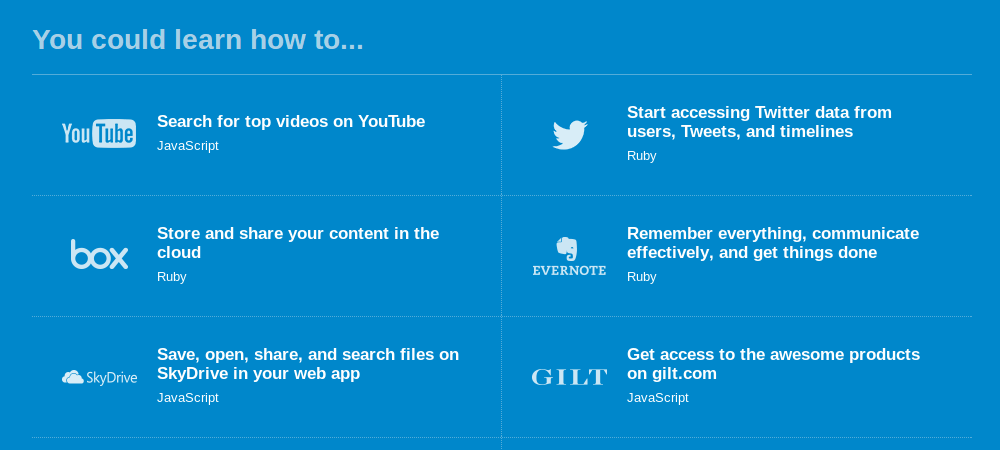
除了一些程式語言的學習課程之外,Codecademy 也提供了很多雲端服務網站的 API 使用教學,例如 YouTube、Twitter、Evernote、SkyDrive、Github 等數十種 API。
這些 API 的課程也跟上面的程式語言差不多,都是透過一步一步的練習讓你很輕鬆就可以學會這些 API 的使用方式。
一般的程式設計者除了要熟稔程式語言的語法之外,對於應用領域的一些觀念也是很重要的,Codecademy 的課程除了提供程式語言與各種 API 的使用方式之外,也有安排一些觀念性的教材,這樣的課程設計非常不錯,可以補足許多程式設計者觀念不清楚的弊病。
雖然目前 Codecademy 網站上的教材大部分都是英文的,不過這些都是設計給初學者看的,對一般人而言應該都不會太難,如果你想學習這些程式語言,可以試試看。
Codecademy 除了網站之外,後來也針對 iPhone 使用者也推出了 Codecademy: Hour of Code 這個 app,這個 app 的設計目的在於藉由快速的範例與練習,讓 iPhone 的使用者可以在一小時之內學會基本的程式設計,有效利用一些生活中短暫的時間(如等公車的後)進行自我學習。