這裡介紹如何使用 ImageMagick 撰寫指令稿,自動在圖片上加上文字或圖片的浮水印,標註作者與版權等資訊。
如果想要把自己拍攝的照片放在網路上展示,但又不想讓人隨意下載回去做其他用途的話,就可以考慮在圖片中加入浮水印、文字標註或自己的 logo,註明版權宣告、攝影者等資訊,避免圖片被濫用。
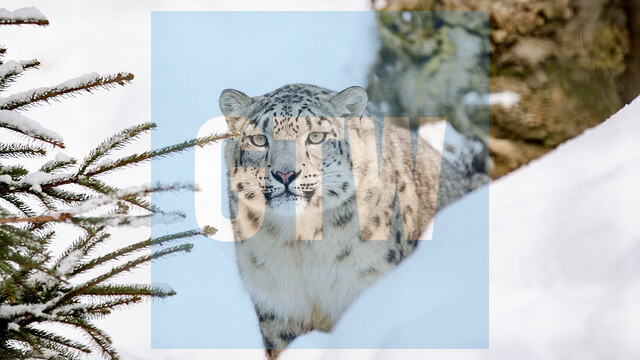
ImageMagick 是一個功能強大的圖片處理工具,我們可以用它提供的各種指令來撰寫指令稿,自動在大量的照片中加上文字或圖片的浮水印。這裡我們以這張照片作為範例,示範加入各種樣式浮水印的指令用法。
文字標註與浮水印
要在圖片上標示資訊,最簡的方式就是直接打上文字,以下是在圖片的左下角加入文字的範例:
# 在左下角加入文字 convert photo.jpg -gravity SouthWest -pointsize 16 -stroke '#000C' -strokewidth 4 -annotate +5+5 "G. T. Wang" -stroke none -fill white -annotate +5+5 "G. T. Wang" output.jpg
這裡的 -pointsize 參數是指定字型的大小,而文字放置的位置可以用 -gravity 參數來指定,可用的值有:NorthWest、North、NorthEast、West、Center、East、SouthWest、South、SouthEast。
這是加入文字後的結果:
這是另外一種樣式的文字,會將文字背景設定為半透明的黑色:
# 在左下角加入文字(黑色半透明背景) convert photo.jpg ( -background 'rgba(0, 0, 0, .5)' -fill white -font Helvetica -pointsize 16 label:" G. T. Wang " -splice 5x5 ) -gravity SouthWest -geometry +0+0 -composite output.jpg
這是有陰影的文字:
# 在左下角加入有陰影的文字 convert -size 90x20 xc:none -gravity center -pointsize 16 -stroke black -strokewidth 2 -annotate 0 'G. T. Wang' -background none -shadow 100x3+0+0 +repage -stroke none -fill white -annotate 0 'G. T. Wang' photo.jpg +swap -gravity SouthWest -geometry +0-3 -composite output.jpg
這是讓半透明的文字貼滿整張圖片,產生文字浮水印的效果:
# 文字浮水印 convert -size 240x160 xc:none -fill grey -pointsize 20 -gravity NorthWest -draw "text 20,20 'G. T. Wang'" -gravity SouthEast -draw "text 15,25 'G. T. Wang'" miff:- | composite -tile - photo.jpg output.jpg
圖片浮水印
圖片的浮水印也相當常見,要在照片中加入圖片的浮水印之前,要自己先準備一張浮水印的圖片,這裡我使用 G. T. Wang 網站的 Logo 圖片作為示範。
這行指令是直接將 Logo 縮小後,放在照片的右下角:
# 在右下角加入 80x80 的 Logo composite -gravity SouthEast ( watermark.png -resize 80x80 ) photo.jpg output.jpg
這是將 Logo 變成半透明的:
# 在右下角加入半透明的 Logo composite -gravity SouthEast ( watermark.png -resize 80x80 ) -dissolve 25 photo.jpg output.jpg
其中 -dissolve 的參數值可以指定明度。執行後的效果如下:
這是在照片的四個角落都加入不同效果的 Logo:
# 四個角落都加入不同效果的 Logo convert photo.jpg -gravity NorthEast ( watermark.png -resize 80x80 ) -compose Screen -composite -gravity NorthWest ( watermark.png -resize 80x80 ) -compose Bumpmap -composite -gravity SouthEast ( watermark.png -resize 80x80 ) -compose Multiply -composite -gravity SouthWest ( watermark.png -resize 80x80 ) -compose DarkenIntensity -composite output.jpg
這是大張的圖片浮水印:
# 大張圖片浮水印 composite ( watermark.png -resize 33% ) photo.jpg -compose Bumpmap -gravity Center output.jpg
彩色半透明的大張圖片浮水印:
# 彩色大張圖片浮水印 composite ( watermark.png -resize 33% ) photo.jpg -dissolve 25 -gravity Center output.jpg
這是將 Logo 縮小後,拼貼在整張照片上:
# 拼貼圖片浮水印 composite -dissolve 25 -tile ( watermark.png -resize 10% ) photo.jpg output.jpg
將 Logo 拼貼在整張照片上可以有效防止盜圖,但是這樣放的滿滿的也不太好看。建議的作法是讓拼貼的密度稀疏一點:
# 圖片浮水印 convert -size 240x220 xc:none -fill white -gravity NorthWest -draw "image Over 40,40,80,80 watermark.png" -gravity NorthWest -draw "image Over 120,120,80,80 watermark.png" miff:- | composite -dissolve 25 -tile - photo.jpg output.jpg
參考資料:ImageMagick、ImageMagick、Linux Journal、The Art of Web














羊羊沸
内容很棒
Eric CY
被盜圖盜到崩潰準備加浮水印,本篇相當有幫助,謝謝。