CodeCombat 是一個開放原始碼的線上戰略遊戲,可以讓你一邊玩遊戲一邊學習 JavaScript 的程式設計。
一般初學者在學習程式語言的時候,通常都要經過一段漫長的時間去習慣程式設計的思維與邏輯,尤其是完全沒有寫過程式的人,會需要更長的時間,而這段時期通常都很枯燥乏味。
CodeCombat 是一個專門設計給初學者(或是小朋友)學習程式語言的戰略遊戲(strategy game),讓學習程式語言的過程可以更輕鬆、更有趣,而且整個學習的過程是真的在玩遊戲。
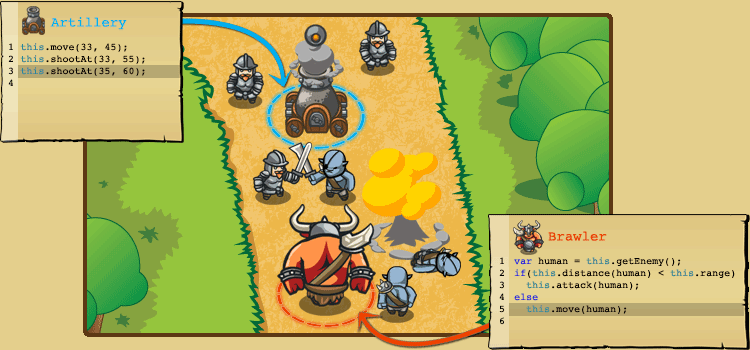
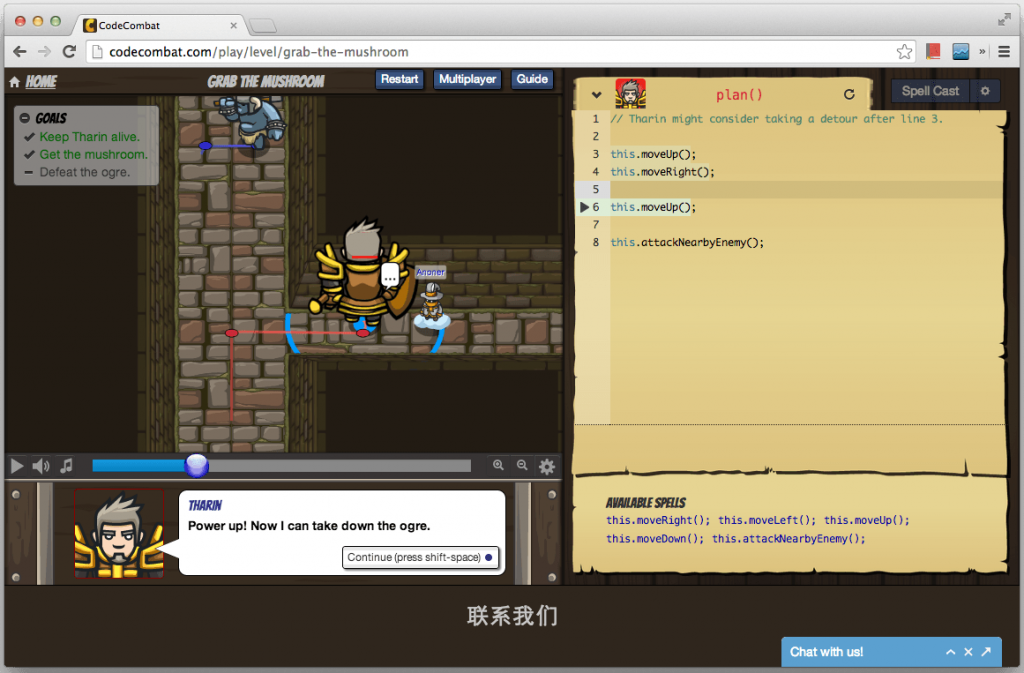
在遊戲中所有人物的動作都是使用 JavaScript 的語法來操控,如果想要打敗敵人,順利過關,就必須了解每個人物可以使用動作函數(如移動、攻擊等),然後為每個人物撰寫指令稿,控制他們進行戰鬥。
當你撰寫好一個指令稿時,就可以按下螢幕左邊的播放按鈕以執行該指令稿,而在播放的時候你可以看到你所操控人物會依照指令稿一行一行的執行各項動作,而在右方的指令稿編輯區也會顯示目前執行到哪一行,如果發現動作有問題(例如撞到牆或是沒打中敵人),那麼你也可以再次修改指令稿,重新執行一次,就好像在除錯(debug)一樣。
透過這樣的遊戲,使用者不但可以比較快樂的學習程式語言的撰寫,而且不知不覺就會習慣一般的程式開發與除錯的流程,日後再去接觸真正的程式開發環境(IDE)時,也可以比較快上手。
CodeCombat 這個遊戲除了適合初學者學習程式設計之外,對於資深的程式設計師而言其實也是很有用的,首先由於 CodeCombat 是一個開放原始碼的專案,所有的程式碼都是以 MIT license 授權,而圖片或配樂則是以創用 CC 4.0 的方式授權,而這些都可以從 GitHub 上直接下載,如果你也想要發展類似的專案,可以從這邊獲得非常有用的資源。
另外 CodeCombat 的說明文件上,也有列出這個專案所使用的核心技術,程式語言的部分有 CoffeeScript、Jade、Sass 與 Markdown,伺服器端的技術則有 Node.js、Express 與 MongoDB 等,而在使用者端的部分,則有使用 Backbone.js 與 jQuery 等十餘項工具,有了這樣的列表之後,你就可以很快掌握像這樣的專案是怎麼發展出來的,若自己的專案也需要類似的功能時,就可以很快找到適合的工具,有興趣的人可以自行查閱網站上的說明。