在軟體或網頁設計上,紙與筆其實是很有用的工具,它不但簡單、便宜,而且可以讓你盡情發揮創意思考。
用紙筆設計原型(Prototype)
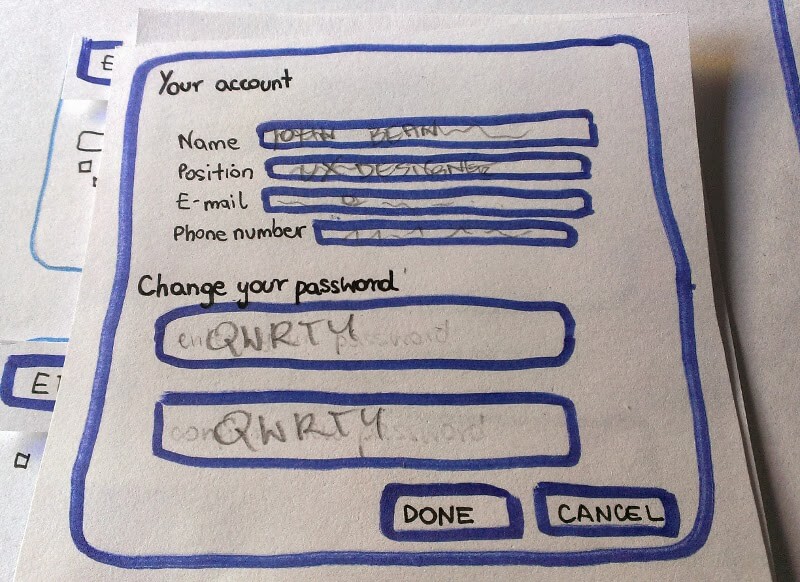
使用紙與筆來設計原型(prototype)是使用者經驗設計(user experience design)上常用的方法之一,而因為所有的設計都是徒手繪製,難免與實際情況會有一段差距(尤其是美術天分不夠的人),再加上用手畫圖通常都很耗時,所以許多人並不喜歡使用這樣的方式。
但是像 axure 這類的設計工具也有它的限制,這樣個工具會提供一系列的組件與動作讓設計者選擇與組裝,雖然很方便但是卻也侷限了設計者能使用的工具,如果一個有創意思考的設計師要創造一個全新的使用者體驗,這樣的工具就很難辦到。
如果在設計時使用的是一張白紙與一支筆,你就可以發揮自己的創意,將注意力集中在原型的設計上,而不會老是思考要選擇哪一個可用的組件。根據 Snyder(2003)的研究,使用紙張畫圖與剪貼,可以增加設計者的創意,寫字與畫圖的動作是建立在感覺運動上的一個很複雜的認知過程,這個動作在一些研究上也被證實可以加強大腦的神經活動(Mangen, Velay, 2010)。

為什麼在這個電腦時代還要用紙筆?
使用只比設計原型的最主要目的就是可以快速建立產品的模型,讓開發團隊於產品發展初期在實際撰寫程式之前,可以嘗試各種可能的想法與設計,減少因為設計工具限制所造成的誤解,而因為使用的工具是一般的紙筆,這種方式大家都會使用,所以可以讓來自各種不同領域的人馬上一起參與討論與設計,不會因為設計工具的使用造成困擾。
由於紙筆設計的方式只需要幾張紙、幾隻筆、剪刀與膠帶,這些在每個辦公室都可以找的到,花費也很便宜,所以這樣的做法在原型設計初期是一個很常用的方式。
關於紙上原型設計有一些迷思,到底應該怎麼寫、怎麼畫才是一個紙上原型(paper prototype)?很顯然的,它絕對不是藝術創作!事實上沒有藝術美感的繪圖在這裡可能反而比較實用,在這個設計階段是要方便取得大家對於設計原型的意見,快速進行重複的修改動作,而細部美化的工作則是產品發展到後期的時候才會處理的,通常在原型設計的時候,一張圖不會花超過一小時,而且只會畫出最常用的一些功能而已。
紙筆與電腦
使用這樣的方式通常都可以分析出一般網頁或軟體使用上的流程與可能出現的問題,在一些研究上(Landay & Myers, 2001、Bailey, 2005、Walker et al. 2007 與 Mäuselein, 2007)顯示使用紙筆與電腦設計原型在測試可用性上是同樣有效的,這些研究者在這兩種原型設計方式上進行了一些實驗,發現它們在分析可用性問題上並沒有顯著的差異,所以這兩種原型設計方式可以說是在伯仲之間。
有一些人感覺使用紙筆的方式可以讓那些不熟悉電腦操作的設計者也可以很容易使用,但是也有研究顯示使用電腦的方式可以讓更多人使用(Walter, 2002)。Sefelin(2003)的研究顯示使用紙筆的方式可以讓設計者更專注於設計本身的功能與互動,另外如果使用者使用使用電腦設計的原型來測試一些功能,也會很容易被一些使用者介面的圖形設計所吸引,造成討論的議題失焦(例如討論字型、顏色的選擇,但是這些問題根本不是這時候談的),沒有針對真正的問題點做討論,使用紙筆通常都可以讓大家聚焦於使用的流程設計上,而且在測試上出現問題時,也可以立即修改(用筆直接改),不會像電腦一樣需要一些比較複雜的操作。
凡事總有例外
紙筆原型的方式有許多優點,但是它也有缺點,例如在設計放大縮小、捲軸滑動與一些手勢或動操作的時候,用紙筆設計就有一些難度了,另外紙筆設計的方式有沒辦法讓遠端的使用者測試。
在設計者選擇要使用的設計工具之前,先了解自己的需求是很重要的,有時候不斷的重新畫圖也是很煩人的事情,最簡單的方式就是用影印機把畫好的圖直接印個幾份出來,或是使用 UXPin 這類的工具也可以節省很多時間。
參考資料
- Mäuselein (2007): Paper Prototypes vs. Computer-based Prototypes in a User-centered Design Process.
- Snyder (2003): Paper Prototyping. The Fast and Easy Way to Design and Refine User Interfaces.
- Mangen, Velay (2010): Digitizing Literacy: Reflections on the Haptics of Writing.
- Walker, Takayama, Landay (2007): High-fidelity or low-fidelity, paper or computer? Choosing attributes when testing web prototypes.
- Bailey (2005): Paper Prototypes Work as Well as Software Prototypes.
- Usability Tools

