Google 今天釋出一個 Chrome 最新的測試功能哈比人:荒谷惡龍(中土大陸冒險之旅),讓你在手機上就可以看動態的多媒體網頁。
在幾年以前,要想打造一個手持裝置上面可以觀看的多媒體網頁是一件很困難的事情,一般的手持裝置通常受限於硬體規格與 API 的不足,很難開發出令人滿意的成品,但是這個情況在最近已經大有改善,像 Google Chrome 瀏覽器的 Android 版本前幾個月已經開始支援 WebGL、WebRTC 與 Web Audio 了,有了這些功能可以讓網頁的設計更有彈性。

哈比人:荒谷惡龍(中土大陸冒險之旅)是 Chrome 最新的測試功能,它利用現在最新的技術,展示了在手機平台上前所未有的全新體驗。(這裡的畫面圖片是從電腦中擷取的,但是它的重點是可以使用手機版的 Chrome 瀏覽器來看,所以如果你有 Android 手機與最新的 Google Chrome 瀏覽器,你就可以開起來試試看)
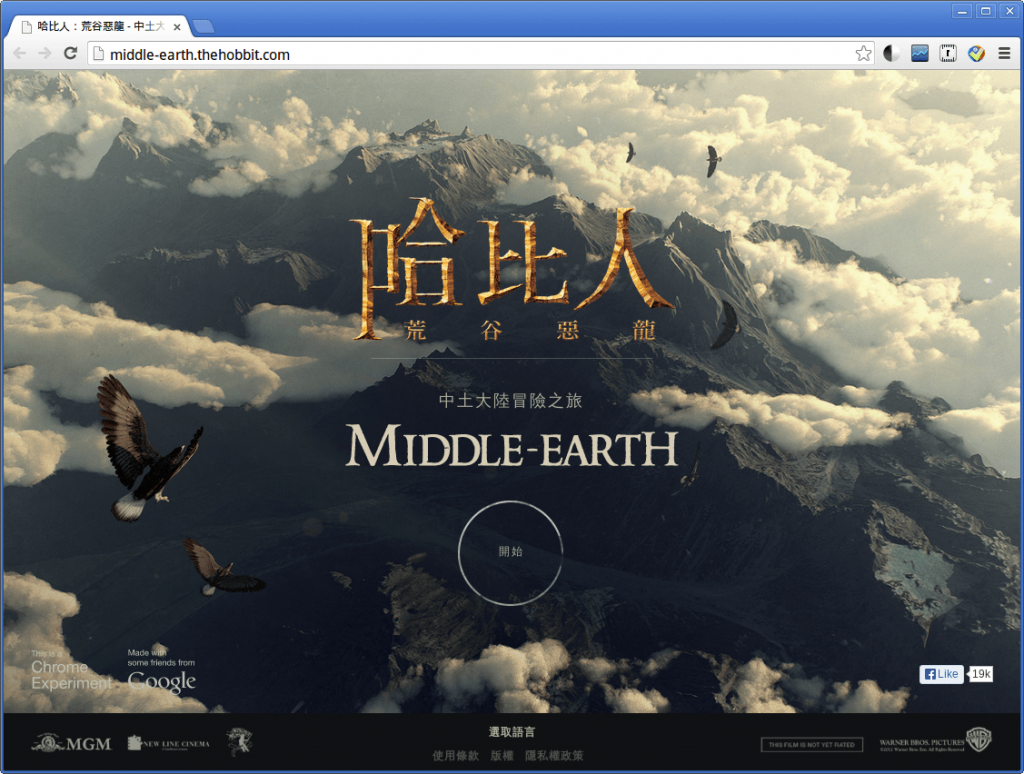
一開始它顯示了一個互動式的中土大陸地圖,比起電影它可能不是那麼好看,但是這裡的重點是它只需要 HTML、CSS 與 JavaScript 就可以實作出這樣的效果,開發團隊使用 Touch Events API 讓它支援縮放,另外使用 Full Screen API 讓 URL 位址列隱藏起來,而靠著 media queries 讓各種螢幕大小都可以完美呈現最好的畫面,另外硬體加速的 CSS Transitions 也讓延遲(latency)很低。
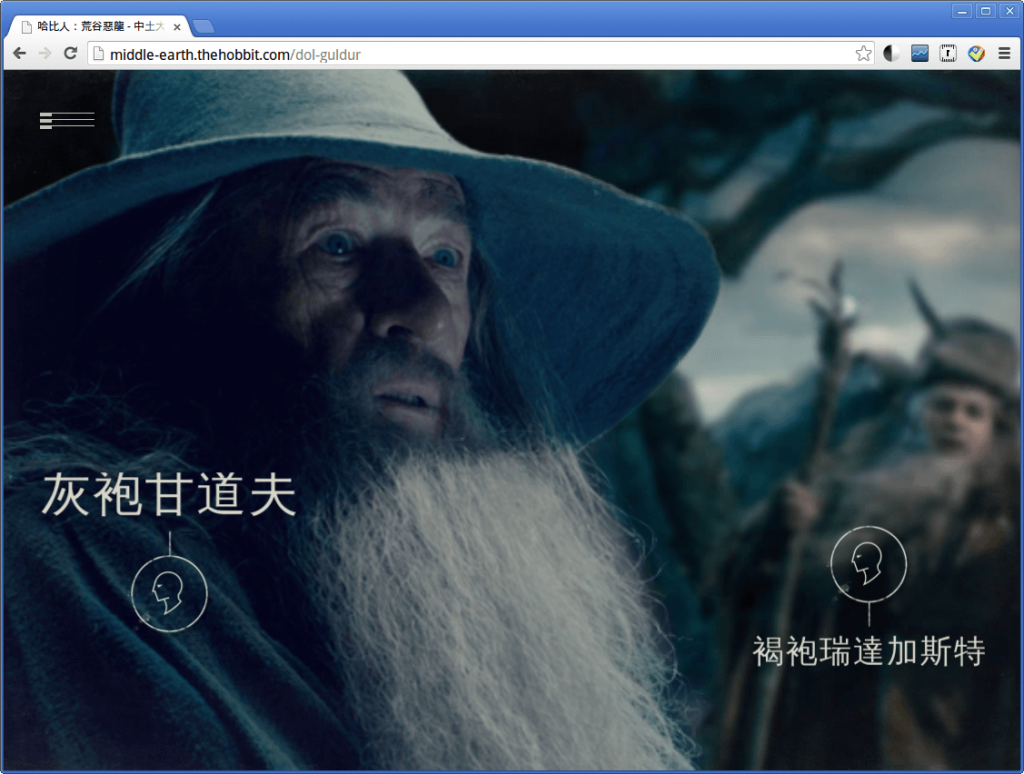
點擊中土大陸地圖上的圈圈,即可進入第二層使用水平視差滾動技術的頁面,這體同樣也是只有使用 HTML、CSS 與 JavaScript 而已。
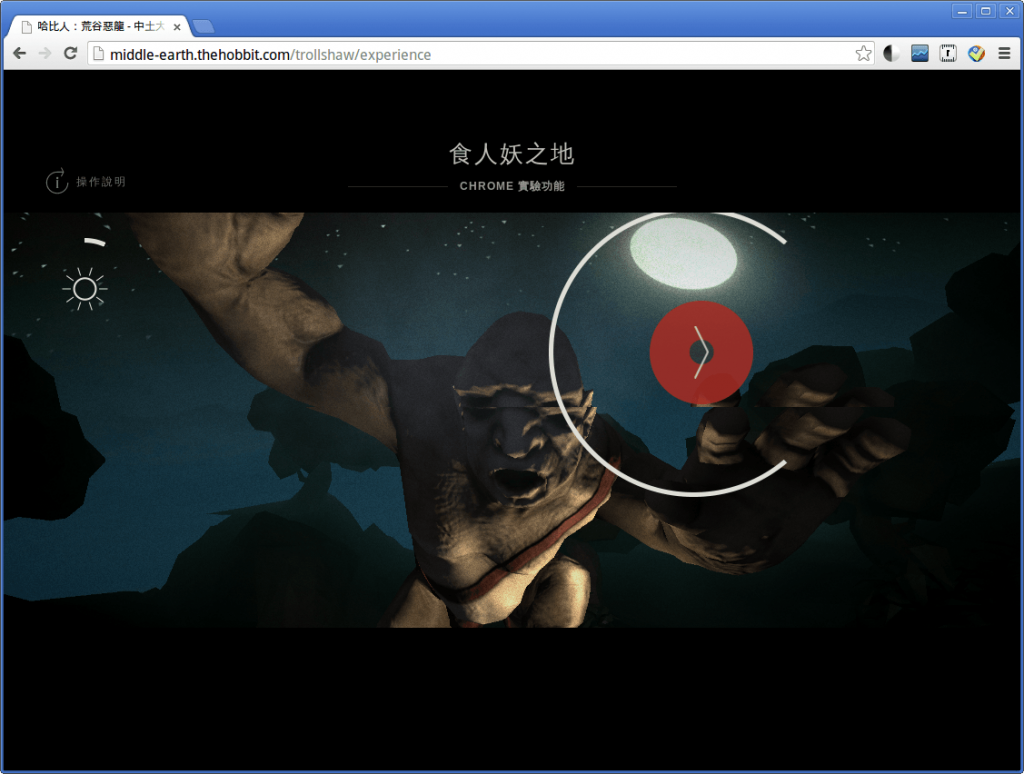
最後使用者會進入一個使用 WebGL 技術的 3D 遊戲環境,這個部份則是設計給有比較高規格硬體的手持裝置使用的。另外,在配音的部份則是使用 Web Audio API 來處理互動式的音效。
Google 透過這個網頁展示了現在最新的網頁技術,也讓我們了解在網頁上能做的事會越來越多。如果你對於這裡的 WebGL 技術有興趣,可以參考 HTML5 ROCKS 的教學文章。
參考資料:TNW、Google Developer Blog