這裡整理了一系列可以免費產生與下載無縫圖案(seamless pattern)的網站,對於網頁的背景設計很有幫助。
設計網站時所使用的背景圖對於網站的整體視覺效果有非常大的影響,在過去網際網路剛剛發展出來的年代,許多網頁的背景都是使用一般的圖片重複排列,手法粗糙而且反而讓網站更雜亂。
後來的網站漸漸改用無縫圖案的方式,用很小的圖檔就可以覆蓋很大的面積,並且沒有圖片接縫的問題,網站看起來就專業許多,就像這樣:
這樣一大張圖其實是由這一小張圖拼貼出來的:
由於這些圖案是特別設計過的,上下左右的圖案都可以互相連接,不管要拼出多大的範圍,都沒有任何縫隙,而且使用網頁背景的重複拼貼功能,圖檔的大小始終都是固定的,對於網頁載入速度也很有幫助,這就是無縫圖案的優點。
以下是一些可以免費產生與下載無縫圖案的網站。
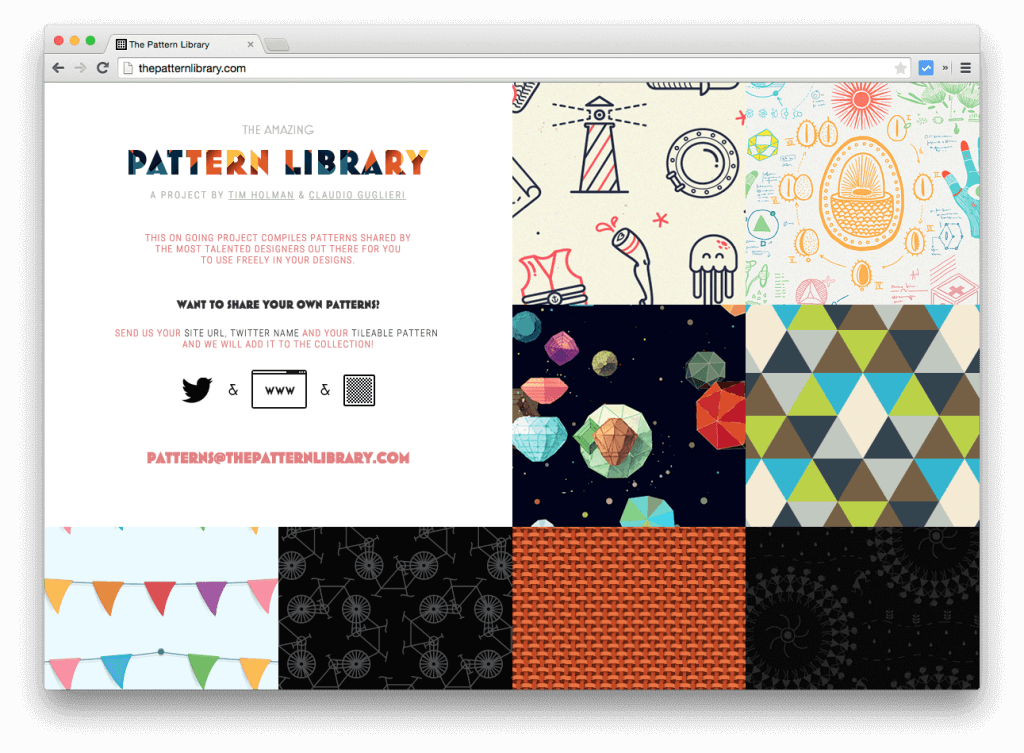
The Pattern Library
The Pattern Library 蒐集了一些大家分享的免費無縫圖案,不過數量並不多。
網址:http://thepatternlibrary.com/
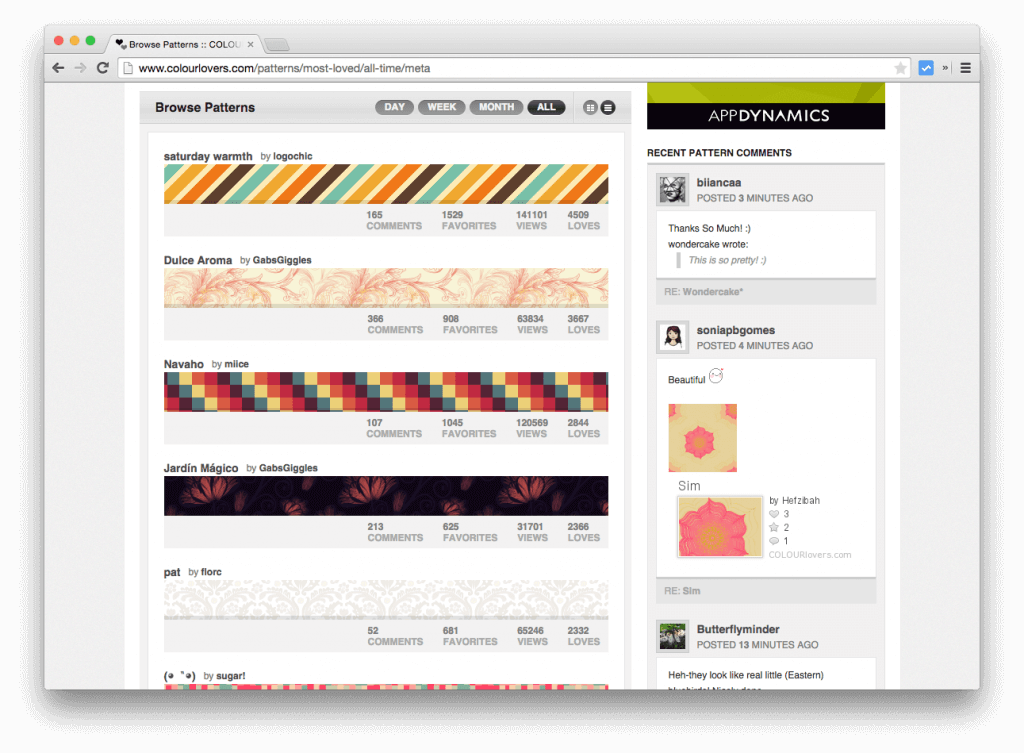
Colour Lovers
Colour Lovers 網站上有非常大量的免費無縫圖案,而且還可以自訂每個圖案的顏色,選擇很多、功能也非常強大!
網址:http://www.colourlovers.com/
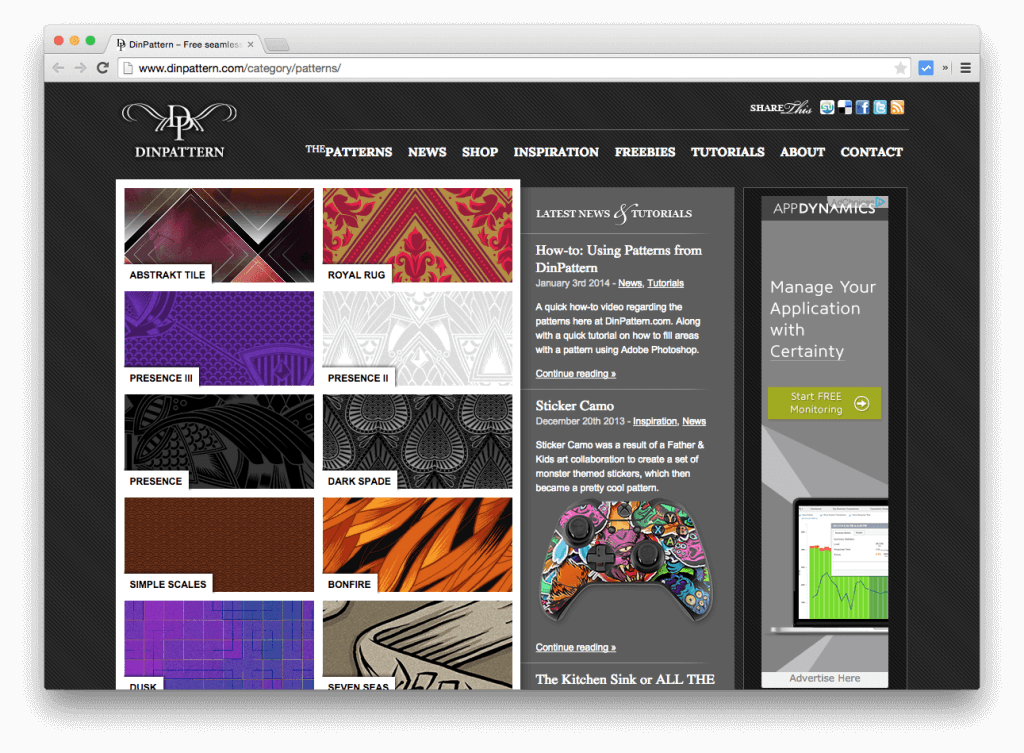
DinPattern
DinPattern 蒐集了各式各樣的無縫圖案,提供 jpeg、png 與 gif 檔案格式的圖檔。
網址:http://www.dinpattern.com/
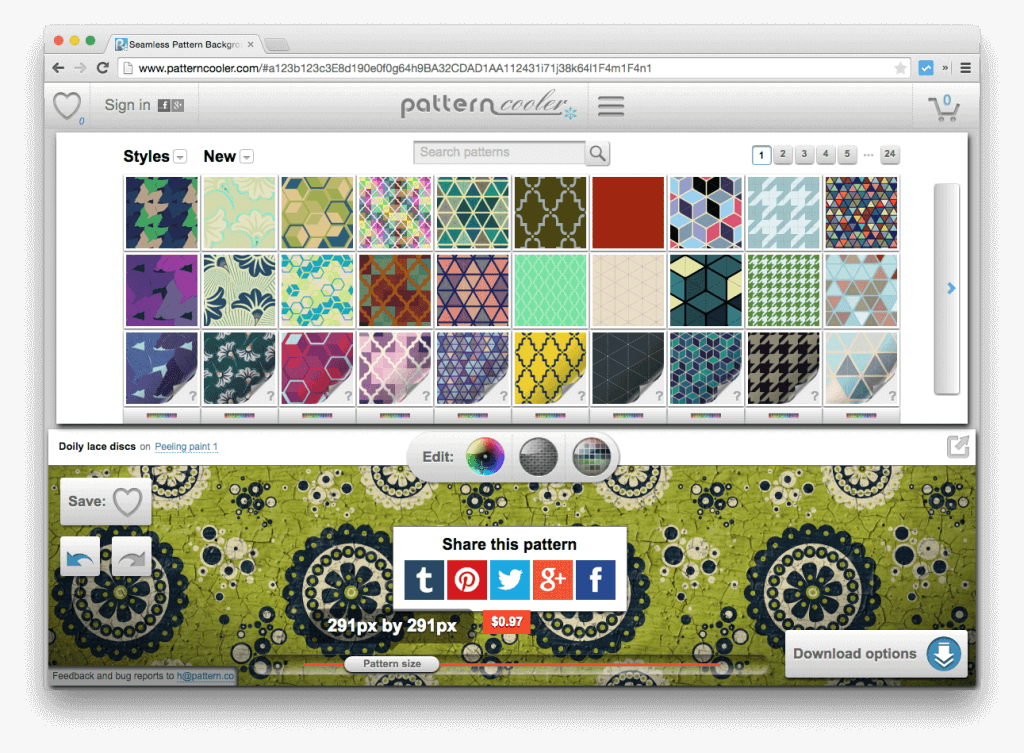
Pattern Cooler
Pattern Cooler 提供數千張的無縫圖案讓使用者免費下載,並且也可以自訂圖案的顏色。
網址:http://www.patterncooler.com/
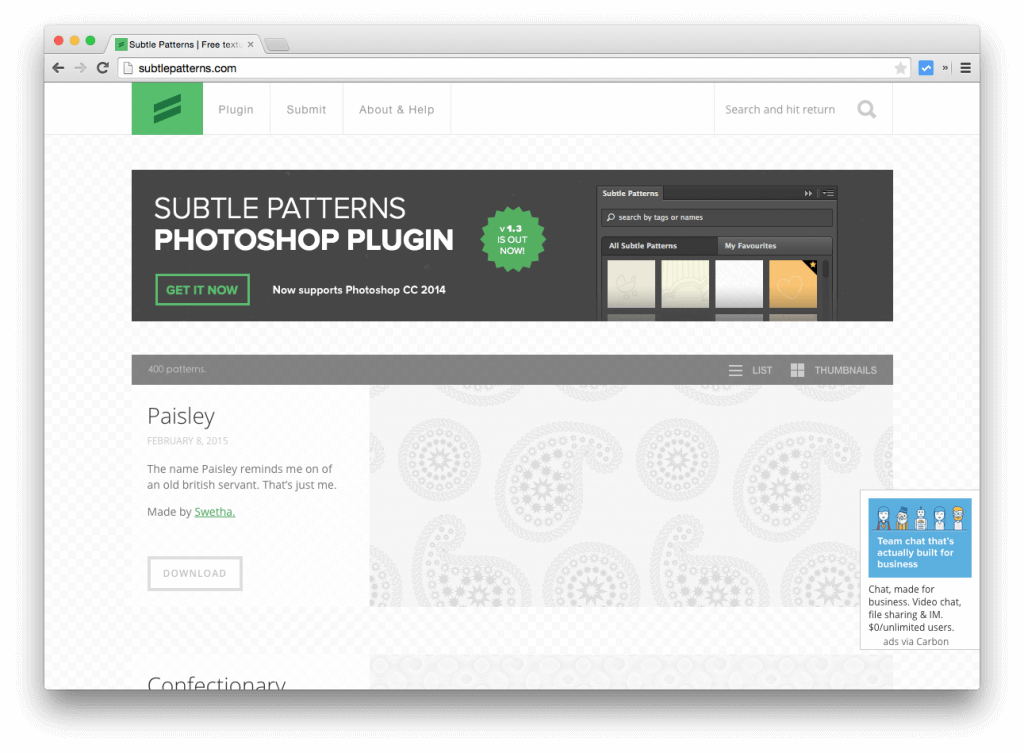
Subtle Patterns
Subtle Patterns 專門提供比較細緻的無縫圖案,圖案顏色比較沒有那麼刺眼,讓網站可以感覺更專業。
網址:http://subtlepatterns.com/
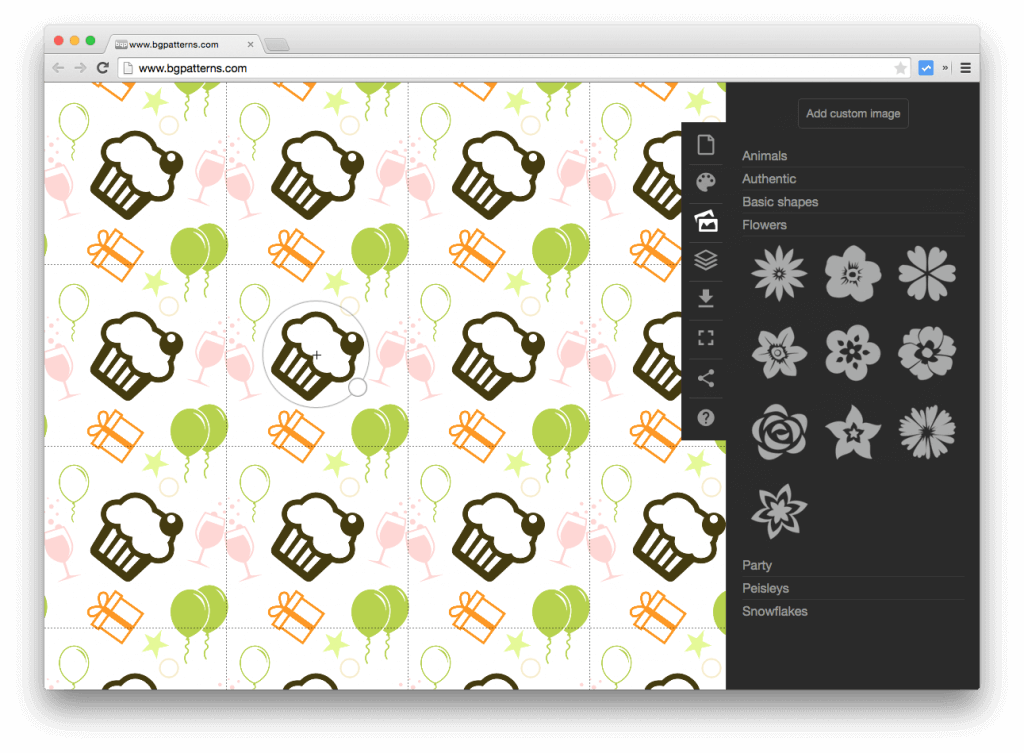
BGPatterns
BGPatterns 是一個可以讓使用者自己設計無縫圖案的線上工具,您可以選擇自己想要的圖案排列以及顏色的搭配。
網址:http://www.bgpatterns.com/
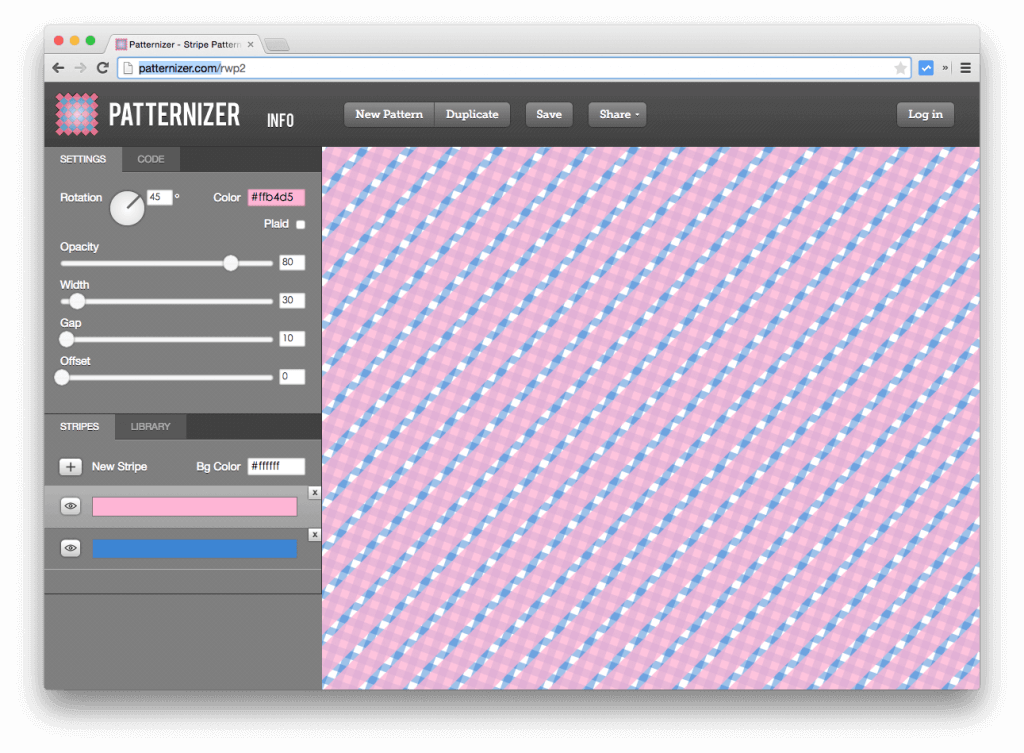
Patternizer
Patternizer 也是一個讓使用自行設計無縫圖案的線上工具,不過很特別的是,他不是使用一般的圖檔,而是直接採用 CSS 來畫出無縫圖案的效果,當設計好圖案之後,只要將產生出來的 CSS 程式碼複製到自己的網頁中即可使用,不需要另外載入圖檔。
網址:http://patternizer.com/
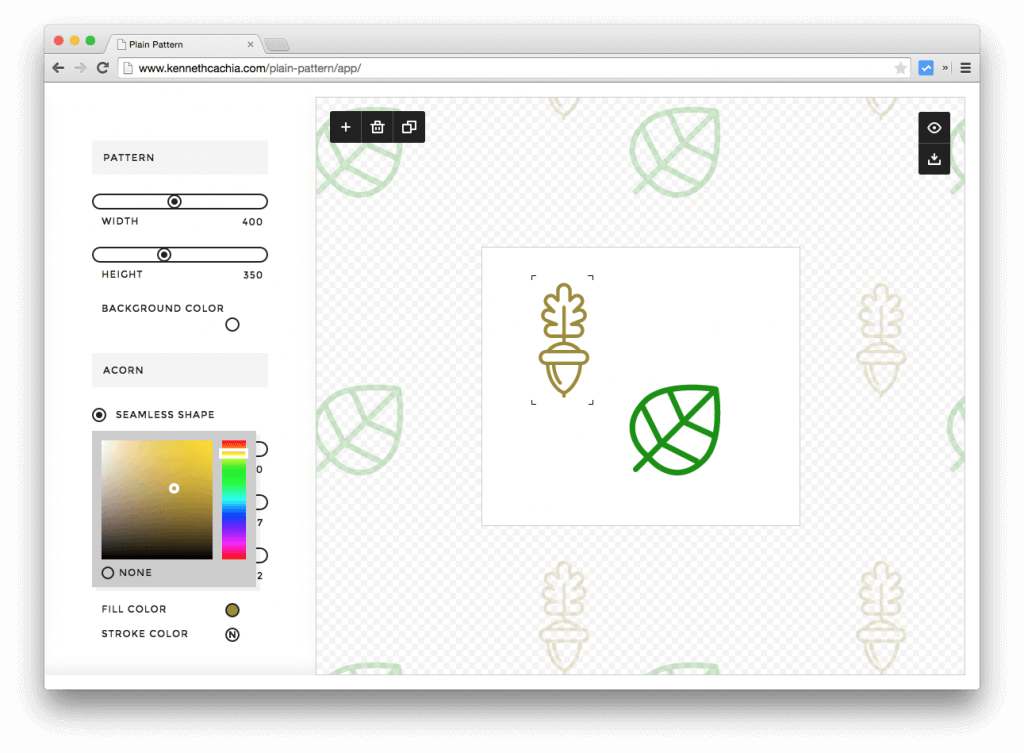
Plain Pattern
Plain Pattern 是一個使用 svg 圖檔來製作無縫圖案的線上工具,您可以上傳自己的 svg 圖來製作自己的無縫圖案。
網址:http://www.kennethcachia.com/plain-pattern/
參考資料:designroast