網路上有許多免費的圖片壓縮與最佳化工具,善用這些工具可以讓網頁圖片壓縮得非常小,而且在視覺上幾乎不會有什麼影響。
現在的網路速度發展相當迅速,不過網頁的大小依舊跟使用者的瀏覽體驗息息相關,網頁的大小越小、載入的速度就越快,給使用者的感受也就會越好。
而通常在網頁中最佔空間的就是圖片,如果能夠將圖片經過適當壓縮,通常對於整個網頁的大小都會有顯著的改善。但我們都知道一般的圖片壓得越小、失真的狀況就會越嚴重,如何在圖片品質與大小之間取得平衡就是一件很難抉擇的事情。
網路上有許多免費的工具可以幫我們自動處理這樣的問題,這些工具都有自己獨特的壓縮方式,可以使用有損壓縮(lossy compression)的方式,將圖片大幅壓縮,而且幾乎不會影響圖片的品質,至少用肉眼看起來是沒什麼差別的。
Kraken.io
Kraken.io 是一個線上圖片最佳化工具,您可以上傳自己的圖檔在線上壓縮圖檔,產生最佳化的圖片。
網址:https://kraken.io/
TinyPNG
TinyPNG 是一個專門用來壓縮 PNG 圖檔的線上服務,一次最多可以上傳 20 張圖,每一張圖檔的大小最大為 5MB,這應該可以適用於大部分的狀況了。
網址:https://tinypng.com/
JPEGmini
JPEGmini 是一個安裝在自己電腦中的圖片壓縮工具,如果不想每次壓縮圖片都要上傳,就可以考慮這個工具。
網址:http://www.jpegmini.com/
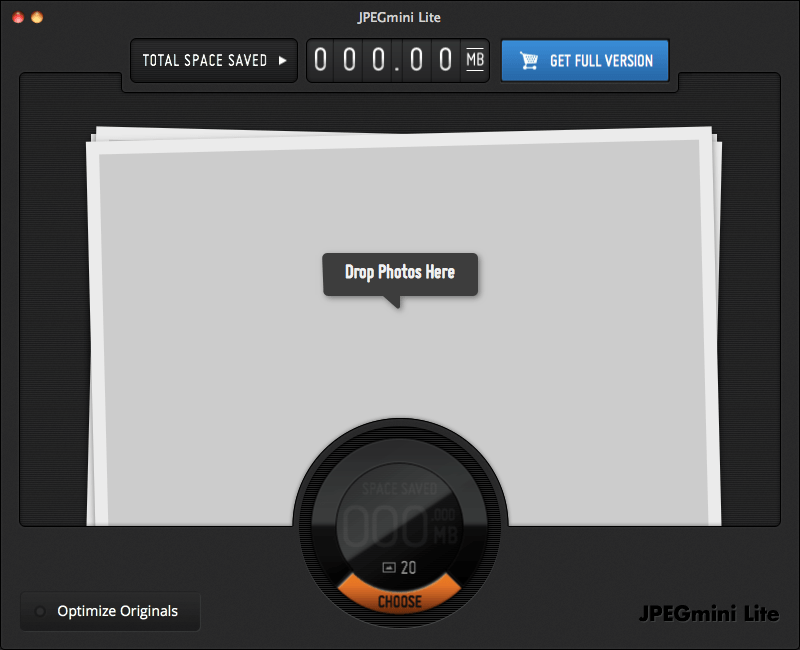
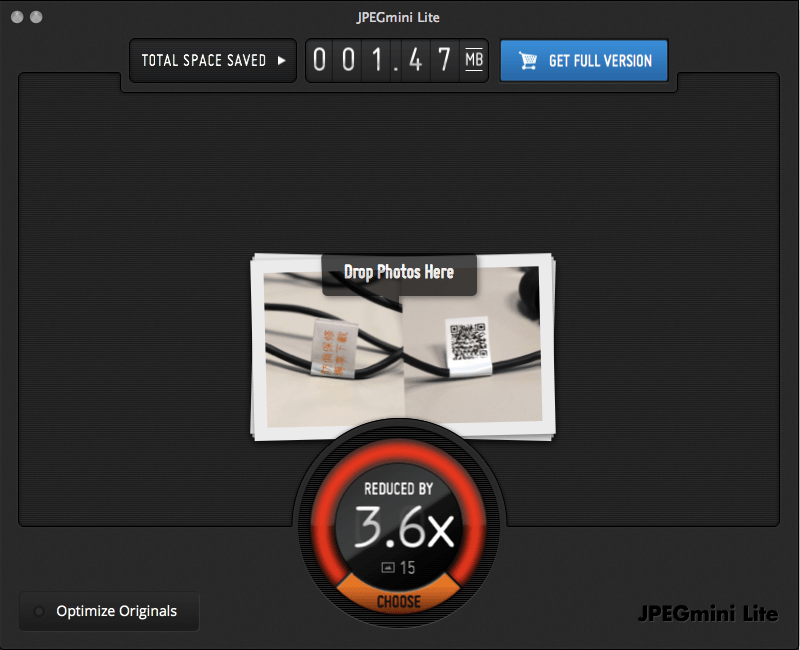
Step 1
這個工具安裝好之後,執行起來就會看到這個畫面,這時候您就可以將要壓縮的圖片用滑鼠拖曳進到這個視窗中。
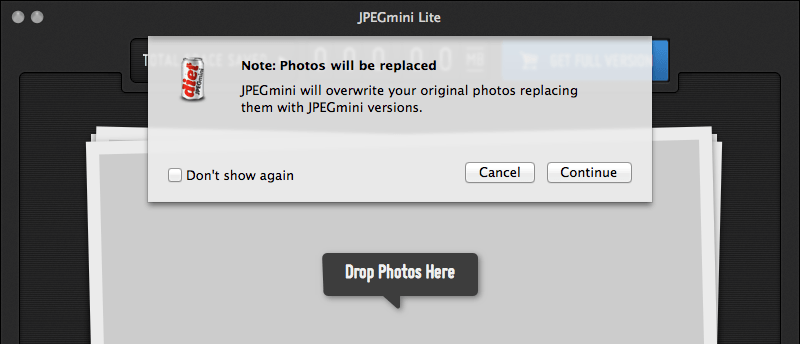
Step 2
接著它會提醒您壓縮完圖片之後,會將原始的圖檔覆蓋掉,如果您想要保留原始的圖檔,請在圖檔壓縮之前自行備份起來。
Step 3
壓縮完成之後,畫面上會顯示壓縮的比例與總共節省的空間大小。
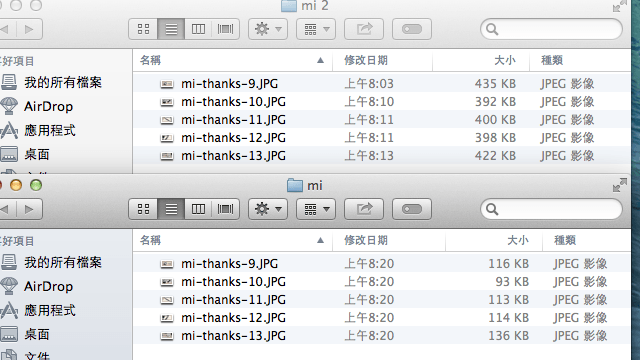
Step 4
這個是我拿五的圖檔來測試的結果,您可以看到壓縮後的大小下降了很多。
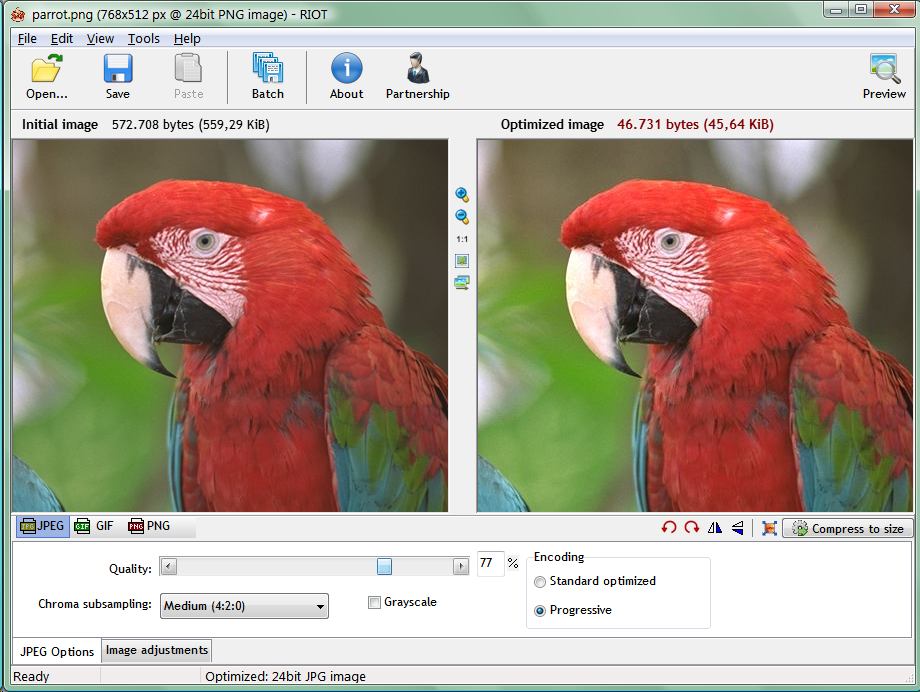
RIOT
RIOT 也是一個跟 JPEGmini 類似的圖片壓縮程式,不過他有提供許多的參數可以調整,比較適合進階的使用者。
網址:http://luci.criosweb.ro/riot/
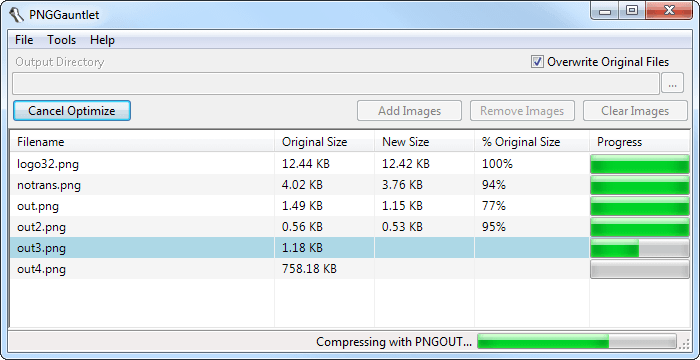
PNG Gauntlet
PNG Gauntlet 結合了 PNGOUT、OptiPNG 與 DeflOpt 三個壓縮工具,可以產生最小的 PNG 圖檔。
支援的圖檔有 JPG、GIF、TIFF 與 BMP,輸出則是 PNG 檔。
網址:http://pnggauntlet.com/
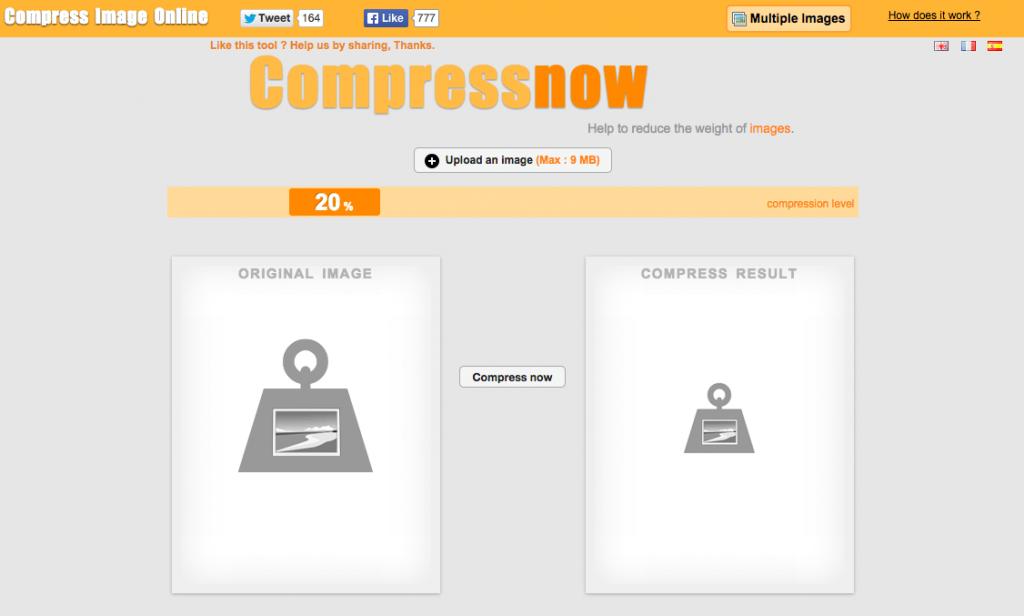
CompressNow
CompressNow 是一個線上壓縮圖檔的工具,他可以讓使用者直接指定壓縮的比例,支援 GIF、JPG 與 PNG 三種格式。
網址:http://compressnow.com/
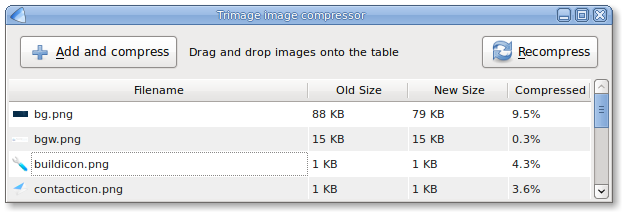
Trimage
Trimage 是一個適用於 Linux 系統的圖片壓縮工具,支援,他會根據不同的圖檔格式來使用 OptiPNG、PNGCrush、AdvPNG 或 JPEGOptim 來壓縮。
網址:http://trimage.org/
如果是 Ubuntu 或 Debian Linux,可以使用 apt 安裝:
sudo apt-get install trimage
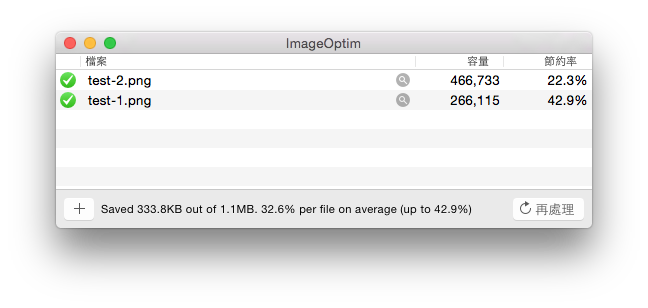
ImageOptim
ImageOptim 是一個適用於 Mac OS X 的圖片壓縮工具,支援 PNG、JPEG 與 GIF。它整合了 PNGOUT、Zopfli、Pngcrush、AdvPNG、extended OptiPNG、JpegOptim、jpegrescan、jpegtran 與 Gifsicle,在壓縮時會找出最好的壓縮方式,盡可能將圖片壓縮到最小。
在使用時只要直接將要壓縮的圖檔拖曳進視窗中即可進行壓縮,操作介面簡潔,是一個很不錯的工具,我個人很推薦。
網址:https://imageoptim.com/
參考資料:Mashable













線上壓縮圖片
感謝分享 我也推薦一個線上壓縮圖片compressor