介紹如何在 Ubuntu Linux 系統中安裝 Total.js Flow 視覺化程式設計架構。
Total.js 是一個 JavaScript 的平台架構,提供了相當多的模組,其中的 Flow 是一個視覺化程式設計(visual programming)介面,以下是安裝的步驟。
安裝 Node.js
透過 NodeSource 所提供的套件庫來安裝新版的 Node.js:
# 透過 NodeSource 的套件庫安裝 Node.js 12.x curl -sL https://deb.nodesource.com/setup_12.x | sudo -E bash - sudo apt-get install -y nodejs
以下是安裝舊版本的指令:
# 安裝 Node.js 11.x curl -sL https://deb.nodesource.com/setup_11.x | sudo -E bash - sudo apt-get install -y nodejs # 安裝 Node.js 10.x curl -sL https://deb.nodesource.com/setup_10.x | sudo -E bash - sudo apt-get install -y nodejs # 安裝 Node.js 8.x curl -sL https://deb.nodesource.com/setup_8.x | sudo -E bash - sudo apt-get install -y nodejs
安裝完成後,檢查一下 node 的版本:
# 檢查 node 的版本 node -v
v12.10.0
下載 Flow empty-project 專案
從 GitHub 下載 Flow 的 empty-project 專案:
# 下載 Flow empty-project 專案
git clone https://github.com/totaljs/emptyproject-flow.git
進入專案目錄,並安裝一下必要的 Node.js 套件:
# 進入專案目錄 cd emptyproject-flow/ # 安裝必要套件 npm install
以除錯模式執行 Flow:
# 以除錯模式執行 Flow
node debug.js
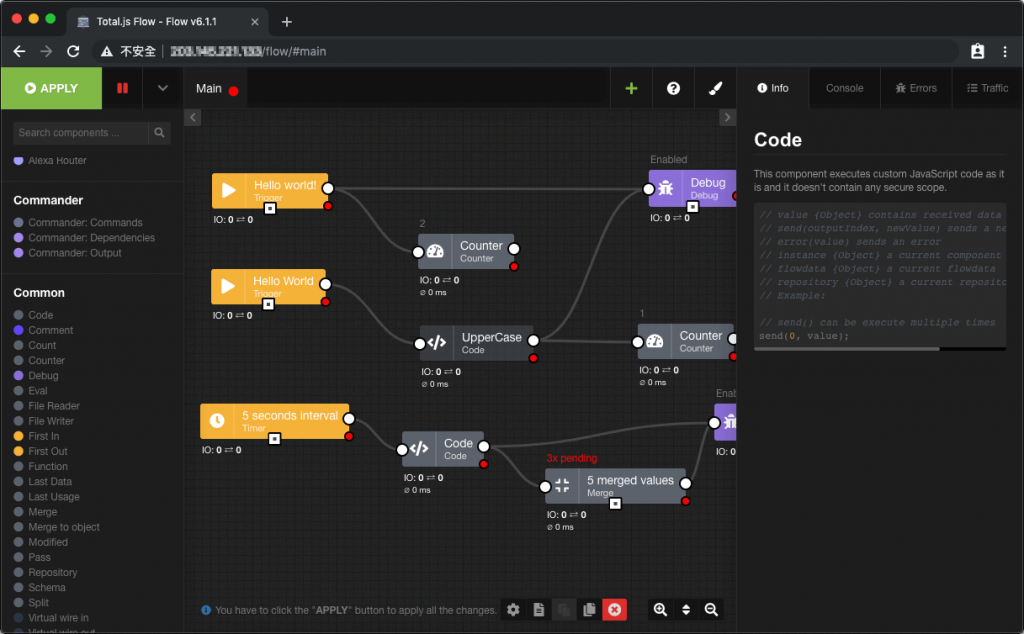
接著就可以打開瀏覽器,輸入網址 http://127.0.0.1:8000/ 即可看到執行的結果。
整合 Nginx 伺服器
在 emptyproject-flow 專案之下有一個 config 設定檔,裡面可以調整 Flow 網頁的對應網址,預設會是 '/'(也就是根目錄),而為了要可以跟其他網頁整合在一起,我們必須把這個位置修改一下,例如修改成 '/flow/':
// Packages settings package#flow (Object) : { url: '/flow/' }
接著調整一下 Nginx 伺服器的設定,加入以下的 Proxy 設定:
server {
# ...
location ^~ /flow/ {
proxy_pass http://127.0.0.1:8000/flow/;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
}
重新啟動 Nginx 以及 Flow 伺服器讓設定生效,這樣就可以讓 /flow/ 這個網址導向至內部的 http://127.0.0.1:8000/flow/ 了。
參考資料:Total.js Wiki