這裡介紹如何在 Linux 中安裝 vim-jsx 這個 Vim 的 JSX 語法外掛,讓 React JSX 的程式碼可以呈現正常的色彩。
JSX 是 React 所新創的 JavaScript 擴充語言,比傳統的 JavaScript 多出許多新的語法,所以 Vim 編輯器遇到 JSX 的程式碼時,會無法顯示出正確的語法顏色。
若要在 Vim 中正常顯示 JSX 的語法顏色,需要另外安裝外掛程式,以下是安裝步驟教學。
安裝 vim-jsx 外掛
vim-jsx 就是專門用來顯示 JSX 程式碼外掛(plugin),而它在使用時必須配合 vim-javascript 這類 Vim 的 JavaScript 語法突顯外掛才能正常使用。
安裝方式有好幾種,這裡示範使用 Vundle 的方式來安裝,在開始之前,請先參考 Vundle 的教學,安裝好 Vundle 的環境。
確認 Vundle 環境可以正常運作之後,在 ~/.vimrc 設定檔中,加入以下兩行:
Plugin 'pangloss/vim-javascript' Plugin 'mxw/vim-jsx'
接著在 Linux 的 shell 底下執行以下指令,安裝新加入的外掛:
vim +PluginInstall +qall
若沒有出現錯誤,則代表安裝完成。
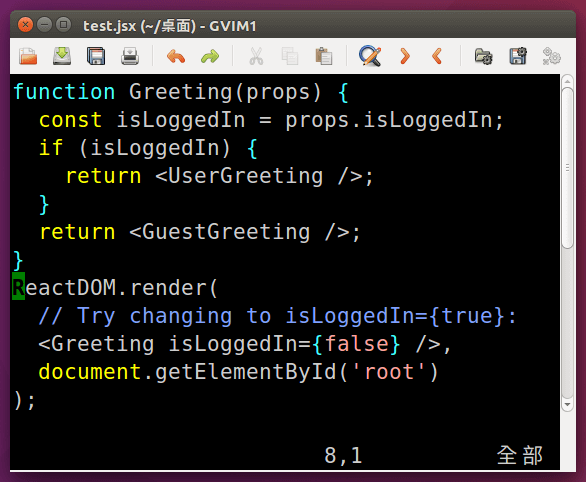
此時用 Vim 打開 JSX 的程式碼,就會顯示正常的色彩了:
如果是打開 Vim 編輯器,直接貼上程式碼的話,可以將 syntax 設定為 javascript.jsx 即可正常顯示 JSX 程式碼的顏色:
:set syntax=javascript.jsx