EJS 是一個 client 端的 JavaScript template library,可以讓整個網頁程式碼結構更清楚、更整潔。
一般的網頁程式設計師在開發網頁時,多多少少都會遇到這樣的 JavaScript 程式:
var html = "<h1>"+data.title+"</h1>" html += "<ul>" for(var i=0; i<data.supplies.length; i++) { html += "<li><a href='supplies/"+data.supplies[i]+"'>" html += data.supplies[i]+"</a></li>" } html += "</ul>"
這裡為了動態產生網頁內容,所以使用 JavaScript 來產生 HTML 程式碼,在傳統上如果是要在 client 產生這樣的動態內容都是這樣做的,但這樣的缺點就是程式碼架構比較雜亂,而且這樣的程式在修改上也比較不容易。
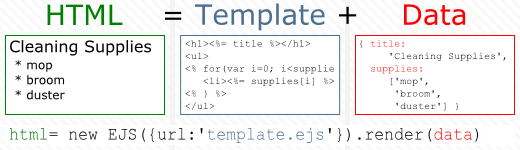
EJS 是一個 client 端的 JavaScript 函式庫,可將傳統的 HTML 程式碼分離成範本(template)與 JSON 形式的資料(data)。
EJS 很類似 PHP 與 ERB 這類的內崁式程式語言,只不過傳統上的這些內崁式程式語言都運行於伺服器端,而 EJS 則是在 client 運行的。
EJS 使用 <% %> 或 [% %] 作為內崁 JavaScript 的關鍵符號,也就是說放在這中間的部分就會被視為 JavaScript 來執行,另外如果放在 <%= %> 裡面的 JavaScript 變數,則會以 toString() 的方式將其轉換為字串,並加入至網頁中。
如果你有 PHP 的程式設計經驗,這些 EJS 的用法你應該會感覺很熟悉。以下是一個簡單的範例。
使用前先從 EJS 的官方網站下載它的 JavaScript 函式庫檔案,並加入自己的網頁中:
<script type="text/javascript" src="ejs_production.js"></script>
建立一個 EJS 的範本檔案 templates/supplies.ejs:
<!-- templates/supplies.ejs --> <h1><%= title %></h1> <ul> <% for(var i=0; i<supplies.length; i++) {%> <li><%= supplies[i] %></li> <% } %> </ul>
這個範本檔案中,混合了傳統的 HTML 與內崁式的 JavaScript,由於 EJS 的語法很簡潔,所以整個架構通常都可以一目瞭然。
接著在網頁中,先用 JavaScript 建立實際的資料:
var my_supplies = { title: 'Cleaning Supplies', supplies: ['mop', 'broom', 'duster'] }
最後再使用 EJS 與範本檔案,產生真正要顯示的 HTML:
var result = new EJS({url: 'templates/supplies.ejs'}).render(my_supplies); document.getElementById('supply_list').innerHTML = result
透過這樣的方式,就可以將範本檔案跟一般的 HTML 分開,讓整個程式架構更清晰、整潔,且更容易維護。



Michael Yu
文章後半部,EJS關鍵字都變成EJB了。
G. T. Wang
已修正,感謝提醒。 🙂