Sharrre 是一個可以讓你自己設計社群分享按鈕的 jQuery plugin,透過 CSS 的設定讓按鈕可以符合網站整體風格。
現在的網站都會放置一些社群網站的分享按鈕,例如 facebook 、 twitter 或 Google+ 等,不過因為各家的分享按鈕都有些差異,而且也不見得可以跟自己的網站風格搭配。
Sharrre 是一個社群分享按鈕 jQuery plugin,它整合了各種社群網站的分享按鈕功能,包含 Google+、facebook、twitter、Linkedin、Delicious 等,可以讓設計者一次就在網站上放置各種按鈕,而且還可以使用 CSS 來針對按鈕的樣式做設計。
名稱:Sharrre
網址:http://sharrre.com/
網址:http://sharrre.com/
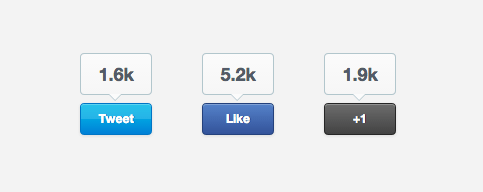
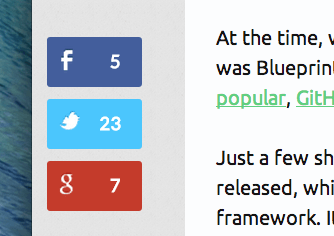
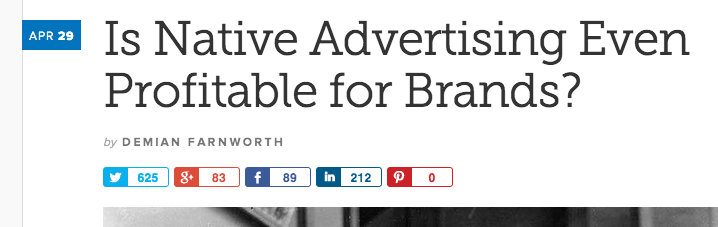
這是一個使用 Sharrre 的一個範例:
實際的 demo 可以參考 Sharrre 網站。
若要使用 Sharrre,首先要從 GitHub 下載他的 JavaScript,然後就像一般的函式庫一樣加載網頁中即可。
如果要讓 Google+ 按鈕顯示數字,就要額外下載 sharrre.php 這個 PHP 檔案,要放在自己的伺服器中,並在使用時以 urlCurl 這個參數指定放置的位置,這樣才能讓 Google+ 正常顯示。
Sharrre 基本的用法如下:
$('#share').sharrre({ share: { googlePlus: true, facebook: true, twitter: true }, url: 'http://sharrre.com/' });
基本上不管是哪一個社群網站的按鈕,以 Sharrre 產生的方式都差不多,在 Sharrre 的官方網站上有許多的範例程式,有興趣的可以參考。以下是一些實際的範例,他們也都是使用 Sharrre 來建立社群分享按鈕的。