本篇介紹如何改變 WordPress 文字編輯器的字型大小與顏色,讓原始的 HTML 程式碼更容易閱讀。
我個人在使用 WordPress 撰寫文章時,都習慣使用原始的 HTML 程式碼來排版,這樣可以比較精準的呈現自己想要的排版方式,但是 WordPress 預設的文字編輯器是最簡單的白底黑字,加上字型又很小,眼睛看久了真的很不舒服。
這裡我自己稍微修改了一下 WordPress 內部編輯器的 CSS 檔,讓 HTML 程式碼以黑底白字來顯示,並且將字型大小調大一些,讓文字更容易閱讀,保護眼睛。
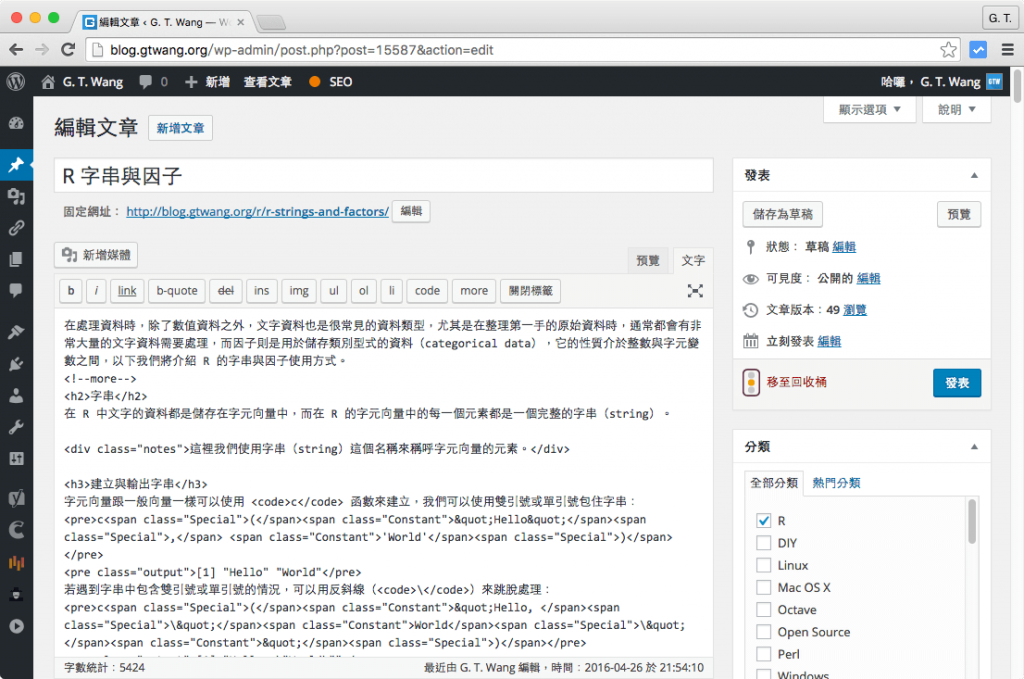
這是 WordPress 預設文字編輯器,在 WordPress 的網頁上並沒有任何選項可以調整他的顏色,我們必須從 WordPress 內部的 CSS 檔來修改。
WordPress 文字編輯器的 CSS 設定檔是 wp-includes/css/editor.css 這個檔,而實際被使用的檔案則是 wp-includes/css/editor.min.css 這個經過最佳化的壓縮檔,正常的作法是修改 wp-includes/css/editor.css 後,再將其壓縮為 wp-includes/css/editor.min.css,不過這裡我們只是要加上一小段 CSS 程式碼而已,直接修改 wp-includes/css/editor.min.css 比較省事。
WordPress 文字編輯器可以透過下面這段 CSS 來修改它的顏色與字型,您可以依照個人喜好來改變其設定:
.wp-editor-container textarea.wp-editor-area { background-color: #000; color: #CCC; font-size: 18px; }
決定好 CSS 的設定之後,把這段 CSS 程式碼的空白與換行字元都拿掉,串成一整行,變成這樣:
.wp-editor-container textarea.wp-editor-area{background-color:#000;color:#CCC;font-size:18px;}
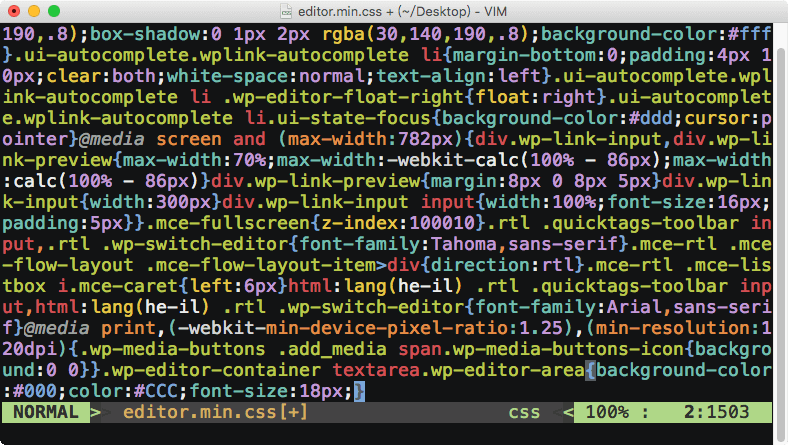
把這一行 CSS 程式碼貼在 wp-includes/css/editor.min.css 的最後面:
由於 wp-includes/css/editor.min.css 是經過壓縮過的,所有的 CSS 程式碼都串成一整行,感覺很雜亂,不過不用在意這個問題,直接把自己的 CSS 程式碼貼在結尾處即可,只是要注意別動到原本的 CSS 內容,如果怕出錯的話,可以先備份。
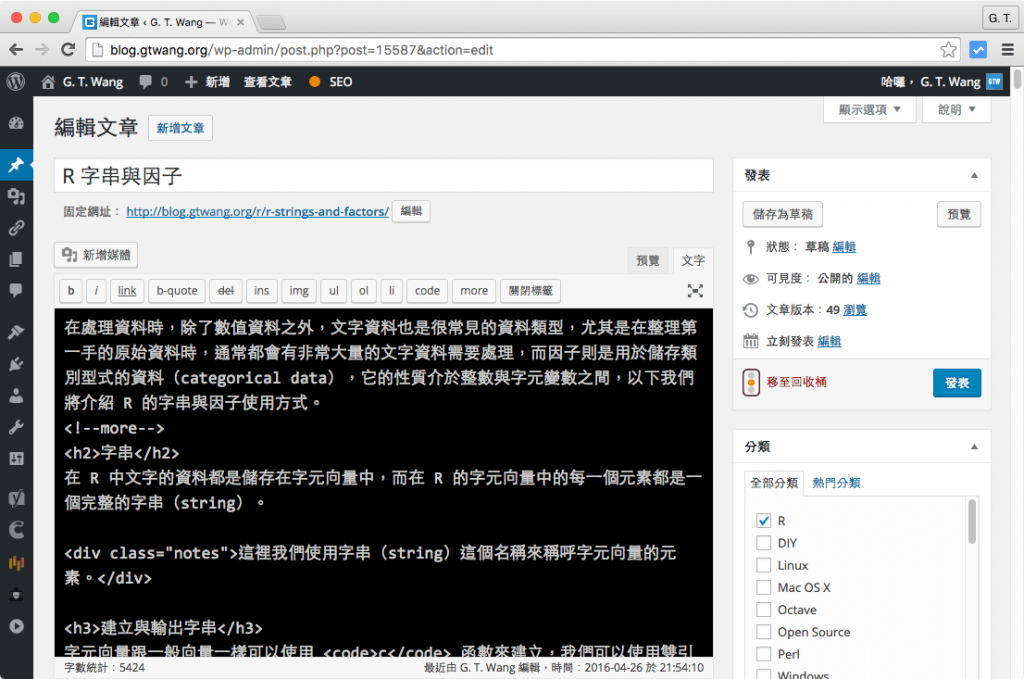
存檔之後,重新整理 WordPress 的網頁,就可以看到新的字型與色彩設定了。





米飛
沒什麼變化的感覺內…